 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 js und Canvas implementieren die Funktion des Sliding-Puzzle-Bestätigungscodes
js und Canvas implementieren die Funktion des Sliding-Puzzle-Bestätigungscodes
js und Canvas implementieren die Funktion des Sliding-Puzzle-Bestätigungscodes
Dieser Artikel teilt Ihnen hauptsächlich js und Canvas zur Implementierung der Sliding-Puzzle-Verifizierungsfunktion mit. Heutzutage ist die Sliding-Puzzle-Verifizierung häufig anzutreffen.

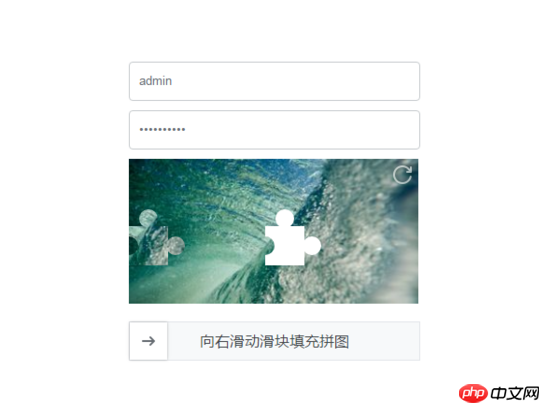
Das Bild oben ist der Schiebepuzzle-Bestätigungscode von NetEase Cloud Shield. Es sollte über eine eigene Bildbibliothek verfügen und die Zuschneideposition ist festgelegt. Meine Idee besteht darin, Bilder nach dem Zufallsprinzip zu generieren, Positionen nach dem Zufallsprinzip zu generieren und dann die Schieberegler und Hintergrundbilder mithilfe der Leinwand auszuschneiden. Die spezifischen Schritte werden unten beschrieben.
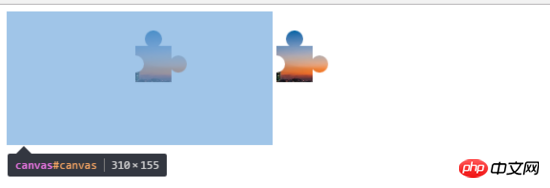
Suchen Sie zunächst ein zufälliges Bild und rendern Sie es auf der Leinwand. Hier wird #canvas als Leinwand und #block als zugeschnittener kleiner Schieberegler verwendet.
<canvas width="310" height="155" id="canvas"></canvas>
<canvas width="310" height="155" id="block"></canvas>
var canvas = document.getElementById('canvas')
var block = document.getElementById('block')
var canvas_ctx = canvas.getContext('2d')
var block_ctx = block.getContext('2d')
var img = document.createElement('img')
img.onload = function() {
canvas_ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
};
img.src = 'img.jpg'
Lassen Sie uns zunächst überlegen, wie die Form des Puzzles ausgeschnitten wird Zeichnen Sie ein Quadrat und schreiben Sie dann den obigen Code:
var x = 150, y = 40, w = 42, r = 10, PI = Math.PI
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x, y)
ctx.lineTo(x + w, y)
ctx.lineTo(x + w, y + w)
ctx.lineTo(x, y + w)
ctx.clip()
}
draw(canvas_ctx)
draw(block_ctx)x, y sind die Koordinaten der oberen linken Ecke des Quadrats. Schreiben Sie nun einfach den Zufall Zahl, die später bei der Generierung verwendet wird, w ist die Seitenlänge des Quadrats, r ist der Radius des Kreises, hinter dem die Lücke gezeichnet wird. Wir kapseln den Zeichenprozess zunächst mit einer Funktion, um später die gleichzeitige Manipulation von Hintergrund und Schieberegler zu ermöglichen. Verwenden Sie die Methode clip(), um das Bild zuzuschneiden und ein Quadrat zu erstellen.

Zeichnen Sie als nächstes die Kreise oben und rechts auf das Quadrat:
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x,y)
+ ctx.lineTo(x+w/2,y)
+ ctx.arc(x+w/2,y-r+2, r,0,2*PI) //
+ ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
+ ctx.lineTo(x+w,y+w/2)
+ ctx.arc(x+w+r-2,y+w/2,r,0,2*PI) //
+ ctx.lineTo(x+w,y+w/2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx.clip()
}
Die Position der beiden Anmerkungen verschiebt den Mittelpunkt des Kreises um 2 Pixel nach innen, um den Lückenstil zu erreichen. Dann ist da noch der hohle Teil auf der linken Seite. Da der Clip der Teil innerhalb des Beschneidungspfads ist, ist es nicht möglich, wie oben beschrieben, einen Kreis zu zeichnen. Wir öffnen einen neuen Pfad und zeichnen dann einen Kreis, um eine Lücke zu „decken“. Im Quadrat wird hier das Attribut „globalCompositeOperation“ verwendet, „xor“. Der Code wird von oben fortgesetzt:
function draw(ctx) {
ctx.beginPath()
...
ctx.lineTo(x,y)
ctx.clip()
+ ctx.beginPath()
+ ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
+ ctx.globalCompositeOperation = "xor"
+ ctx.fill()
}
Da wir nun eine grundlegende Puzzleform haben, passen wir die Größe von #block und an zuschneiden Platzieren Sie den resultierenden Schieberegler in #block:
img.onload = function() {
ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
+ var blockWidth = w + r * 2
+ var _y = y - r * 2 + 2 // 滑块实际的y坐标
+ var ImageData = block_ctx.getImageData(x, _y, blockWidth, blockWidth)
+ block.width = blockWidth
+ block_ctx.putImageData(ImageData, 0, _y)
}
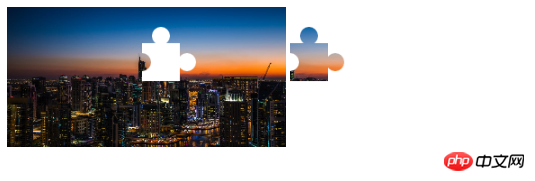
Jetzt müssen wir das Originalbild auf der linken Leinwand anzeigen und Schneiden Sie es aus. Der Prozess zum Zeichnen des Pfads ist hier derselbe. Der einzige Unterschied besteht darin, dass clip() in fill() geändert wird, um den Effekt zu erzielen Funktion vorher, mit geringfügigen Änderungen. Das ist es:
- function draw(ctx) {
+ function draw(ctx, operation) {
...
- ctx.clip()
+ ctx.fillStyle = '#fff'
+ ctx[operation]()
...
}
+ draw(canvas_ctx, 'fill')
+ draw(block_ctx, 'clip')
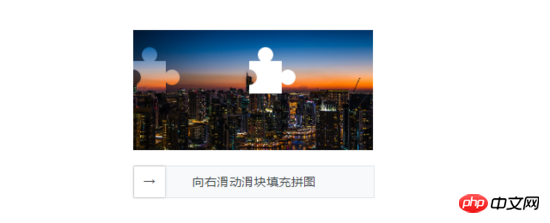
Der nächste Schritt besteht darin, den Stil zu schreiben, überspringen it:

Dann schreiben wir das Drag-Event. Wir können die Mausposition aufzeichnen, wenn die Maus gedrückt wird, und dann den linken Wert für den Schieberegler beim Ziehen festlegen . Wenn Sie schließlich die Maustaste loslassen, bestimmen Sie den linken Wert des Schiebereglers zu diesem Zeitpunkt und den x-Wert, als der Schieberegler zum ersten Mal zugeschnitten wurde. Wenn er innerhalb eines bestimmten Bereichs liegt, ist die Überprüfung bestanden, andernfalls schlägt die Überprüfung fehl.
Fügen Sie zum Schluss zufällige Bilder und zufällige Schnittpositionen hinzu, und schon ist es im Grunde in Ordnung. Darüber hinaus können Sie anhand der Änderung der y-Achse feststellen, ob die Maus von einem „Menschen“ bedient wird. Natürlich ist die Websicherheit so ein Durcheinander, deshalb werde ich nicht auf Details eingehen ein einfaches Urteil.
Da am Rand des Slice kein Rand oder Schatten hinzugefügt wird, ist der Schieberegler einiger Bilder nicht gut erkennbar und muss später verbessert werden (eigentlich habe ich noch nicht damit herumgespielt – -), ich hoffe, jemand, der das versteht, kann mir helfen, es zu verbessern//

Verwandte Empfehlungen:
Wie um einen einfachen Bestätigungscode in PHP zu erstellen
PHP-Implementierungscode für Bestätigungscode
Das obige ist der detaillierte Inhalt vonjs und Canvas implementieren die Funktion des Sliding-Puzzle-Bestätigungscodes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So überprüfen Sie die Signatur in PDF
Feb 18, 2024 pm 05:33 PM
So überprüfen Sie die Signatur in PDF
Feb 18, 2024 pm 05:33 PM
Normalerweise erhalten wir PDF-Dateien von der Regierung oder anderen Behörden, teilweise mit digitalen Signaturen. Nach der Überprüfung der Signatur sehen wir die Meldung SignatureValid und ein grünes Häkchen. Wenn die Signatur nicht überprüft wird, ist die Gültigkeit unbekannt. Die Überprüfung von Signaturen ist wichtig. Sehen wir uns an, wie das im PDF-Format geht. So überprüfen Sie Signaturen im PDF-Format. Durch die Überprüfung von Signaturen im PDF-Format wird das Dokument vertrauenswürdiger und die Wahrscheinlichkeit erhöht, dass es akzeptiert wird. Sie können Signaturen in PDF-Dokumenten auf folgende Weise überprüfen. Öffnen Sie die PDF-Datei im Adobe Reader. Klicken Sie mit der rechten Maustaste auf die Signatur und wählen Sie „Signatureigenschaften anzeigen“. Klicken Sie auf die Schaltfläche „Unterzeichnerzertifikat anzeigen“. Fügen Sie die Signatur auf der Registerkarte „Vertrauen“ zur Liste „Vertrauenswürdige Zertifikate“ hinzu. Klicken Sie auf „Signatur überprüfen“, um die Überprüfung abzuschließen
 Detaillierte Methode zum Entsperren mithilfe der freundunterstützten WeChat-Verifizierung
Mar 25, 2024 pm 01:26 PM
Detaillierte Methode zum Entsperren mithilfe der freundunterstützten WeChat-Verifizierung
Mar 25, 2024 pm 01:26 PM
1. Klicken Sie nach dem Öffnen von WeChat auf das Suchsymbol, geben Sie das WeChat-Team ein und klicken Sie zum Betreten auf den Dienst unten. 2. Klicken Sie nach der Eingabe auf die Option „Self-Service-Tool“ in der unteren linken Ecke. 3. Klicken Sie nach dem Anklicken in den Optionen oben auf die Option zum Entsperren/Einspruch für eine zusätzliche Verifizierung.
 Neue Funktionen in PHP 8: Verifizierung und Signierung hinzugefügt
Mar 27, 2024 am 08:21 AM
Neue Funktionen in PHP 8: Verifizierung und Signierung hinzugefügt
Mar 27, 2024 am 08:21 AM
PHP8 ist die neueste Version von PHP und bietet Programmierern mehr Komfort und Funktionalität. Bei dieser Version liegt ein besonderer Schwerpunkt auf Sicherheit und Leistung, und eine der bemerkenswerten neuen Funktionen ist die Hinzufügung von Verifizierungs- und Signierungsfunktionen. In diesem Artikel werfen wir einen genaueren Blick auf diese neuen Funktionen und ihre Verwendung. Verifizierung und Signierung sind sehr wichtige Sicherheitskonzepte in der Informatik. Sie dienen häufig dazu, sicherzustellen, dass die übermittelten Daten vollständig und authentisch sind. Verifizierung und Signaturen werden beim Umgang mit Online-Transaktionen und sensiblen Informationen noch wichtiger, denn wenn jemand in der Lage ist, die Daten zu manipulieren, könnte dies möglicherweise der Fall sein
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea
 Wie kann das Problem gelöst werden, dass die Steam-Anmeldung bei der Überprüfung des mobilen Tokens hängen bleibt?
Mar 14, 2024 pm 07:35 PM
Wie kann das Problem gelöst werden, dass die Steam-Anmeldung bei der Überprüfung des mobilen Tokens hängen bleibt?
Mar 14, 2024 pm 07:35 PM
Steam ist eine Plattform, die von Spielebegeisterten verwendet wird. In letzter Zeit sind jedoch viele Benutzer bei der Anmeldung bei Steam in der Benutzeroberfläche für mobile Token steckengeblieben und können sich nicht erfolgreich anmelden Wissen Sie, wie Sie diese Situation lösen können. Das heutige Software-Tutorial ist hier, um die Fragen zu beantworten, damit Benutzer in Not die Bedienungsmethoden ausprobieren können. Fehler beim mobilen Steam-Token? Lösung 1: Suchen Sie bei Softwareproblemen zunächst die Steam-Softwareeinstellungen auf dem Mobiltelefon, fordern Sie Hilfe an und bestätigen Sie, dass das Netzwerk, das das Gerät verwendet, normal funktioniert. Klicken Sie erneut auf OK, klicken Sie auf SMS senden. Sie können den Bestätigungscode auf der erhalten Handy-Seite, und Sie sind fertig, wenn Sie eine Anfrage bearbeiten
 Entdecken Sie die wichtige Rolle und Anwendung von Canvas in der Spieleentwicklung
Jan 17, 2024 am 11:00 AM
Entdecken Sie die wichtige Rolle und Anwendung von Canvas in der Spieleentwicklung
Jan 17, 2024 am 11:00 AM
Verstehen Sie die Leistungsfähigkeit und Anwendung von Canvas in der Spieleentwicklung. Überblick: Mit der rasanten Entwicklung der Internettechnologie werden Webspiele bei Spielern immer beliebter. Als wichtiger Bestandteil der Webspielentwicklung hat sich die Canvas-Technologie nach und nach in der Spieleentwicklung durchgesetzt und ihre leistungsstarke Leistungsfähigkeit und Anwendung unter Beweis gestellt. In diesem Artikel wird das Potenzial von Canvas in der Spieleentwicklung vorgestellt und seine Anwendung anhand spezifischer Codebeispiele demonstriert. 1. Einführung in die Canvas-Technologie Canvas ist ein neues Element in HTML5, das uns die Verwendung ermöglicht
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



