
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der vom SSE-Server gesendeten EventSource in H5 geben. Das Folgende ist ein praktischer Fall Schauen Sie mal rein.
VorwortIch habe im vorherigen Artikel über den Big-Data-Bildschirm gesprochen und die darin enthaltenen Daten werden ständig aktualisiert. Es gibt auch Bestandsdaten, die von Zeit zu Zeit aktualisiert werden, Facebook-/Twitter-Updates, Bewertungsaktualisierungen, neue Blogbeiträge, Veranstaltungsergebnisse usw. – alle müssen von Zeit zu Zeit aktualisiert werden. Früher haben wir normalerweise den Server angefragt, um zu sehen, ob Daten vorhanden sind, die aktualisiert werden könnten. HTML5 bietet die Methode „Server-Sent Events“, die Ereignisse über den Server sendet und Aktualisierungen automatisch eintreffen kann.
Vom Server gesendete Ereignisse verwendenVom Server gesendete Ereignisse sind sehr einfach zu verwenden. Es akzeptiert serverseitige Nachrichten über das EventSource-Objekt. Es gibt folgende Ereignisse:
if(typeof(EventSource)!=="undefined")
{
// 浏览器支持 Server-Sent
// 一些代码.....
}
else
{
// 浏览器不支持 Server-Sent..
}
var source=new EventSource("haorooms_sse.php");
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br>";
};
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>Wir werden feststellen, dass die Konsole wie folgt druckt:
if(typeof(EventSource)!=="undefined")
{
var source=new EventSource("server.php");
source.onopen=function()
{
console.log("Connection to server opened.");
};
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br>";
};
source.onerror=function()
{
console.log("EventSource failed.");
};
}
else
{
document.getElementById("result").innerHTML="抱歉,你的浏览器不支持 server-sent 事件...";
} Für Details klicken Sie bitte auf
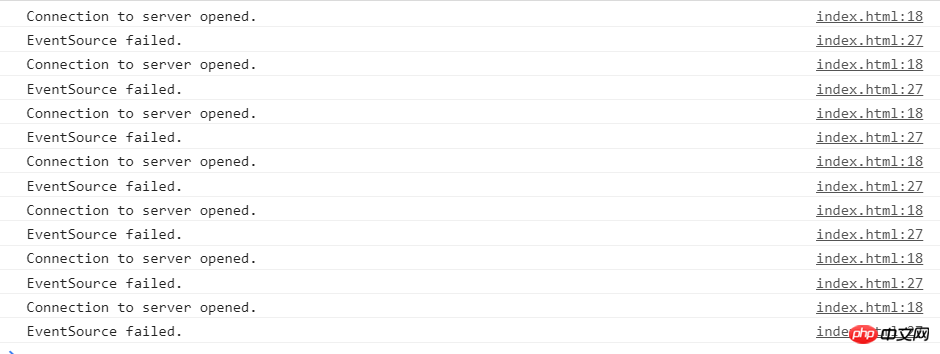
Für Details klicken Sie bitte auf
Das liegt daran
Der PHP-Codeist nur ein einfaches Echo und wird nicht kontinuierlich ausgegeben. Wir verbessern den obigen PHP-Code wie folgt
und es wird keine kontinuierlichen Fehler geben!<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
$i = 0;
$c = $i + 100;
while (++$i < $c) {
echo "id: " . $i . "\n";
echo "data: " . $time. ";\n\n";
ob_flush();
flush();
sleep(1);
}
?>IE-Browser-kompatibelLösungWir wissen, dass der IE-Browser EventSource nicht unterstützt. Es gibt die folgenden Lösungen:
Die Einführung von
kann eine perfekte Lösung sein. Sie können die Github-Adresse überprüfen:
eventsource.min.js
github.com/Yaffle/EventSource. Es ist auch sehr praktisch, es mit nodejs zu verwenden.
Ich glaube, Sie haben es Nachdem Sie den Fall in diesem Artikel gelesen haben, beherrschen Sie die Methode. Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!npm install event-source-polyfill
Empfohlene Lektüre:
H5 implementiert eine skalierbare UhranimationSo verwenden Sie Präfix-Datenattribute und DatensätzeDas obige ist der detaillierte Inhalt vonAusführliche Erläuterung des SSE-Servers, der das Ereignis EventSource von H5 sendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Server?
Was ist Server?
 Fehler beim Herstellen der Verbindung zum Apple-ID-Server
Fehler beim Herstellen der Verbindung zum Apple-ID-Server
 Erstellen Sie einen Internetserver
Erstellen Sie einen Internetserver
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
 Server-Evaluierungssoftware
Server-Evaluierungssoftware
 So aktivieren Sie den TFTP-Server
So aktivieren Sie den TFTP-Server
 So beheben Sie die Inkompatibilität der Serverlast
So beheben Sie die Inkompatibilität der Serverlast




