
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen für die Verwendung von Compass in Vue vorstellen. Hier sind praktische Fälle, schauen wir uns das an.
Motivation zum Schreiben
Nach langem Zögern habe ich mich endlich dazu entschlossen, eine persönliche Website für mich zu schreiben. Sie sollte nicht nur cool aussehen, sondern auch Auch die Technik sollte gut sein, also nutzte ich diese Gelegenheit, um einige ungewohnte Techniken zu üben. Die Website plant, Vue als Front-End-Framework zu verwenden und CSS in Sass zu schreiben. Aber vor dem offiziellen Start dachte ich plötzlich, dass es ein Schritt zu weit wäre, es nicht zu verwenden, da Sass über ein so leistungsstarkes Tool wie Compass verfügt. Nachdem ich jedoch nach einer Runde gesucht hatte, stellte ich fest, dass alle über die Verwendung sprachen Sass im Vue-Projekt ohne Compass. Aber ich wollte nicht auf ein so leistungsstarkes Tool Üben verzichten, also habe ich weiter gesucht und verschiedene Dinge ausprobiert, bis es mir schließlich gelang, Compass im Projekt zu verwenden, und dann das Ganze Es ist passiert, wenn es Menschen mit diesem Bedürfnis helfen kann, wäre das großartig. Beginnen wir ohne weiteres mit dem Codieren. Zum Schluss werde ich diese Demo auf GitHub stellen ( ̄▽ ̄)~*
Erstellen Sie ein Projekt mit vue-cli
vue init webpack compass-demo //撸个烧烤架 npm install normalize.css axios vuex --save//撒上一些调味料 npm install node-sass sass-loader mockjs --save-dev//刷上一些酱汁 npm install compass-mixins --save-dev//把佐料在烧烤架上准备好后放上嫩肉
Konfiguration ändern
build/util.js ändern
...
exports.cssLoaders = function (options) {
...
return {
...
// 将sass和scss修改为如下
sass: generateLoaders('sass', { indentedSyntax: true, includePaths: [path.resolve(dirname, '../node_modules/compass-mixins/lib')] }),
scss: generateLoaders('sass', { includePaths: [path.resolve(dirname, '../node_modules/compass-mixins/lib')] }),
...
}
}
...So einfach ist das
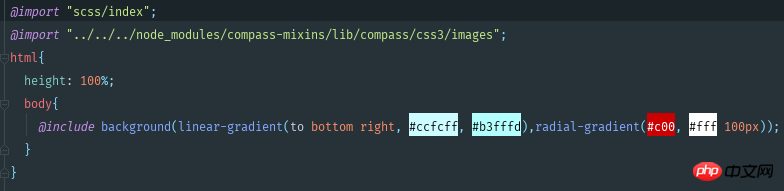
*.sass In die Datei

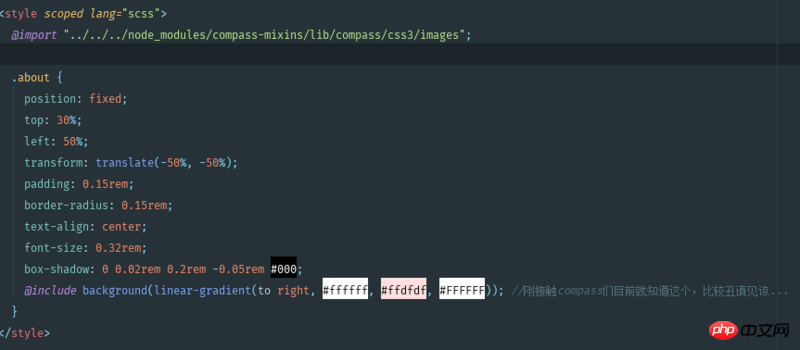
*.vue-Datei

Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben , mehr Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So implementieren Sie den Datei-Upload mit AjaxUpLoad.js
Die Reihenfolge der Bedienung von Vue-Rendering und Plug -im Laden
Das obige ist der detaillierte Inhalt vonKompass in Vue verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Sass und weniger
Der Unterschied zwischen Sass und weniger
 Die Rolle des Routers
Die Rolle des Routers
 Verwendung von && und || in der C-Sprache
Verwendung von && und || in der C-Sprache
 Detaillierte Erläuterung des Ereignisses onbeforeunload
Detaillierte Erläuterung des Ereignisses onbeforeunload
 Was ist ein Servomotor?
Was ist ein Servomotor?
 So funktioniert der TCP-Drei-Wege-Handshake
So funktioniert der TCP-Drei-Wege-Handshake
 So verwenden Sie insertBefore in Javascript
So verwenden Sie insertBefore in Javascript
 Welche Methoden gibt es, Videos von Douyin herunterzuladen?
Welche Methoden gibt es, Videos von Douyin herunterzuladen?
 Welche Entwicklungstools gibt es?
Welche Entwicklungstools gibt es?




