
Dieses Mal werde ich Ihnen Canvas zeigen, wie man ein 3D-dynamisches Diagramm erstellt. Was sind die Vorsichtsmaßnahmen Stehen Sie auf und schauen Sie nach.
Ich habe festgestellt, dass in der industriellen SCADA- oder Telekommunikationsnetzwerkverwaltung viele Diagramme verwendet werden. Obwohl die meisten Leute Echarts für die Diagrammerstellung verwenden, ist es wirklich einfach zu verwenden, aber manchmal können wir andere Plug-Ins nicht aufrufen. Zu diesem Zeitpunkt müssen Sie diese schönen Diagramme selbst schreiben, aber Diagramme können nicht einfach schön gemacht werden. . . Ich habe auf einer Website ein Diagramm zum Verkauf gesehen und fand es ziemlich gut, also habe ich HT für Web 3D verwendet, um ein kleines Beispiel zu erstellen. Es ist ganz einfach und hübsch, haha~
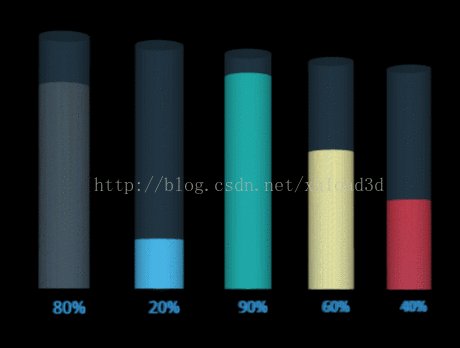
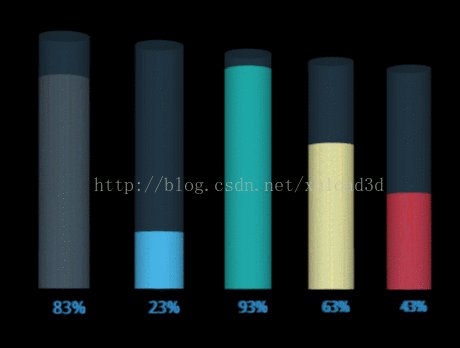
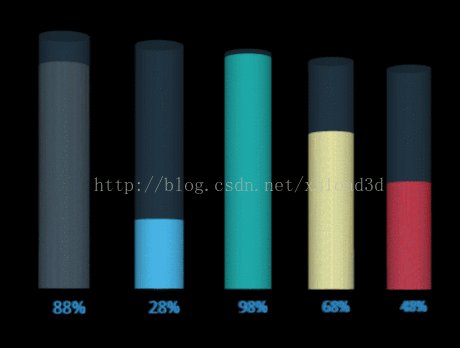
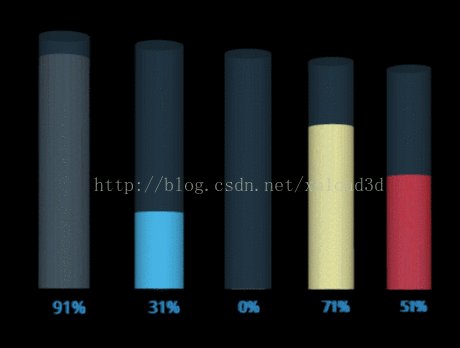
Das dynamische Rendering ist wie folgt:

Dieses Beispiel lässt sich wirklich einfach mit HT implementieren. Erstellen Sie zunächst ein grundlegendes DM-Datenmodell in HT, fügen Sie dann das Datenmodell zur g3d-3D-Komponente hinzu und legen Sie es dann fest Die Perspektive in 3D und das Hinzufügen der 3D-Komponente zum Körperelement:
dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); g3d.setEye(0, 185, 300); g3d.addToDOM(); g3d.getView().style.background = '#000';
Der nächste Schritt besteht darin, diese fünf Diagrammbalken zu erstellen: Es gibt einen Knoten in der inneren Ebene und einen in Die äußere Ebene ist ein transparenter Knoten mit einem 3D-Text am unteren Rand, der den aktuellen Prozentsatz anzeigt.
Es ist sehr einfach, Knoten in der inneren Ebene zu erstellen. Ich verwende den von HT gekapselten ht.Node direkt, um ein neues Knotenobjekt zu erstellen, und lege dann den Stil des Knotenknotens über die Methode node.s fest :
var node = new ht.Node();
node.s({
'shape3d': cylinderModel,
'shape3d.color': color,
'3d.movable': false
});
node.a({
'myHeight': s3[1],
});
node.p3([p3[0], s3[1]/2, p3[2]]);
node.s3(s3);
dm.add(node);Was erklärt werden sollte, ist die Einstellung des Stils „shape3d“:zylindermodell. Zunächst gibt das Attribut „shape3d“ den Symboleffekt an, der als 3D-Modell angezeigt wird Mit HT angepasstes 3D-Modell, siehe HT-Handbuch zur Webmodellierung:
cylinderModel = ht.Default.createCylinderModel(1000, 0, 1000, false, false, true, true);
var cNode = new ht.Node();
cNode.s({
'shape3d': cylinderModel,
'shape3d.transparent': true,
'shape3d.opacity': 0.2,
'label.color': '#fff',
'3d.movable': false
});
cNode.p3([p3[0], 50, p3[2]]);
cNode.s3(20, 100, 20);
dm.add(cNode);ht.Default.loadFontFace('./wenquanyi.json', function(){
//......
var text = new ht.Node();
text.s3([5, 5, 5]);
text.p3(cNode.p3()[0]-5, -10, 0);
dm.add(text);
text.s({
'shape3d' : 'text',
'shape3d.text': node.a('myHeight')+'%',
'shape3d.text.curveSegments': 1,
'3d.movable': false
});
});setInterval(function(){
if(node.a('myHeight') < 100){
node.a('myHeight', (node.getAttr('myHeight')+1));
node.s3(20, node.a('myHeight'), 20);
node.p3(p3[0], node.a('myHeight')/2, p3[2]);
}else{
node.a('myHeight', 0);
node.s3([20, 0, 20]);
node.p3([p3[0], 0, p3[2]]);
}
if (text) text.s('shape3d.text', node.a('myHeight')+'%');
}, 100);den Wert der Variablen nach Belieben ändern, sodass der Effekt der dynamischen Bindung erzielt werden kann.
Wenn Sie es immer noch nicht verstehen, können Sie eine Nachricht hinterlassen oder direkt auf unsere offizielle Website gehen, um das Handbuch HT für Web anzusehen. Es gibt noch mehr Effekte, die Sie sich nicht vorstellen können und die schnell erreicht werden können ~Ich glaube, Sie werden den Fall in diesem Artikel lesen. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:H5-Methode zum Lesen von Dateien und Hochladen auf den Server
So fügen Sie die rechte Seite hinzu des Auswahl-Dropdown-Felds Eingabeaufforderungssymbol
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein dynamisches 3D-Diagramm in Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Lösung für 0x84b10001
Lösung für 0x84b10001
 Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?
Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?
 Lösung für unzureichenden Speicher des Cloud-Host-Servers
Lösung für unzureichenden Speicher des Cloud-Host-Servers
 Was bedeutet Webserver?
Was bedeutet Webserver?
 Welche Methoden gibt es, Videos von Douyin herunterzuladen?
Welche Methoden gibt es, Videos von Douyin herunterzuladen?
 So lernen Sie C# von Grund auf
So lernen Sie C# von Grund auf
 Was ist Ethereum?
Was ist Ethereum?




