So implementieren Sie Scrollen auf der mobilen Seite in Vue
Dieses Mal zeige ich Ihnen, wie Sie das Scrollen auf der mobilen Seite in Vue implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung des Scrollens auf der mobilen Seite in Vue? sehen.
1. Zuerst installiereninstallieren
npm install better-scroll --save
2 Referenz
import BScroll from ‘better-scroll'
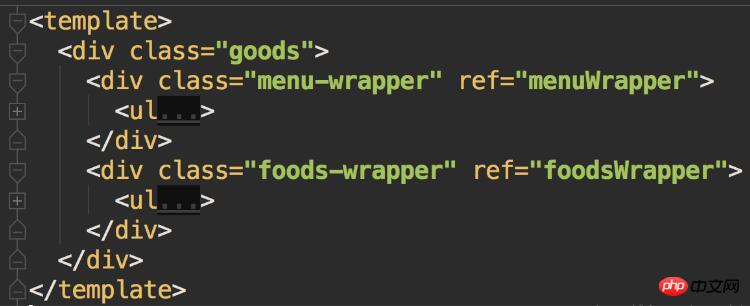
Die Referenz in der Vorlage zeigt auf das DOM-Element, das gescrollt wird
Gemäß der Beschreibung der Referenz Attribut im offiziellen Dokument können wir das DOM-Element wie folgt referenzieren


3 . Registrieren Sie die _initScroll-Methode in Methoden, diese Methode Es ist eine Instanziierung von Better-Scroll, und diese Methode wird in Zukunft ausgeführt, nachdem die Seiten-DOM-Struktur gerendert wurde
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
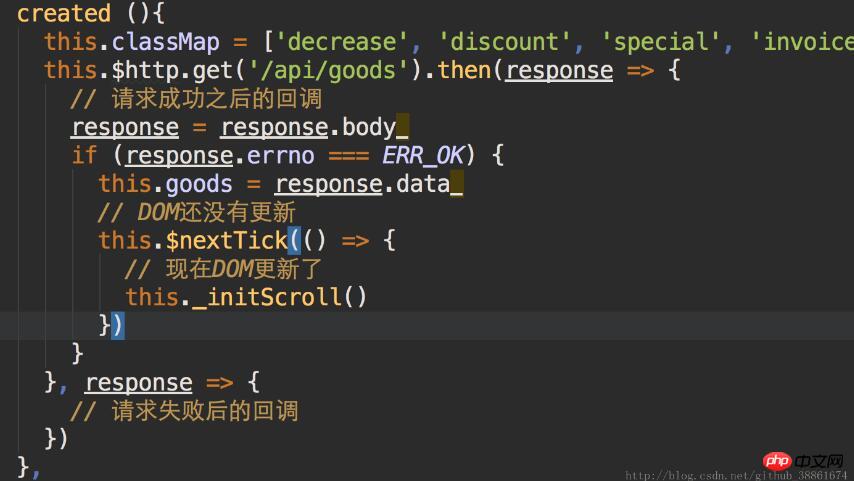
}4. In der Methode „created()“ wird im Rückruf, nachdem die Hintergrunddaten erfolgreich abgerufen wurden, _initScroll() aufgerufen
Hier muss beachtet werden, dass nach den Daten Nachdem die Daten erfolgreich abgerufen wurden, muss der direkte Dom nicht unbedingt gerendert werden. Daher müssen Sie die Methode this.nextTick() und _initScroll() im Rückruf von this.nextTick verwenden Schauen Sie sich die offizielle Beschreibung dazu an.$nextTick()Also sollten wir es im Projekt so schreiben:

 Empfohlene Lektüre:
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von JsChart-Komponenten
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Scrollen auf der mobilen Seite in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Kann der Appdata-Ordner auf das Laufwerk D verschoben werden?
Feb 18, 2024 pm 01:20 PM
Kann der Appdata-Ordner auf das Laufwerk D verschoben werden?
Feb 18, 2024 pm 01:20 PM
Kann der Appdata-Ordner auf das Laufwerk D verschoben werden? Mit zunehmender Beliebtheit der Computernutzung werden immer mehr persönliche Daten und Anwendungen der Benutzer auf dem Computer gespeichert. Im Windows-Betriebssystem gibt es einen speziellen Ordner namens Appdata-Ordner, der zum Speichern der Anwendungsdaten des Benutzers verwendet wird. Viele Benutzer fragen sich, ob dieser Ordner aus Datenverwaltungs- und Sicherheitsgründen auf das Laufwerk D oder andere Datenträger verschoben werden kann. In diesem Artikel werden wir dieses Problem diskutieren und einige Lösungen anbieten. Lassen Sie mich zuerst
 Was ist die Scroll-Taste?
Feb 22, 2023 pm 02:29 PM
Was ist die Scroll-Taste?
Feb 22, 2023 pm 02:29 PM
Scroll ist die Scroll-Sperrtaste, eine Funktionstaste auf einer Computertastatur. Die Scroll-Taste wird häufig in Word und Excel verwendet. Wenn die Scroll-Taste deaktiviert ist und die Umblättertaste verwendet wird, wird der ausgewählte Bereich der Zellen verschoben . von Zellen.
 6000 mAh Silizium-Minusbatterie! Xiaomi 15Pro-Upgrade erneut durchgesickert
Jul 24, 2024 pm 12:45 PM
6000 mAh Silizium-Minusbatterie! Xiaomi 15Pro-Upgrade erneut durchgesickert
Jul 24, 2024 pm 12:45 PM
Laut Nachrichten vom 23. Juli verbreitete der Blogger Digital Chat Station die Nachricht, dass die Akkukapazität des Xiaomi 15 Pro auf 6000 mAh erhöht wurde und das kabelgebundene Blitzladen mit 90 W unterstützt. Dies wird das Pro-Modell mit dem größten Akku in der digitalen Serie von Xiaomi sein. Digital Chat Station enthüllte zuvor, dass der Akku des Xiaomi 15Pro eine extrem hohe Energiedichte aufweist und der Siliziumgehalt viel höher ist als bei Konkurrenzprodukten. Nachdem im Jahr 2023 siliziumbasierte Batterien in großem Maßstab getestet werden, wurden Siliziumanodenbatterien der zweiten Generation als zukünftige Entwicklungsrichtung der Branche identifiziert. Dieses Jahr wird der Höhepunkt des direkten Wettbewerbs einläuten. 1. Die theoretische Grammkapazität von Silizium kann 4200 mAh/g erreichen, was mehr als dem Zehnfachen der Grammkapazität von Graphit entspricht (die theoretische Grammkapazität von Graphit beträgt 372 mAh/g). Für die negative Elektrode beträgt die Kapazität, wenn die Lithiumioneneinfügungsmenge das Maximum erreicht, die theoretische Grammkapazität, was bedeutet, dass sie bei gleichem Gewicht erfolgt
 Stoppen Sie oder erlauben Sie diesem PC den Zugriff auf Ihr Mobilgerät unter Windows 11
Feb 19, 2024 am 11:45 AM
Stoppen Sie oder erlauben Sie diesem PC den Zugriff auf Ihr Mobilgerät unter Windows 11
Feb 19, 2024 am 11:45 AM
Microsoft hat in der neuesten Windows 11-Version den Namen von PhoneLink in MobileDevice geändert. Diese Änderung ermöglicht es Benutzern, den Computerzugriff auf mobile Geräte über Eingabeaufforderungen zu steuern. In diesem Artikel wird erläutert, wie Sie Einstellungen auf Ihrem Computer verwalten, die den Zugriff von Mobilgeräten aus zulassen oder verweigern. Mit dieser Funktion können Sie Ihr Mobilgerät konfigurieren und es mit Ihrem Computer verbinden, um Textnachrichten zu senden und zu empfangen, mobile Anwendungen zu steuern, Kontakte anzuzeigen, Telefonanrufe zu tätigen, Galerien anzuzeigen und vieles mehr. Ist es eine gute Idee, Ihr Telefon an Ihren PC anzuschließen? Die Verbindung Ihres Telefons mit Ihrem Windows-PC ist eine komfortable Möglichkeit und erleichtert die Übertragung von Funktionen und Medien. Dies ist nützlich für diejenigen, die ihren Computer verwenden müssen, wenn ihr Mobilgerät nicht verfügbar ist
 Es gibt verschiedene Stufen von Mobile Global Pass-Karten
Oct 20, 2022 am 11:24 AM
Es gibt verschiedene Stufen von Mobile Global Pass-Karten
Oct 20, 2022 am 11:24 AM
Mobile Global Cards sind in vier Stufen unterteilt: Diamond Card, Platinum Card, Gold Card und Diamond Card. Je höher die Stufe, desto höher die Stufe , je mehr Dienste Sie genießen können. Unter normalen Umständen ermittelt das System am 15. Januar eines jeden Jahres automatisch die Global Access-Stufe des Kunden auf der Grundlage seines Verbrauchs und seines Online-Alters im vergangenen Jahr. Der Punktestand des Kunden, der Karteninhaber ist, muss mehr als 4.000 Punkte betragen.
 Wie implementiert man das Scrollen zu einer bestimmten Elementposition in JavaScript?
Oct 22, 2023 am 08:12 AM
Wie implementiert man das Scrollen zu einer bestimmten Elementposition in JavaScript?
Oct 22, 2023 am 08:12 AM
Wie implementiert man die Funktion zum Scrollen zu einer bestimmten Elementposition in JavaScript? Wenn wir auf einer Webseite die Aufmerksamkeit des Benutzers auf eine bestimmte Elementposition lenken müssen, können wir JavaScript verwenden, um die Funktion zum Scrollen zur angegebenen Elementposition zu implementieren. In diesem Artikel wird die Implementierung dieser Funktion über JavaScript vorgestellt und entsprechende Codebeispiele bereitgestellt. Zuerst müssen wir die Positionsinformationen des Zielelements erhalten. Sie können Element.getBoundingClient verwenden
 Wie hoch sind die Sternebewertungen mobiler Nutzer?
Oct 20, 2022 am 11:35 AM
Wie hoch sind die Sternebewertungen mobiler Nutzer?
Oct 20, 2022 am 11:35 AM
Die Sternebewertungen mobiler Benutzer sind in fünf Stufen unterteilt: 1 Stern, 2 Sterne, 3 Sterne, 4 Sterne und 5 Sterne. Die fünf Sterne sind weiter in Fünf-Sterne-Gold, Fünf-Sterne-Silber und Fünf-Sterne-Diamant unterteilt Je höher die Sternebewertung, desto mehr Servicevorteile erhalten Sie. Die Bewertung der Sternebewertung erfolgt einmal im Jahr und ist ein Jahr lang gültig; bei einer Anpassung der Sternebewertung erfolgt gleichzeitig eine Anpassung der Sternebewertung.
 Überwachen Sie das Scrollverhalten von Iframes
Feb 18, 2024 pm 08:40 PM
Überwachen Sie das Scrollverhalten von Iframes
Feb 18, 2024 pm 08:40 PM
Um das Scrollen eines Iframes zu überwachen, sind bestimmte Codebeispiele erforderlich. Wenn wir das Iframe-Tag verwenden, um andere Webseiten in eine Webseite einzubetten, müssen wir manchmal bestimmte Vorgänge für den Inhalt im Iframe ausführen. Eine der häufigsten Anforderungen besteht darin, auf das Scroll-Ereignis des Iframes zu warten, damit der entsprechende Code beim Scrollen ausgeführt werden kann. Im Folgenden wird die Verwendung von JavaScript zum Überwachen des Scrollens eines Iframes vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Holen Sie sich zuerst das iframe-Element






