 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So lösen Sie das Problem, dass das Webpack-Schriftartsymbol nicht angezeigt werden kann
So lösen Sie das Problem, dass das Webpack-Schriftartsymbol nicht angezeigt werden kann
So lösen Sie das Problem, dass das Webpack-Schriftartsymbol nicht angezeigt werden kann
Dieses Mal zeige ich Ihnen, wie Sie das Problem lösen können, dass das Webpack-Schriftsymbol nicht angezeigt werden kann. Was sind die Vorsichtsmaßnahmen, um das Problem zu lösen, dass das Webpack-Schriftsymbol nicht angezeigt werden kann Praktischer Fall, werfen wir einen Blick darauf.
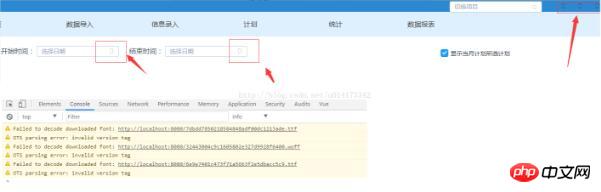
Problem: Bei der Verwendung von Schriftsymbolen während der Projektentwicklung lautet der Fehler wie folgt:

Alle Schriftartsymbole Keines davon kann normal angezeigt werden und eine Fehlermeldung weist darauf hin, dass die Schriftart nicht dekodiert werden kann.
Lösung des Problems: Nach langer Suche habe ich schließlich herausgefunden, dass der Fehler durch manuelles Hinzufügen des folgenden Codes während der Webpack-Konfiguration verursacht wurde: im Webpack .base. In der Datei conf.js wird löschen
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},Zusammenfassung:
tatsächlich automatisch generiert von vue-cliKonfigurationsdateiDie Kompilierung der Schriftsymboldatei wurde abgeschlossen. Es besteht ein Konflikt zwischen der von mir geschriebenen und der automatisch generierten Datei.
Ich glaube, Sie haben das gemeistert Weitere spannende Informationen finden Sie auf der chinesischen PHP-Website, nachdem Sie den Fall in diesem Artikel gelesen haben.
Empfohlene Lektüre:
Vues lokaler statischer Bildpfad
Wie man mit Speicherüberlauf in AngularJS umgeht
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass das Webpack-Schriftartsymbol nicht angezeigt werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So entfernen Sie Nachrichten und Trendinhalte aus der Windows 11-Suche
Oct 16, 2023 pm 08:13 PM
So entfernen Sie Nachrichten und Trendinhalte aus der Windows 11-Suche
Oct 16, 2023 pm 08:13 PM
Wenn Sie in Windows 11 auf das Suchfeld klicken, wird die Suchoberfläche automatisch erweitert. Es zeigt links eine Liste der zuletzt verwendeten Programme und rechts Webinhalte an. Dort zeigt Microsoft Neuigkeiten und Trendinhalte an. Der heutige Check bewirbt Bings neue Bildgenerierungsfunktion DALL-E3, das Angebot „Chat Dragons with Bing“, weitere Informationen zu Drachen, Top-News aus dem Web-Bereich, Spielempfehlungen und den Trending Search-Bereich. Die gesamte Liste der Elemente ist unabhängig von Ihrer Aktivität auf Ihrem Computer. Während einige Benutzer die Möglichkeit, Nachrichten anzuzeigen, zu schätzen wissen, ist all dies anderswo in Hülle und Fülle verfügbar. Andere können es direkt oder indirekt als Verkaufsförderung oder sogar als Werbung einstufen. Microsoft nutzt Schnittstellen, um eigene Inhalte zu bewerben,
 Windows 11-Benutzerhandbuch: So deaktivieren Sie Werbe-Popups
Sep 22, 2023 pm 07:21 PM
Windows 11-Benutzerhandbuch: So deaktivieren Sie Werbe-Popups
Sep 22, 2023 pm 07:21 PM
Das Betriebssystem Windows 11 von Microsoft zeigt mithilfe des Benachrichtigungssystems möglicherweise regelmäßig Vorschläge als Popups auf Ihrem Computer an. Das Vorschlagssystem, das ursprünglich dazu gedacht war, Benutzern Tipps und Vorschläge zur Verbesserung ihrer Windows 11-Workflows zu geben, hat sich fast vollständig in ein Werbesystem zur Bewerbung von Microsoft-Diensten und -Produkten verwandelt. Pop-ups mit Vorschlägen könnten Benutzern ein Microsoft 365-Abonnement anbieten, vorschlagen, ein Android-Telefon mit dem Gerät zu verknüpfen oder eine Backup-Lösung einzurichten. Wenn Sie diese Pop-ups stören, können Sie Ihr System so anpassen, dass sie vollständig deaktiviert werden. Die folgende Anleitung enthält Empfehlungen zum Deaktivieren von Popups auf Geräten mit dem Betriebssystem Windows 11 von Microsoft.
 Gründe und Lösungen für die Sperrung des Desktop-Layouts
Feb 19, 2024 pm 06:08 PM
Gründe und Lösungen für die Sperrung des Desktop-Layouts
Feb 19, 2024 pm 06:08 PM
Was passiert, wenn das Desktop-Layout gesperrt ist? Bei der Verwendung des Computers kann es manchmal vorkommen, dass das Desktop-Layout gesperrt ist. Dieses Problem bedeutet, dass wir die Position von Desktop-Symbolen nicht frei anpassen oder den Desktop-Hintergrund ändern können. Was genau passiert also, wenn es heißt, dass das Desktop-Layout gesperrt ist? 1. Das Desktop-Layout und die Sperrfunktionen verstehen. Zunächst müssen wir die beiden Konzepte Desktop-Layout und Desktop-Sperre verstehen. Unter Desktop-Layout versteht man die Anordnung verschiedener Elemente auf dem Desktop, darunter Verknüpfungen, Ordner, Widgets usw. wir können frei sein
 So stellen Sie eine Remotedesktopverbindung her und zeigen die Taskleiste des anderen Teilnehmers an
Jan 03, 2024 pm 12:49 PM
So stellen Sie eine Remotedesktopverbindung her und zeigen die Taskleiste des anderen Teilnehmers an
Jan 03, 2024 pm 12:49 PM
Es gibt viele Benutzer, die die Remotedesktopverbindung verwenden. Bei der Verwendung werden einige kleinere Probleme auftreten, z. B. dass die Taskleiste des anderen Teilnehmers nicht angezeigt wird. Tatsächlich liegt das Problem an den Einstellungen des anderen Teilnehmers Lösungen unten. So zeigen Sie die Taskleiste des anderen Teilnehmers während einer Remotedesktopverbindung an: 1. Klicken Sie zunächst auf „Einstellungen“. 2. Öffnen Sie anschließend „Personalisierung“. 3. Wählen Sie dann links „Taskleiste“ aus. 4. Deaktivieren Sie die Option „Taskleiste ausblenden“ im Bild.
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Webstandards sind eine Reihe von Spezifikationen und Richtlinien, die vom W3C und anderen verwandten Organisationen entwickelt wurden. Sie umfassen die Standardisierung von HTML, CSS, JavaScript, DOM, Web-Zugänglichkeit und Leistungsoptimierung , Wartbarkeit und Leistung. Das Ziel von Webstandards besteht darin, die konsistente Anzeige und Interaktion von Webinhalten auf verschiedenen Plattformen, Browsern und Geräten zu ermöglichen und so ein besseres Benutzererlebnis und eine bessere Entwicklungseffizienz zu gewährleisten.
 Wie überprüfe ich das aktuelle Verzeichnis unter Linux?
Feb 23, 2024 pm 05:54 PM
Wie überprüfe ich das aktuelle Verzeichnis unter Linux?
Feb 23, 2024 pm 05:54 PM
In Linux-Systemen können Sie den Befehl pwd verwenden, um den aktuellen Pfad anzuzeigen. Der Befehl pwd ist die Abkürzung für PrintWorkingDirectory und wird verwendet, um den Pfad des aktuellen Arbeitsverzeichnisses anzuzeigen. Geben Sie im Terminal den folgenden Befehl ein, um den aktuellen Pfad anzuzeigen: pwd Nach der Ausführung dieses Befehls zeigt das Terminal den vollständigen Pfad des aktuellen Arbeitsverzeichnisses an, z. B.: /home/user/Documents. Darüber hinaus können Sie einige andere Optionen verwenden, um die Funktionalität des Befehls pwd zu erweitern. Beispielsweise kann die Option -P angezeigt werden
 Wie zeige ich den WLAN-Passwort-QR-Code an? Es wird empfohlen, das WLAN-Passwort in 3 Sekunden auf WeChat zu scannen.
Feb 20, 2024 pm 01:42 PM
Wie zeige ich den WLAN-Passwort-QR-Code an? Es wird empfohlen, das WLAN-Passwort in 3 Sekunden auf WeChat zu scannen.
Feb 20, 2024 pm 01:42 PM
Sie müssen das WLAN-Passwort nicht oft eingeben, daher ist es normal, dass Sie es vergessen. Heute zeige ich Ihnen, wie Sie das Passwort Ihres eigenen WLANs in 3 Sekunden finden. Um das WLAN-Passwort zu überprüfen, scannen Sie es mit WeChat. Die Voraussetzung dieser Methode ist: Es muss ein Mobiltelefon vorhanden sein, das eine Verbindung zu WLAN herstellen kann. Okay, beginnen wir mit dem Tutorial: Schritt 1. Wir betreten das Telefon, ziehen es von der Oberseite nach unten, rufen die Statusleiste und das WLAN-Symbol auf. Schritt 2: Drücken Sie lange auf das WLAN-Symbol, um die WLAN-Einstellungen aufzurufen Klicken Sie auf das WLAN-Symbol. Klicken Sie auf „Verbunden“. Geben Sie den WLAN-Namen Ihres Zuhauses ein. Anschließend wird ein QR-Code zum Teilen des WLAN-Passworts angezeigt. Schritt 5: , drücken Sie lange auf das WeChat-Symbol auf dem Desktop und klicken Sie auf Scannen



