 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 So deaktivieren Sie die Caching-Funktion, die mit den von Vue berechneten Eigenschaften geliefert wird
So deaktivieren Sie die Caching-Funktion, die mit den von Vue berechneten Eigenschaften geliefert wird
So deaktivieren Sie die Caching-Funktion, die mit den von Vue berechneten Eigenschaften geliefert wird
Dieses Mal zeige ich Ihnen, wie Sie die integrierte Caching--Funktion des vue-berechneten -Attributs deaktivieren. Es gibt Vorsichtsmaßnahmen zum Deaktivieren der integrierten Funktion. Welche davon in der Caching-Funktion von vue berechnet werden, sind die folgenden praktischen Fälle.
Jeder, der Vue verwendet, kennt die berechneten Eigenschaften von Vue. Dies wird auf diese Weise erklärt. Wenn sich bestimmte Abhängigkeitswerte ändern, ändert sich auch der damit verbundene DOM. Normalerweise gibt es in diesem berechneten Attribut zwei Methoden: get und set.
Hier werde ich nur analysieren, wie man den Cache berechneter Attribute deaktiviert und die neuesten Daten erhält, wie im folgenden Beispiel gezeigt:
HTML-Code
<p id="mess">
<p>{{exapm}}</p>
</p>JS-Code:
var vue2 = new Vue({
el:"#mess",
data:{
sendmess:" i dhsjknkjvnkrenvr"
},
computed:{
exapm:{
cache:false,
get:function(){
return Date.now()+this.sendmess
}
}
}
});Ich glaube Nachdem Sie den Fall in diesem Artikel gelesen haben, beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie jQuery das Umschalten nach links und rechts implementiert
Verwenden Sie den Index, um das erste Element in Vuejs hinzuzufügen Klassenmethode
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie die Caching-Funktion, die mit den von Vue berechneten Eigenschaften geliefert wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 CUDAs universelle Matrixmultiplikation: vom Einstieg bis zur Kompetenz!
Mar 25, 2024 pm 12:30 PM
CUDAs universelle Matrixmultiplikation: vom Einstieg bis zur Kompetenz!
Mar 25, 2024 pm 12:30 PM
Die allgemeine Matrixmultiplikation (GEMM) ist ein wesentlicher Bestandteil vieler Anwendungen und Algorithmen und außerdem einer der wichtigen Indikatoren zur Bewertung der Leistung der Computerhardware. Eingehende Forschung und Optimierung der Implementierung von GEMM können uns helfen, Hochleistungsrechnen und die Beziehung zwischen Software- und Hardwaresystemen besser zu verstehen. In der Informatik kann eine effektive Optimierung von GEMM die Rechengeschwindigkeit erhöhen und Ressourcen einsparen, was für die Verbesserung der Gesamtleistung eines Computersystems von entscheidender Bedeutung ist. Ein tiefgreifendes Verständnis des Funktionsprinzips und der Optimierungsmethode von GEMM wird uns helfen, das Potenzial moderner Computerhardware besser zu nutzen und effizientere Lösungen für verschiedene komplexe Computeraufgaben bereitzustellen. Durch Optimierung der Leistung von GEMM
 So berechnen Sie Addition, Subtraktion, Multiplikation und Division in einem Word-Dokument
Mar 19, 2024 pm 08:13 PM
So berechnen Sie Addition, Subtraktion, Multiplikation und Division in einem Word-Dokument
Mar 19, 2024 pm 08:13 PM
WORD ist ein leistungsstarkes Textverarbeitungsprogramm, mit dem wir verschiedene Texte in Excel bearbeiten können. Wir beherrschen die Berechnungsmethoden der Addition, Subtraktion und Multiplikatoren. Wie subtrahiere ich den Multiplikator? Kann ich ihn nur mit einem Taschenrechner berechnen? Die Antwort ist natürlich nein, WORD kann das auch. Heute werde ich Ihnen beibringen, wie Sie mit Formeln grundlegende Operationen wie Addition, Subtraktion, Multiplikation und Division in Tabellen in Word-Dokumenten berechnen. Lassen Sie mich heute im Detail zeigen, wie man Addition, Subtraktion, Multiplikation und Division in einem WORD-Dokument berechnet. Schritt 1: Öffnen Sie ein WORD, klicken Sie in der Symbolleiste unter [Einfügen] auf [Tabelle] und fügen Sie eine Tabelle in das Dropdown-Menü ein.
 So zählen Sie die Anzahl der Elemente in einer Liste mit der Funktion count() von Python
Nov 18, 2023 pm 02:53 PM
So zählen Sie die Anzahl der Elemente in einer Liste mit der Funktion count() von Python
Nov 18, 2023 pm 02:53 PM
Um die Anzahl der Elemente in einer Liste mit der Funktion count() von Python zu zählen, sind bestimmte Codebeispiele erforderlich. Als leistungsstarke und leicht zu erlernende Programmiersprache bietet Python viele integrierte Funktionen zur Verarbeitung unterschiedlicher Datenstrukturen. Eine davon ist die Funktion count(), mit der sich die Anzahl der Elemente in einer Liste zählen lässt. In diesem Artikel erklären wir die Verwendung der count()-Funktion im Detail und stellen spezifische Codebeispiele bereit. Die Funktion count() ist eine in Python integrierte Funktion, mit der ein bestimmter Wert berechnet wird
 So verwenden Sie die Math.Pow-Funktion in C#, um die Potenz einer bestimmten Zahl zu berechnen
Nov 18, 2023 am 11:32 AM
So verwenden Sie die Math.Pow-Funktion in C#, um die Potenz einer bestimmten Zahl zu berechnen
Nov 18, 2023 am 11:32 AM
In C# gibt es eine Math-Klassenbibliothek, die viele mathematische Funktionen enthält. Dazu gehört die Funktion Math.Pow, die Potenzen berechnet und uns dabei helfen kann, die Potenz einer bestimmten Zahl zu berechnen. Die Verwendung der Math.Pow-Funktion ist sehr einfach, Sie müssen lediglich die Basis und den Exponenten angeben. Die Syntax lautet wie folgt: Math.Pow(base,exponent); wobei base die Basis und exponent den Exponenten darstellt. Diese Funktion gibt ein Ergebnis vom Typ Double zurück, nämlich das Ergebnis der Leistungsberechnung. Lasst uns
 Pythons dir()-Funktion: Zeigen Sie die Eigenschaften und Methoden eines Objekts an
Nov 18, 2023 pm 01:45 PM
Pythons dir()-Funktion: Zeigen Sie die Eigenschaften und Methoden eines Objekts an
Nov 18, 2023 pm 01:45 PM
Dir()-Funktion von Python: Eigenschaften und Methoden eines Objekts anzeigen, spezifisches Codebeispiel erforderlich Zusammenfassung: Python ist eine leistungsstarke und flexible Programmiersprache und ihre integrierten Funktionen und Tools bieten Entwicklern viele praktische Funktionen. Eine der sehr nützlichen Funktionen ist die Funktion dir(), die es uns ermöglicht, die Eigenschaften und Methoden eines Objekts anzuzeigen. In diesem Artikel wird die Verwendung der Funktion dir() vorgestellt und ihre Funktionen und Verwendungen anhand spezifischer Codebeispiele demonstriert. Text: Die dir()-Funktion von Python ist eine integrierte Funktion.
 Wo ist die integrierte Antivirensoftware in Win11?
Dec 26, 2023 pm 11:29 PM
Wo ist die integrierte Antivirensoftware in Win11?
Dec 26, 2023 pm 11:29 PM
Viele Benutzer möchten die mit ihrem Win11-System gelieferte Antivirensoftware aktivieren oder deaktivieren, können den Speicherort jedoch nicht finden. Wir müssen lediglich die Systemeinstellungen eingeben und sie unter den Datenschutz- und Sicherheitsoptionen finden. Folgen wir den Anweisungen des Herausgebers. Werfen wir einen Blick darauf, wo sich die mit Win11 gelieferte Antivirensoftware befindet. Wo ist die Antivirensoftware, die mit Win11 geliefert wird? 1. Klicken Sie zunächst auf die Option „Start“ in der Taskleiste unten links auf dem Desktop. 2. Suchen Sie dann oben auf der Seite die Schnittstelle „Einstellungen“ und rufen Sie sie auf. 3. Klicken Sie dann unten links auf die Registerkarte „Datenschutz und Sicherheit“. 4. Suchen Sie dann rechts die Option „Windows-Sicherheitscenter“ und geben Sie sie ein. 5. Klicken Sie zur Eingabe und wählen Sie die Option „Windows-Sicherheitscenter öffnen“. Hier ist win11
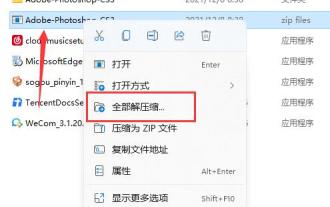
 Wo ist die Dekomprimierung, die mit win11 einhergeht?
Dec 25, 2023 pm 08:19 PM
Wo ist die Dekomprimierung, die mit win11 einhergeht?
Dec 25, 2023 pm 08:19 PM
Viele Benutzer wissen vielleicht noch nichts von dieser Geheimwaffe, die im Win11-System versteckt ist – dem integrierten Dekomprimierungstool! Hier müssen wir nicht mehr nach komplizierter Dekomprimierungssoftware von Drittanbietern suchen und diese herunterladen, um verschiedene komprimierte Dateien zu verarbeiten. Stattdessen müssen wir nur noch mit der rechten Maustaste klicken und alles wird gelöst. Wo ist das mit win11 gelieferte Dekomprimierungstool: Ps: Das mit win11 gelieferte Dekomprimierungstool unterstützt nur die Formate rar und zip, andere Formate können nicht dekomprimiert werden. 1. Wählen Sie zunächst mit der rechten Maustaste die dekomprimierte komprimierte Datei aus. 2. Schieben Sie im Rechtsklick-Menü den Schieberegler nach „Alle extrahieren“, wie in der Abbildung unten gezeigt. 3. Dann können wir auf der aktuellen Seite auf Durchsuchen klicken, um den Speicherort auszuwählen, an den wir dekomprimieren möchten. 4. Nachdem die Einstellungen abgeschlossen sind, klicken Sie unten zum Entpacken auf „OK“.
 Tipps zur PHP-Datumsverarbeitung: Wie berechnet man mit PHP die Monatsdifferenz zwischen Datumsangaben?
Mar 20, 2024 am 11:24 AM
Tipps zur PHP-Datumsverarbeitung: Wie berechnet man mit PHP die Monatsdifferenz zwischen Datumsangaben?
Mar 20, 2024 am 11:24 AM
Tipps zur PHP-Datumsverarbeitung: Wie berechnet man mit PHP die Monatsdifferenz zwischen Datumsangaben? Die Datumsverarbeitung ist eine sehr häufige Anforderung in der Webentwicklung, insbesondere in der Geschäftslogik, die einen Bezug zur Zeit haben muss. In PHP kann die Berechnung der Monatsdifferenz zwischen Datumsangaben durch einige Methoden erreicht werden. In diesem Artikel wird erläutert, wie Sie mit PHP die Monatsdifferenz zwischen zwei Daten berechnen, und es werden spezifische Codebeispiele bereitgestellt. Methode 1: Verwenden Sie die DateTime-Klasse. Die DateTime-Klasse von PHP bietet eine Fülle von Methoden zur Datumsverarbeitung, einschließlich der Berechnung von Datumsangaben.



