Zusammenfassung der Entwicklungskompetenzen für Vue-Komponenten
Dieses Mal werde ich Ihnen eine Zusammenfassung der Entwicklungsfähigkeiten von Vue-Komponenten geben. Was sind die Vorsichtsmaßnahmen für die Entwicklung von Vue-Komponenten?
Vorwort
Als ich kurz vor dem Abschluss stand, habe ich einen einfachen persönlichen Blog geschrieben. Klicken Sie auf mich, um die Projektadresse aufzurufen (bitte fragen Sie übrigens nach einem Stern). die erste Zusammenfassung der Serie. Als Nächstes imitiere ich Schritt für Schritt eine Low-Profile-Version des Element-Dialogfelds und der Popup-Komponenten.
Text
Vue-Einzeldateikomponentenentwicklung
Wenn Sie vue-cli zum Initialisieren eines Projekts verwenden, werden Sie feststellen, dass es A HelloWorld.vue gibt Datei, dies ist das grundlegende Entwicklungsmodell für Einzeldateikomponenten.
// 注册
Vue.component('my-component', {
template: '<p>A custom component!</p>'
})
// 创建根实例
new Vue({
el: '#example'
})Als nächstes beginnen Sie mit dem Schreiben einer Dialogkomponente.
Dialog
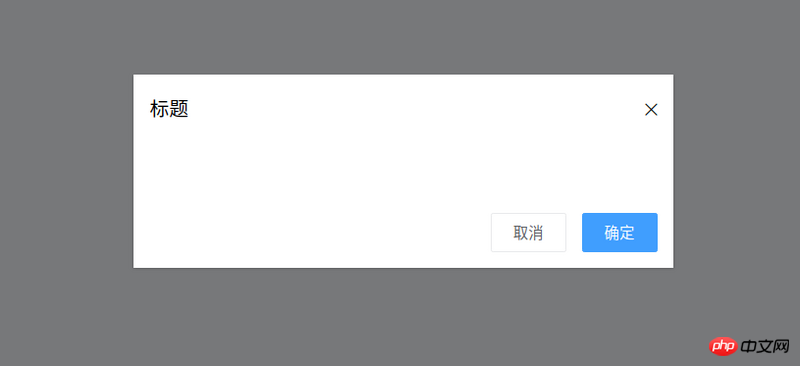
Der Grundstil der Zieldialogkomponente ist wie in der Abbildung dargestellt:

Gemäß Zum Zielstil kann es wie folgt zusammengefasst werden:
Die Dialogkomponente benötigt einen Titelprops, um den Titel des Popup-Fensters anzugeben
Das Die Dialogkomponente muss „OK“ ausgeben, wenn die Schaltfläche „OK“ gedrückt wirdEreignis (das heißt, der übergeordneten Komponente mitteilen, dass es bestätigt wurde)
Ebenso muss die Dialogkomponente Folgendes tun um ein Abbruchereignis auszugeben
Die Dialogkomponente muss einen Steckplatz bereitstellen, um benutzerdefinierte Inhalte zu ermöglichen
Dann ist die Codierung wie folgt:
<template>
<p class="ta-dialogwrapper">
<p class="ta-dialog">
<p class="ta-dialogheader">
<span>{{ title }}</span>
<i class="ios-close-empty" @click="handleCancel()"></i>
</p>
<p class="ta-dialogbody">
<slot></slot>
</p>
<p class="ta-dialogfooter">
<button @click="handleCancel()">取消</button>
<button @click="handleOk()">确定</button>
</p>
</p>
</p>
</template>
<script>
export default {
name: 'Dialog',
props: {
title: {
type: String,
default: '标题'
},
},
methods: {
handleCancel() {
this.$emit('cancel')
},
handleOk() {
this.$emit('ok')
},
},
}
</script>Damit ist die Entwicklung der Dialogkomponente abgeschlossen:
<ta-dialog title="弹窗标题" @ok="handleOk" @cancel="handleCancel"> <p>我是内容</p> </ta-dialog>
Zu diesem Zeitpunkt habe ich ein Problem festgestellt Zur Steuerung der Anzeige des Popup-Fensters gibt es keine Animation! ! ! , sieht sehr steif aus. Trainer, ich möchte eine Animation hinzufügen. Zu diesem Zeitpunkt kommt die Übergangskomponente ins Spiel. Durch die Verwendung der Übergangskomponente in Kombination mit CSS können viele Animationen mit guten Effekten erstellt werden. Als nächstes verbessern Sie die Animation der Dialogkomponente:
<template>
<transition name="slide-down">
<p class="ta-dialogwrapper" v-if="isShow">
// 省略
</p>
</transition>
</template>
<script>
export default {
data() {
return {
isShow: true
}
},
methods: {
handleCancel() {
this.isShow = false
this.$emit('cancel')
},
handleOk() {
this.isShow = true
this.$emit('ok')
},
},
}
</script> Sie können sehen, dass die Übergangskomponente ein Nameprops erhält. Wie schreibe ich CSS, um die Animation zu vervollständigen? Eine sehr einfache Möglichkeit, einfach zwei
Schlüsselklassenstile (CSS-Klassenname) zu schreiben:
.slide-down-enter-active {
animation: dialog-enter ease .3s;
}
.slide-down-leave-active {
animation: dialog-leave ease .5s;
}
@keyframes dialog-enter {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes dialog-leave {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-20px);
}
}Es ist so einfach, auf die Übergangskomponente zu achten -down, und die Schlüsselklassennamen der geschriebenen Animation sind „slide-down-enter-active“ und „slide-down-leave-active“.
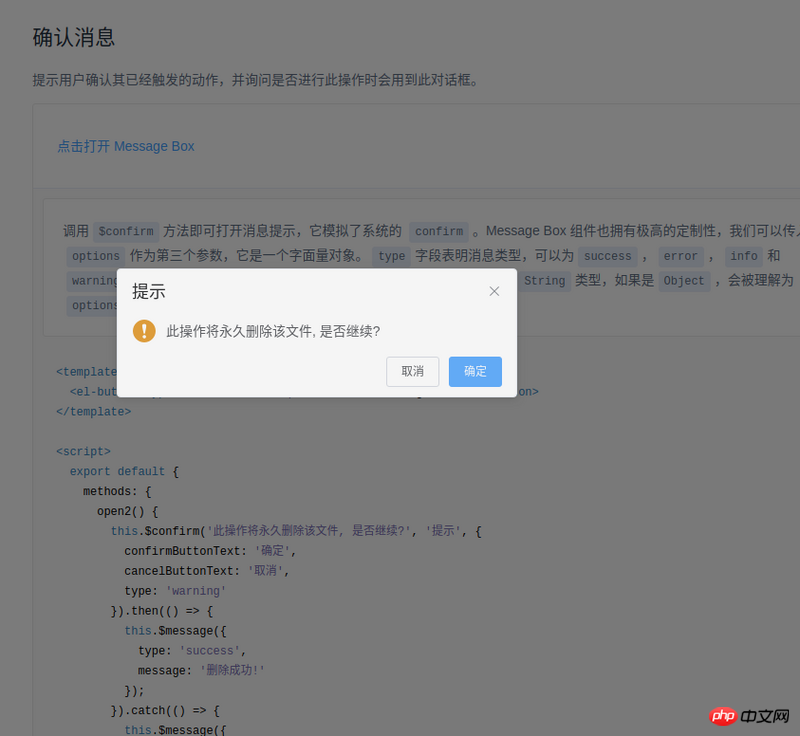
Dialog kapseln, um MessageBox zu erstellen
Die Methode zur Verwendung der MessageBox von Element ist wie folgt:
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});Wenn ich diesen Code sehe, fühle ich mich gut, Magic , Magie, Magie (Ausruf dreimal hintereinander). Schauen Sie genauer hin, diese Komponente ist eigentlich ein gekapselter Dialog,

Als nächstes werde ich auch eine solche Komponente kapseln. Lassen Sie uns zunächst unsere Gedanken sortieren:
-
Die Verwendungsmethode von Element ist diese.$confirm. Hängt das nicht nur am Vue-Prototyp? >
Element's then bedeutet OK, Catch bedeutet Abbrechen, einfach versprechen - Nachdem ich meine Gedanken sortiert hatte, begann ich mit dem Codieren:
An diesem Punkt Vielleicht bin ich verwirrt darüber, wie ich zurückrufen soll. Tatsächlich habe ich einen gekapselten Dialog geschrieben und ihn MessageBox genannt Rückruf bei Stornierung. Ich möchte auch über Vue.extend sprechen.
import Vue from 'vue'
import MessgaeBox from './src/index'
const Ctur = Vue.extend(MessgaeBox)
let instance = null
const callback = action => {
if (action === 'confirm') {
if (instance.showInput) {
instance.resolve({ value: instance.inputValue, action })
} else {
instance.resolve(action)
}
} else {
instance.reject(action)
}
instance = null
}
const showMessageBox = (tip, title, opts) => new Promise((resolve, reject) => {
const propsData = { tip, title, ...opts }
instance = new Ctur({ propsData }).$mount()
instance.reject = reject
instance.resolve = resolve
instance.callback = callback
document.body.appendChild(instance.$el)
})
const confirm = (tip, title, opts) => showMessageBox(tip, title, opts)
Vue.prototype.$confirm = confirm
onCancel() {
this.visible = false
this.callback && (this.callback.call(this, 'cancel'))
},
onConfirm() {
this.visible = false
this.callback && (this.callback.call(this, 'confirm'))
},appendChild verwenden, machen Sie es immer noch unsichtbar und verwenden Sie dann Code wie diesen:
instance = new Ctur({ propsData }).$mount()Auf diese Weise wird eine Animation erstellt.
document.body.appendChild(instance.$el)
Vue.nextTick(() => instance.visible = true)
Erben Sie den Konstruktor einer Komponente über Vue.extend (ich weiß nicht, wie ich es richtig sagen soll, deshalb sage ich das zuerst) und dann durch Mit diesem Konstruktor können Sie komponentenbezogene Eigenschaften implementieren. Anpassung (Verwendungsszenario: js ruft Komponente auf)
Wenn js die Komponente aufruft, können Sie dies tun, um den Animationseffekt der Komponente aufrechtzuerhalten Zuerst document.body.appendChild und dann Vue.nextTick(() => ; example.visible = true)
An dieser Stelle wird die einfache Entwicklung der Vue-Komponente zusammengefasst Der relevante Code Ich habe an folgende Adresse geschrieben: https://github .com/mvpzx/elapse/tree/master/be/src/components
Ich glaube, dass Sie die Methode nach dem Lesen beherrschen Fall in diesem Artikel Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Die Reihenfolge des Vue-Renderings und Plug-in-Ladens
Node.js crawlt Douban-Daten Beispiel
Das obige ist der detaillierte Inhalt vonZusammenfassung der Entwicklungskompetenzen für Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Dieses KI-gestützte Programmiertool hat in dieser Phase der schnellen KI-Entwicklung eine große Anzahl nützlicher KI-gestützter Programmiertools zu Tage gefördert. KI-gestützte Programmiertools können die Entwicklungseffizienz verbessern, die Codequalität verbessern und Fehlerraten reduzieren. Sie sind wichtige Helfer im modernen Softwareentwicklungsprozess. Heute wird Dayao Ihnen 4 KI-gestützte Programmiertools vorstellen (und alle unterstützen die C#-Sprache). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ist ein KI-Codierungsassistent, der Ihnen hilft, Code schneller und mit weniger Aufwand zu schreiben, sodass Sie sich mehr auf Problemlösung und Zusammenarbeit konzentrieren können. Git
 Teilen von Win11-Tipps: Ein Trick, um die Anmeldung mit einem Microsoft-Konto zu überspringen
Mar 27, 2024 pm 02:57 PM
Teilen von Win11-Tipps: Ein Trick, um die Anmeldung mit einem Microsoft-Konto zu überspringen
Mar 27, 2024 pm 02:57 PM
Teilen von Win11-Tipps: Ein Trick, um die Anmeldung bei einem Microsoft-Konto zu überspringen Windows 11 ist das neueste Betriebssystem von Microsoft mit neuem Designstil und vielen praktischen Funktionen. Für einige Benutzer kann es jedoch etwas nervig sein, sich bei jedem Systemstart bei ihrem Microsoft-Konto anmelden zu müssen. Wenn Sie einer von ihnen sind, können Sie auch die folgenden Tipps ausprobieren, die es Ihnen ermöglichen, die Anmeldung mit einem Microsoft-Konto zu überspringen und direkt auf die Desktop-Oberfläche zuzugreifen. Zunächst müssen wir anstelle eines Microsoft-Kontos ein lokales Konto im System erstellen, um uns anzumelden. Der Vorteil dabei ist
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Tutorial zur Entwicklung mobiler Anwendungen in der Go-Sprache Da der Markt für mobile Anwendungen weiterhin boomt, beginnen immer mehr Entwickler damit, sich mit der Verwendung der Go-Sprache für die Entwicklung mobiler Anwendungen zu befassen. Als einfache und effiziente Programmiersprache hat die Go-Sprache auch großes Potenzial für die Entwicklung mobiler Anwendungen gezeigt. In diesem Artikel wird detailliert beschrieben, wie die Go-Sprache zum Entwickeln mobiler Anwendungen verwendet wird, und es werden spezifische Codebeispiele angehängt, um den Lesern den schnellen Einstieg und die Entwicklung eigener mobiler Anwendungen zu erleichtern. 1. Vorbereitung Bevor wir beginnen, müssen wir die Entwicklungsumgebung und die Tools vorbereiten. Kopf
 Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Wir erstellen und bearbeiten Tabellen oft in Excel, aber als Neuling, der gerade erst mit der Software in Berührung gekommen ist, ist die Verwendung von Excel zum Erstellen von Tabellen nicht so einfach wie für uns. Im Folgenden führen wir einige Übungen zu einigen Schritten der Tabellenerstellung durch, die Anfänger, also Anfänger, beherrschen müssen. Wir hoffen, dass sie für Bedürftige hilfreich sind. Unten sehen Sie ein Beispielformular für Anfänger: Mal sehen, wie man es ausfüllt! 1. Es gibt zwei Methoden, ein neues Excel-Dokument zu erstellen. Sie können mit der rechten Maustaste auf eine leere Stelle in der Datei [Desktop] – [Neu] – [xls] klicken. Sie können auch [Start]-[Alle Programme]-[Microsoft Office]-[Microsoft Excel 20**] wählen. 2. Doppelklicken Sie auf unser neues Ex
 Ein Muss für Veteranen: Tipps und Vorsichtsmaßnahmen für * und & in C-Sprache
Apr 04, 2024 am 08:21 AM
Ein Muss für Veteranen: Tipps und Vorsichtsmaßnahmen für * und & in C-Sprache
Apr 04, 2024 am 08:21 AM
In der C-Sprache stellt es einen Zeiger dar, der die Adresse anderer Variablen speichert; & stellt den Adressoperator dar, der die Speicheradresse einer Variablen zurückgibt. Zu den Tipps zur Verwendung von Zeigern gehören das Definieren von Zeigern, das Dereferenzieren von Zeigern und das Sicherstellen, dass Zeiger auf gültige Adressen zeigen. Tipps zur Verwendung von Adressoperatoren sowie das Abrufen von Variablenadressen und das Zurückgeben der Adresse des ersten Elements des Arrays beim Abrufen der Adresse eines Array-Elements . Ein praktisches Beispiel, das die Verwendung von Zeiger- und Adressoperatoren zum Umkehren einer Zeichenfolge veranschaulicht.
 VSCode-Erste-Schritte-Leitfaden: Ein Muss für Anfänger, um die Verwendungsfähigkeiten schnell zu erlernen!
Mar 26, 2024 am 08:21 AM
VSCode-Erste-Schritte-Leitfaden: Ein Muss für Anfänger, um die Verwendungsfähigkeiten schnell zu erlernen!
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) ist ein von Microsoft entwickelter Open-Source-Code-Editor. Er verfügt über leistungsstarke Funktionen und umfangreiche Plug-in-Unterstützung, was ihn zu einem der bevorzugten Tools für Entwickler macht. Dieser Artikel bietet eine Einführung für Anfänger, die ihnen hilft, schnell die Fähigkeiten im Umgang mit VSCode zu erlernen. In diesem Artikel stellen wir die Installation von VSCode, grundlegende Bearbeitungsvorgänge, Tastenkombinationen, Plug-In-Installation usw. vor und stellen den Lesern spezifische Codebeispiele zur Verfügung. 1. Installieren Sie zuerst VSCode, wir brauchen
 VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
„VSCode verstehen: Wofür wird dieses Tool verwendet?“ „Als Programmierer, egal ob Sie Anfänger oder erfahrener Entwickler sind, können Sie auf den Einsatz von Codebearbeitungstools nicht verzichten.“ Unter vielen Bearbeitungstools ist Visual Studio Code (kurz VSCode) bei Entwicklern als Open-Source-, leichter und leistungsstarker Code-Editor sehr beliebt. Wofür genau wird VSCode verwendet? Dieser Artikel befasst sich mit den Funktionen und Verwendungsmöglichkeiten von VSCode und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen




