
Dieses Mal werde ich Ihnen die Verwendung des lokalen Speichers LocalStorage ausführlich erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung des lokalen Speichers LocalStorage?
Apropos lokaler Speicher: Dieses Ding hat wirklich viel harte Arbeit durchgemacht, um den Punkt von HTML5 zu erreichen. Der bisherige Verlauf ist ungefähr wie unten dargestellt:

Natürlich kennt jeder die ersten Cookies. Das Hauptproblem ist, dass sie zu klein sind, etwa 4 KB, und IE6 unterstützt nur 20 Cookies pro Domainname, was zu wenig ist. Der Vorteil ist, dass jeder es unterstützt, und die Unterstützung ist ziemlich gut. Die Benutzer, die Cookies vor langer Zeit deaktiviert haben, sind nach und nach verschwunden, ebenso wie die Benutzer, die in der Vergangenheit Javascript deaktiviert haben, nicht mehr existieren.
userData ist IE-Zeug, Müll. Das derzeit am häufigsten verwendete ist Flash. Der Speicherplatz ist 25-mal so groß wie der von Cookies, was im Grunde ausreichend ist. Dann hat Google Gears gestartet. Obwohl es keine Einschränkungen gibt, ist das Unangenehme, dass Sie zusätzliche Plug-Ins installieren müssen (ich habe es nicht im Detail studiert). Mit HTML5 wurden diese vereinheitlicht. Die offizielle Empfehlung lautet 5 MB für jede Website, was sehr groß ist. Speichern Sie einfach einige Strings, was ausreicht. Das Merkwürdige ist, dass derzeit alle unterstützten Browser 5 MB verwenden. Obwohl einige Browser es Benutzern ermöglichen, dies festzulegen, ist es für Webseitenersteller in der aktuellen Situation angemessener, 5 MB in Betracht zu ziehen.

Die Supportsituation ist wie oben dargestellt. IE unterstützt es seit 8.0, was sehr unerwartet ist. Es ist jedoch zu beachten, dass Sie beim Testen von IE und Firefox die Datei auf den Server (oder localhost) hochladen müssen. Ein direkter Klick auf die lokale HTML-Datei funktioniert nicht.
Als Erstes prüfen Sie, ob der Browser die lokale Speicherung unterstützt. In HTML5 ist lokaler Speicher ein Attribut eines Fensters, einschließlich localStorage undif(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}localStorage.a = 3;//设置a为"3"
localStorage["a"] = "sfsf";//设置a为"sfsf",覆盖上面的值
localStorage.setItem("b","isaac");//设置b为"isaac"
var a1 = localStorage["a"];//获取a的值
var a2 = localStorage.a;//获取a的值
var b = localStorage.getItem("b");//获取b的值
localStorage.removeItem("c");//清除c的值var storage = window.localStorage;
function showStorage(){
for(var i=0;i<storage.length;i++){
//key(i)获得相应的键,再用getItem()方法获得对应的值
document.write(storage.key(i)+ " : " + storage.getItem(storage.key(i)) + "<br>");
}
}
var storage = window.localStorage;
if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount",0);
storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换
document.getElementByIdx_x("count").innerHTML = storage.pageLoadCount;
showStorage();
if(window.addEventListener){
window.addEventListener("storage",handle_storage,false);
}else if(window.attachEvent){
window.attachEvent("onstorage",handle_storage);
}
function handle_storage(e){
if(!e){e=window.event;}
//showStorage();
}|
Property |
Type |
Description |
|
key |
String |
The named key that was added, removed, or moddified |
|
oldValue |
Any |
The previous value(now overwritten), or null if a new item was added |
|
newValue |
Any |
The new value, or null if an item was added |
|
url/uri |
String |
The page that called the method that triggered this change |
这里添加两个键值对a和b,并增加一个按钮。给a设置固定的值,当点击按钮时,修改b的值:
You have viewed this page 0 time(s).
<script> var storage = window.localStorage; if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount",0); storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换 document.getElementByIdx_x("count").innerHTML = storage.pageLoadCount; showStorage(); if(window.addEventListener){ window.addEventListener("storage",handle_storage,false); }else if(window.attachEvent){ window.attachEvent("onstorage",handle_storage); } function handle_storage(e){ if(!e){e=window.event;} showObject(e); } function showObject(obj){ //递归显示object if(!obj){return;} for(var i in obj){ if(typeof(obj[i])!="object" || obj[i]==null){ document.write(i + " : " + obj[i] + "<br/>"); }else{ document.write(i + " : object" + "<br/>"); } } } storage.setItem("a",5); function changeS(){ //修改一个键值,测试storage事件 if(!storage.getItem("b")){storage.setItem("b",0);} storage.setItem('b',parseInt(storage.getItem('b'))+1); } function showStorage(){ //循环显示localStorage里的键值对 for(var i=0;i<storage.length;i++){ //key(i)获得相应的键,再用getItem()方法获得对应的值 document.write(storage.key(i)+ " : " + storage.getItem(storage.key(i)) + "<br>"); } } </script>
测试发现,目前浏览器对这个支持不太好,仅iPad和Firefox支持,而且Firefox支持得乱糟糟,e对象根本没有那些属性。iPad支持非常好,用的是e.uri(不是e.url),台式机上的Safari不行,诡异。
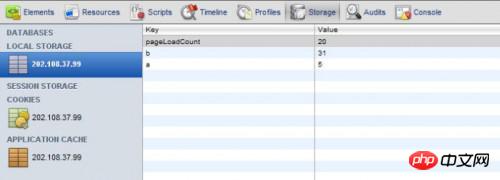
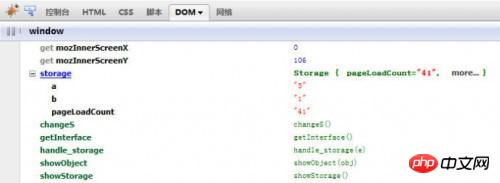
目前浏览器都带有很好的开发者调试功能,下面分别是Chrome和Firefox的调试工具查看LocalStorage:


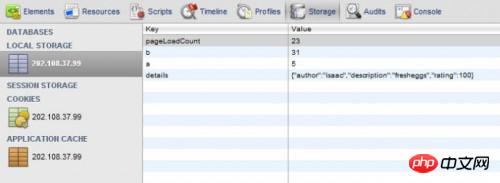
另外,目前javascript使用非常多的json格式,如果希望存储在本地,可以直接调用JSON.stringify()将其转为字符串。读取出来后调用JSON.parse()将字符串转为json格式,如下所示:
var details = {author:"isaac","description":"fresheggs","rating":100};
storage.setItem("details",JSON.stringify(details));
details = JSON.parse(storage.getItem("details"));
JSON对象在支持localStorage的浏览器上基本都支持,需要注意的是IE8,它支持JSON,但如果添加了如下的兼容模式代码,切到IE7模式就不行了(此时依然支持localStorage,虽然显示window.localStorage是[object],而不是之前的[object Storage],但测试发现getItem()、setItem()等均能使用)。
<meta content="IE=7" http-equiv="X-UA-Compatible"/>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
<a href="http://www.php.cn/html5-tutorial-390148.html" target="_blank">基于HTML5陀螺仪实现移动动画效果</a><br>怎样用H5计算手机摇动次数
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der lokalen Speichernutzung von H5s LocalStorage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Localstorage-Nutzung
Localstorage-Nutzung
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So verwenden Sie Localstorage
So verwenden Sie Localstorage
 Warum fällt Localstorage so schnell aus?
Warum fällt Localstorage so schnell aus?
 Was ist Localstorage?
Was ist Localstorage?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was bedeutet „Netzwerkzugriff verweigert' WLAN?
Was bedeutet „Netzwerkzugriff verweigert' WLAN?
 Einführung in SEO-Diagnosemethoden
Einführung in SEO-Diagnosemethoden




