
Dieses Mal zeige ich Ihnen, wie Sie Vue das berechnete Attribut ändern lassen, aber nicht den ausgewählten Wert von select. Welche Vorsichtsmaßnahmen gibt es, damit Vue das berechnete Attribut ändert? Ändern Sie den ausgewählten Wert von select nicht. Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
Beginnen wir mit dem Code:
//...
<body>
<p id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</p>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
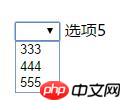
</html>Der obige Code verwendet die v-for-Anweisung von Vue, um Daten zu binden, um Optionen zu generieren, aber Als ich heute schreiben lernte, entdeckte ich plötzlich ein Problem, das darin bestand, das berechnete Attribut da an die v-for-Anweisung zu binden und dann die Quelldatenoptionen zu ersetzen. Infolgedessen war das berechnete Attribut da korrekt, aber das Das ausgewählte Attribut hat sich nicht geändert. Das heißt, der Text des Dropdown-Felds auf der Seite ändert sich nicht, wenn es nicht erweitert wird, wie unten gezeigt:

Hier können Sie sehen, dass die Die Option des Dropdown-Felds wurde aktualisiert, das ausgewählte Attribut wird jedoch nicht synchron aktualisiert, da es den zuletzt ausgewählten Wert zwischenspeichert .
Ich weiß nicht, ob das Design hier sinnvoll ist, da ich es selten auf diese Weise verwende.
Aber wenn es Probleme gibt, müssen sie gelöst werden. Fügen Sie selected='' zu den berechneten Attributen in berechnet hinzu und setzen Sie das ausgewählte Attribut jedes Mal zurück, wenn die Abhängigkeit aktualisiert wird.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Wie jQuery das Umschalten nach links und rechts implementiert
Lösen Sie v-for mit rot und rot in vue-Warnung erscheint
Das obige ist der detaillierte Inhalt vonSo lassen Sie Vue die berechnete Eigenschaft ändern, aber nicht den ausgewählten Wert von select. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in Artikel-Tag-Attribute
Einführung in Artikel-Tag-Attribute
 So ermitteln Sie die Länge eines Arrays in der Sprache C
So ermitteln Sie die Länge eines Arrays in der Sprache C
 Der Server kann auf der Computerlösung nicht gefunden werden
Der Server kann auf der Computerlösung nicht gefunden werden
 Was ist besser, vivox100 oder vivox100pro?
Was ist besser, vivox100 oder vivox100pro?
 Der Win10-Bluetooth-Schalter fehlt
Der Win10-Bluetooth-Schalter fehlt
 So vergleichen Sie den Dateiinhalt zweier Versionen in Git
So vergleichen Sie den Dateiinhalt zweier Versionen in Git
 ASUS Laptop-Kühlung
ASUS Laptop-Kühlung
 So überprüfen Sie die Computer-IP
So überprüfen Sie die Computer-IP
 Was nützt Bitlocker?
Was nützt Bitlocker?




