
Dieses Mal zeige ich Ihnen, wie Sie den automatischen Generator in ionic2 verwenden, welche Vorsichtsmaßnahmen für die Verwendung des automatischen Generators in ionic2 gelten, das Folgende ist ein praktischer Fall, lassen Sie uns Schauen Sie mal rein.
Ionic Generator ist eine Befehlszeilenfunktion. ionic2 hilft uns automatisch bei der Erstellung von Anwendungen, wodurch wir viel Zeit sparen und unsere Geschwindigkeit bei der Entwicklung wichtiger Teile eines Projekts erhöhen.
Der Ionengenerator ermöglicht uns die automatische Erstellung der folgenden Teile:
•Komponente
•Richtlinie
•Seite
•Anbieter
1 . Erstellen Sie eine Seite: ionic g page [PageName]
Erstellen Sie eine neue Seite mit diesem Befehl.
Wir müssen nur unsere eingeben Befehlszeile und führen Sie die folgenden Befehle aus:
ionic g page login # Results: √ Create app/pages/login/login.html √ Create app/pages/login/login.scss √ Create app/pages/login/login.ts
login.ts:
import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/login/login.html',
})
export class LoginPage {
constructor(public nav: NavController) {}
}login.html:
<ion-header> <ion-navbar> <ion-title> login </ion-title> </ion-navbar> </ion-header> <ion-content padding class="login"> </ion-content>
2. Erstellen Komponenten :ionic g Component [ComponentName]
Eine Komponente ist ein Codestück, das in jedem Teil unserer Anwendung verwendet werden kann
Erstellen Sie eine Komponente mit diesem Befehl:
ionic g component myComponent # Results: √ Create app/components/my-component/my-component.html √ Create app/components/my-component/my-component.ts
my-component.ts:
import {Component} from '@angular/core';
@Component({
selector: 'my-component',
templateUrl: 'build/components/my-component/my-component.html'
})
export class MyComponent {
text: string = "";
constructor() {
this.text = 'Hello World';
}
}3. Direktive erstellen: ionic g Directive [DirectiveName]
Direktive, unsere Anwendung kann sein überall verwendet Modifikatoren, die für Elemente Attribute verwendet werden.
ionic g directive myDirective # Results: √ Create app/components/my-directive/my-directive.ts
my-directive.ts:
import {Directive} from '@angular/core';
@Directive({
selector: '[my-directive]' // Attribute selector
})
export class MyDirective {
constructor() {
console.log('Hello World');
}
}4. Dienstanbieter erstellen: ionic g Provider [ProviderName]
Erstellen Sie nun einen neuen Dienst (Anbieter). Der Anbieter ist für die Handhabung von Datenverbindungen zur REST-API, zum lokalen Speicher, zu SQLite usw. verantwortlich.
Um es zu erstellen, gehen wir zu unserem Terminal und führen den folgenden Befehl aus:
ionic g provider userService # Results: √ Create app/providers/user-service/user-service.ts
Der Servicecode lautet wie folgt:
user-service.ts:
import {Injectable} from '@angular/core';
import {Http} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserService {
data: any = null;
constructor(public http: Http) { }
load() { if (this.data) {
}
return new Promise(resolve => {
this.http.get('path/to/data.json')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
}5. Erstellen Sie eine Pipe: ionic g pipe [PipeName]
Variationen dieser Pipe, wir können unsere Vorlage für beliebige Daten verwenden, z. B. zur Anzeige Text in Großbuchstaben, Anzeige von Währungswerten, Datumsformaten usw.
ionic g pipe myPipe # Results: √ Create app/pipes/myPipe.ts
Der Code unserer Pipeline lautet wie folgt
myPipe.ts:
import {Injectable, Pipe} from '@angular/core';
@Pipe({
name: 'my-pipe'
})
@Injectable()
export class MyPipe {
transform(value: string, args: any[]) {
value = value + ''; // make sure it's a string
return value.toLowerCase();
}
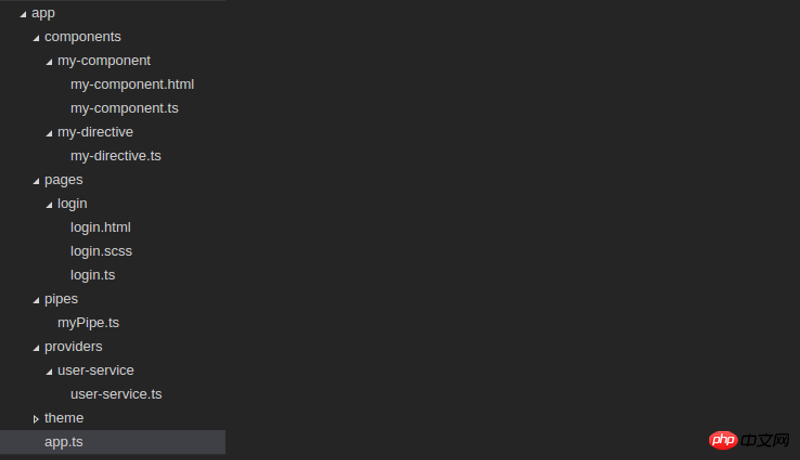
}Schließlich lautet die von uns generierte Anwendungsstruktur wie folgt:

Unsere Projekte werden besser organisiert und kontrolliert gespeichert. Dies kann alles manuell erreicht werden, aber die Verwendung des Ionengenerators spart wertvolle Zeit bei der Erstellung dieser Inhalte.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
Verwenden Sie H5, um deaktivierte Skalierung hinzuzufügen
H5-Methode zum Lesen von Dateien und Hochladen auf den Server
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den automatischen Generator in ionic2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 WLAN zeigt keinen Zugang zum Internet an
WLAN zeigt keinen Zugang zum Internet an
 Inländische kostenlose ChatGPT-Enzyklopädie
Inländische kostenlose ChatGPT-Enzyklopädie
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 bootmgr fehlt und kann nicht booten
bootmgr fehlt und kann nicht booten
 So löschen Sie Ihre eigenen Werke auf TikTok
So löschen Sie Ihre eigenen Werke auf TikTok
 Der Unterschied zwischen großer Funktion und maximaler Funktion
Der Unterschied zwischen großer Funktion und maximaler Funktion
 Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse




