Detaillierte Erläuterung der Bildverarbeitung und -synthese in JS
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der JS-Bildverarbeitung und -Synthese geben. Was sind die Vorsichtsmaßnahmen für die JS-Bildverarbeitung und -Synthese?
Einführung
Bildverarbeitung ist mittlerweile zu einer Notwendigkeit in unserem Leben geworden, und ich denke, jeder hat dieses Bedürfnis oft. Im tatsächlichen Front-End-Geschäft gibt es häufig viele Projekte, die eine Bildverarbeitung und -verarbeitung erfordern. Aufgrund der geschäftlichen Anforderungen des Unternehmens habe ich in der vergangenen Zeit einige nützliche Informationen in diesem Bereich gesammelt. Ich werde diese Zeit nutzen, um sie in einer Reihe von Artikeln zusammenzufassen, um sie mit Ihnen zu teilen wer arbeitet hart an Front-End-Kinderschuhen
Diese Serie ist in die folgenden 4 Teile unterteilt:
-
Grundlegende Bildverarbeitungstechnologie zum Skalieren und Zuschneiden
Grundlegende Bildverarbeitungstechnologie, Bildsynthese;
Grundlegende Bildverarbeitungstechnologie, Textsynthese; Typ Bildverarbeitungstechnologie;
Durch diese Ansammlungen habe ich die in mehreren Projekten häufig verwendeten Funktionen gekapselt:
Bildsynthese: Beispiel Git-Bildzuschnitt: Beispiel Git-Porträtausschnitt : Beispiel-Git
寐Nachdem wir über diese alten Routinen gesprochen hatten, machten wir uns auf den Weg!
Zunächst werde ich die Front-End-Bildverarbeitung vorübergehend in zwei Typen unterteilen: Grundtyp und Algorithmustyp;
Grundtyp der Bildverarbeitungstechnologie: Bildskalierung, Drehung, Hinzufügen von Rändern, Bildsynthese, Geschäfte wie Puzzles sind alles grundlegende Arten der Bildverarbeitung. Der Unterschied besteht darin, dass keine Algorithmen auf Pixelebene verwendet werden müssen, sondern das Bild durch Berechnen der Größe und Position des Bildes transformiert werden muss. Zum Beispiel häufig verwendete Aufkleberfunktionen:
Bildverarbeitung vom Typ Algorithmus: Diese Art der Bildverarbeitung ist komplexer und zeichnet sich durch die Verarbeitung der Pixel des Bildes auf Pixelebene aus AlgorithmenÄndern Sie den Kanalwert usw. Beispielsweise verwenden wir  oder Meitu Xiuxiu und andere Tools, um Verschönerungs-/Filter-/Schwarzweiß-/Ausschneide-/Unschärfeoperationen am Bild durchzuführen auf der Algorithmus- und Leistungsebene. Zum Beispiel häufig verwendete Make-up-Funktionen:
oder Meitu Xiuxiu und andere Tools, um Verschönerungs-/Filter-/Schwarzweiß-/Ausschneide-/Unschärfeoperationen am Bild durchzuführen auf der Algorithmus- und Leistungsebene. Zum Beispiel häufig verwendete Make-up-Funktionen:
RGBAphotshop
erreicht. Es gibt keine Leistungs- und Kompatibilitätsprobleme und kann Online-Betriebsstandards erfüllen. Hier teile ich die grundlegenden Arten der Bildverarbeitung grob in die folgenden Arten ein, die grundsätzlich alle alltäglichen Geschäftsszenarien abdecken können: 
canvasBildskalierung; >Bildzuschnitt;
Bildkomposition; Bild-zu-Bild-Komposition, wie Aufkleber, Ränder, Wasserzeichen usw.; Text zu Bildern hinzufügen; grundlegende geometrische Formen zu Bildern hinzufügen; (Willkommen zur Diskussion);
Da das Zeichnen von Bildern vollständig vom Laden von Bildern abhängt, sollten wir uns vor der Einführung der spezifischen Funktionen zunächst mit den erforderlichen Kenntnissen befassen. - 1. Domänenübergreifendes Bild
-
Zuallererst geht es beim Laden und Zeichnen von Bildern um domänenübergreifende Probleme. Wenn es sich also um ein Online-Bild handelt, ist dies erforderlich in das Bild eingefügt werden soll Legen Sie den domänenübergreifenden Header auf dem Server fest und setzen Sie den
des -Tags auf
Es muss streng eingestellt werden und kann nur dann eingestellt werden ist ein Online-Bild, und der lokale Pfad oder darf nicht festgelegt werden, da sonst unter einigen Systemen ein Fehler gemeldet wird, der zu einem Fehler beim Laden des Bildes führt ist beispielsweise eine lokale Paketumgebung. Wenn sie in integriert ist, ist der Wert
ungültig und der Sicherheitsmechanismus von führt dazu, dass ein domänenübergreifender Fehler gemeldet wird, unabhängig davon, ob der Wert festgelegt ist oder nicht . Die Lösung ist: Alle Bilder müssen in <img> konvertiert werden, um sie korrekt darzustellen;Der Wert
crossOrigin muss vor dem Laden des Bildes festgelegt werden, d. h. bevor <img>src ein Wert zugewiesen wird, andernfalls ist er ungültig
Da für das Zeichnen von
bereits geladene Bilder erforderlich sind, müssen wir sicherstellen, dass die gezeichneten Materialbilder geladen wurden Sie müssencanvas<img> Ereignis onload verwenden. Sie können ein vorhandenes Bild in verwenden oder verwenden, um ein Bildobjekt zu erstellen: htmljs
function loadImage(image, loader, error){
// 创建 image 对象加载图片;
let img = new Image();
// 当为线上图片时,需要设置 crossOrigin 属性;
if(image.indexOf('http') == 0)img.crossOrigin = '*';
img.onload = () => {
loaded(img);
// 使用完后清空该对象,释放内存;
setTimeout(()=>{
img = null;
},1000);
};
img.onerror = () => {
error('img load error');
};
img.src = image;
}Tipps: Wenn Sie diesen Artikel lesen und nicht viel über
wissen, können Sie das entsprechendeDokument lesen. In diesem Artikel werden diecanvasGrundlagen im Detail.APIcanvasAPI1. Bildskalierung
Das häufigste Szenario für die Bildskalierung ist die Bildkomprimierung. Durch angemessenes Reduzieren der Bildgröße und gleichzeitiges Sicherstellen, dass das Bild klar ist, kann die Bildgröße erheblich reduziert werden. In praktischen Anwendungsszenarien hat es ein breites Einsatzspektrum. Beim Hochladen von Bildern kann das vom Benutzer hochgeladene Bild beispielsweise sehr groß sein. Beispielsweise kann die Größe von Fotos, die mit Mobiltelefonen aufgenommen werden, häufig die Größe erreichen und die Größe kann 5 MB überschreiten. Im Projekt müssen wir möglicherweise keine so große Größe verwenden. Die Komprimierung des Bildes kann die Ladegeschwindigkeit erheblich optimieren und Bandbreite sparen Ändern Sie die Breite auf Die Höhe wird auf die Größe eingestellt, die komprimiert werden muss. Die Leinwand entspricht der Größe des Bildes nach der Skalierung. Hier muss sichergestellt werden, dass die Proportionen des Bildes erhalten bleiben unverändert, daher müssen Breite und Höhe der Leinwand berechnet werden:
1920*25602. Zeichnen Sie das Bild und exportieren Sie es dann nach
Die beiden gängigsten Methoden werden hier verwendet: canvas
: Tatsächlich kann die Methode bis zu 9 Parameter empfangen. Um eine Komprimierung zu erreichen, müssen nur 5 Parameter verwendet werden andere Teile;
let imgRatio = img.naturalWidth / img.naturalHeight;
// 创建一个画布容器;
let cvs = document.createElement('canvas');
// 获取容器中的画板;
let ctx = cvs.getContext('2d');
cvs.width = 1000;
cvs.height = cvs.width / imgRatio;, base64 oder
: Diese Methode wird zum Exportieren verwendet Inhalt auf der Leinwand in ein Bild im ctx.drawImage(image, dx, dy, dw, dh)-Format umwandeln, und kann mit 2 Parametern konfiguriert werden:
Typ: Bildformat, allgemein Sie können HTMLImageElement oder HTMLCanvasElement verwenden enthalten Transparenz, es wird empfohlen, HTMLVideoElement zu verwenden, was die Größe des exportierten Bildes erheblich reduzieren kann; Bildqualität, jeder Wert zwischen
, wodurch die Bilddateigröße effektiv reduziert werden kann und die Bildschärfe grundsätzlich nicht beeinträchtigt wird. cvs.toDataURL(type, quality)base64Tipps: Dies ist eine Gefahr Exportieren Sie Bilder im
verwenden, nicht image/pngimage/jpegjpeg. 3. Konvertieren Sie Bilder in verschiedenen Formaten in 0~1. Für unseren häufig verwendeten Bild-Upload Funktion, wir verwenden das native 0.9-Tag. Die Formate der Bilder sind unterschiedlich und die Größen sind groß. base64
:-Bild gerade mit derjpgimage/jpegimage/jpg, um das
// 将原图等比例绘制到缩放后的画布上;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
// 将绘制后的图导出成 base64 的格式;
let b64 = cvs.toDataURL('image/jpeg', 0.9);base64Tipps: Hier ist ein kleiner Fallstrick ist, dass der Richtungswert in den
besteht das Problem, dass die Breite und Höhe des Bildes nicht mit der Richtung des Bildes übereinstimmen , ist eine spezielle Verarbeitung erforderlich, um die Richtung des Bildes zu korrigieren. Lösung: <input type="file">File1. Sie können
-Attribut in den Bildinformationen abzurufen, und die Rotationszeichnung von FileReader verwenden, um es zu korrigieren.
let file = e.files[0];
if(window.FileReader) {
let fr = new FileReader();
fr.onloadend = e => {
let b64 = e.target.result;
// b64即为base64格式的用户上传图;
};
fr.readAsDataURL(file);
} Plug-in, das alle Probleme von base64 bis canvas lösen kann.
EXIF2. Zuschneiden von Bildern IOS
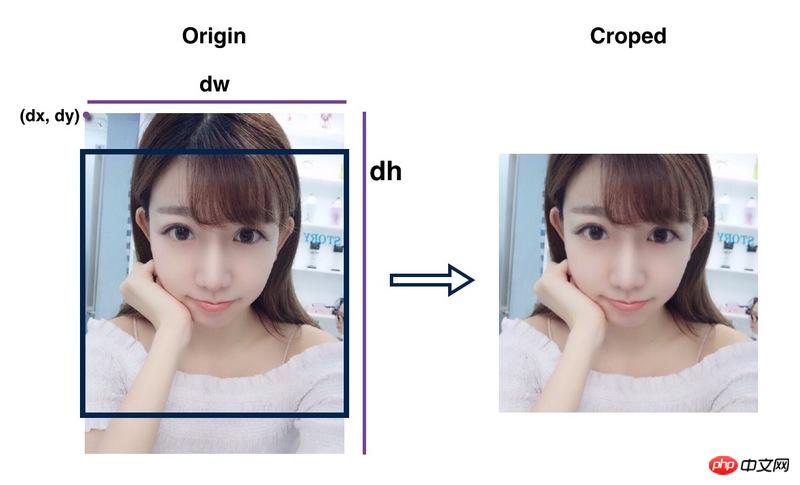
在实际项目中,由于图片的宽高比例各式各样,而展示和使用一般需要一个较为固定的比例,此时便需要将图片裁剪成我们需要的宽高比例,使用到的方式其实和图片的缩放基本一致,主要是通过调整 drawImage 的dx, dy参数来实现。原理其实是,将drawImage的绘制起始点(dx, dy)向上偏移,此时由于canvas已被我们设置成期望裁剪后的尺寸,而超出画布的部分不会绘制,从而达到裁剪的目的;通过灵活的设置值,基本可以完成各种图片裁剪需求,简单示例图(黑色框代表创建的画布的尺寸):

此处以需要将一张600*800的长方形图竖直居中裁剪为600*600的正方形图为例, 简单封装成一个功能函数:
// 使用方式:
let b64 = cropImage(img, {
width : 600,
height : 600,
});
// 居中裁剪
function cropImage(img, ops){
// 图片原始尺寸;
let imgOriginWidth = img.naturalWidth,
imgOriginHeight = img.naturalHeight;
// 图片长宽比,保证图片不变形;
let imgRatio = imgOriginWidth / imgOriginHeight;
// 图片裁剪后的宽高, 默认值为原图宽高;
let imgCropedWidth = ops.width || imgOriginWidth,
imgCropedHeight = ops.height || imgOriginHeight;
// 计算得出起始坐标点的偏移量, 由于是居中裁剪,因此等于 前后差值 / 2;
let dx = (imgCropedWidth - imgOriginWidth) / 2,
dy = (imgCropedHeight - imgOriginHeight) / 2;
// 创建画布,并将画布设置为裁剪后的宽高;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
cvs.width = imgCropedWidth;
cvs.height = imgCropedHeight;
// 绘制并导出图片;
ctx.drawImage(img, dx, dy, imgCropedWidth, imgCropedWidth / imgRatio);
return cvs.toDataURL('image/jpeg', 0.9);
}三、图片的旋转
图片的旋转的原理同样也是将图片绘制到画布上进行旋转后再导出。其实使用到的是canvas的rotate方法;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
// 将参照点移动到画板的中心点;
ctx.translate(ctx.width/2, ctx.height/2);
// 旋转画板;
ctx.rotate = 90;
// 绘制图片;
ctx.drawImage(img);
// 导出得到旋转后的图片;
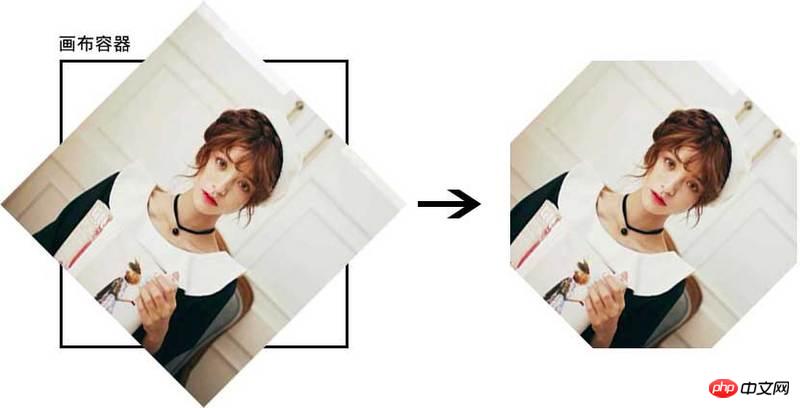
cvs.toDataURL();这里有个比较特别的部分,就是这里旋转的是画布的画板部分,并不是整个画布容器,而画布容器外面不会被绘制,因此这里就会出现一个图像四个角被裁剪掉的问题:

解决的方式就是:
将画布容器放大,变成:

上面这个例子中,由于图片是正方形,因此将容器的宽高放大1.5倍便可保证图片不会被裁剪,而现实中的图片由于宽高比例不定,因此这个放大系数是一个动态的值:
Tips: 由于我们将画板基点移动到画布中心了,因此在绘制的时候,要相对于基点调整dx与dy;
// 创建画布,获取画板; ... // 放大系数为 let iw = img.width, ih = img.height; let ir = iw > ih ? iw / ih : ih / iw; cvs.width = iw * ir * 1.5; cvs.height = ih * ir * 1.5; // 将参照点移动到画板的中心点; ctx.translate(cvs.width/2, cvs.height/2); // 旋转画板; ctx.rotate = 90; // 绘制图片; ctx.drawImage(img, -cvs.width/2, -cvs.height/2); // 导出图片; ...
总结
本文主要介绍了一些前端图片处理的前置知识:
图片处理技术分类;
基础类型图片处理技术;算法类型图片处理技术; 图片的跨域;图片的加载;
还有讲解了属于基础类型图片处理中最简单的两类:
图片的缩放;图片的裁剪;图片的旋转;
相信大家已经对图片的处理有了个大致的了解了。下篇文章,我们将继续深入研究基础类型中的图片合成,也是各种干货满满,美不胜收。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Bildverarbeitung und -synthese in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 So kombinieren Sie mehrere Fotos zu einem Foto. So kombinieren Sie mehrere Fotos zu einem Foto
Feb 22, 2024 pm 04:00 PM
So kombinieren Sie mehrere Fotos zu einem Foto. So kombinieren Sie mehrere Fotos zu einem Foto
Feb 22, 2024 pm 04:00 PM
Wählen Sie einfach die Bilder und Vorlagen im Puzzle aus und speichern Sie sie. Anwendbares Modell des Tutorials: iPhone13 System: iOS15.3 Version: Meitu Xiu Xiu 9.5.70&& Tiantian P Bild 6.5.4 Analyse 1 Rufen Sie zuerst die Homepage von Meitu Xiu Xiu auf, suchen Sie das Rätsel und klicken Sie darauf. 2 Gehen Sie zur Albumseite, wählen Sie die zu kombinierenden Bilder aus und klicken Sie, um das Rätsel zu starten. 3. Nachdem Sie die Puzzle-Vorlage ausgewählt haben, klicken Sie auf das Hakensymbol in der oberen rechten Ecke der Seite. Ergänzung: So verbinden Sie Bilder in Tiantian P Picture 1. Rufen Sie zunächst die Homepage von Tiantian P Picture auf, suchen Sie nach Story Puzzle und klicken Sie darauf. 2 Warten Sie, bis die Seite springt, wählen Sie das entsprechende Bild aus und klicken Sie unten rechts auf Puzzle starten. 3. Nachdem Sie die gewünschte Puzzle-Vorlage ausgewählt haben, klicken Sie auf das Speichern-Symbol in der oberen rechten Ecke der Seite. Zusammenfassung/Notizen Sie können jeweils nur 1 bis 9 Puzzleteile auswählen.
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen
 Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl“ Zusammenfassung: Curl ist ein leistungsstarkes Befehlszeilentool für die Datenkommunikation mit dem Server. In diesem Artikel wird die grundlegende Verwendung des Curl-Befehls vorgestellt und tatsächliche Codebeispiele bereitgestellt, um den Lesern zu helfen, den Befehl besser zu verstehen und anzuwenden. 1. Was ist Locken? Curl ist ein Befehlszeilentool zum Senden und Empfangen verschiedener Netzwerkanfragen. Es unterstützt mehrere Protokolle wie HTTP, FTP, TELNET usw. und bietet umfangreiche Funktionen wie Datei-Upload, Datei-Download, Datenübertragung und Proxy
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So synthetisieren Sie grünen Farbstoff in Minecraft
Jan 27, 2024 am 10:27 AM
So synthetisieren Sie grünen Farbstoff in Minecraft
Jan 27, 2024 am 10:27 AM
In Minecraft ist die Synthese von Requisiten eine wichtige Aufgabe. Um grünen Farbstoff zu erhalten, müssen die Spieler einige spezifische Materialien für die Synthese vorbereiten. So synthetisieren Sie grünen Farbstoff. Synthesemethode für grünen Farbstoff in Minecraft 1. Bauen Sie eine Werkbank: Sammeln Sie Holz, um mit bloßen Händen eine Werkbank zu bauen, und legen Sie sie zur späteren Verwendung auf den Boden. 2. Schalten Sie den Ofen frei: Machen Sie einen Ofen durch die Werkbank, klicken Sie auf den Ofen, um die Produktionsschnittstelle zu öffnen. 3. Kaktusgrün synthetisieren: Die gesammelten Kaktuswürfel in den Ofen geben und Brennstoff hinzufügen, um Kaktusgrün zu erhalten. 4. Knochenmehl zersetzen: Legen Sie die Knochen in die Produktionsschnittstelle der Werkbank und zersetzen Sie sie in Knochenmehl. 5. Grünen Farbstoff herstellen: Geben Sie 1 Teil Knochenmehl und 1 Teil Kaktusgrün in die Werkbank, um grünen Farbstoff herzustellen.




