
Dieses Mal zeige ich Ihnen, wie Sie mit Dateipfadfehlern nach der Vue-Verpackung umgehen. Was sind die Vorsichtsmaßnahmen für den Umgang mit Dateipfadfehlern nach der Vue-Verpackung? .
Hier ist ein von vue-cli erstelltes Projekt als Beispiel
Der Dateipfad ist falsch
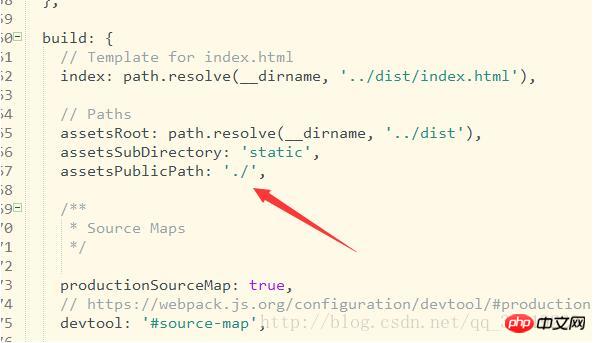
Suchen Sie die Datei index.js im Konfigurationsordner und ändern Sie den Speicherort

Sehen Sie deutlich, dass es sich um einen Build handelt (gibt es auch). ein Entwickler darüber, der sich in der Entwicklungsumgebung befindet) Konfiguration, keine Änderungen erforderlich) unter AssetsPublicPath: Ändern Sie „/“ in „./“
2. HintergrundBild Pfad ist falsch

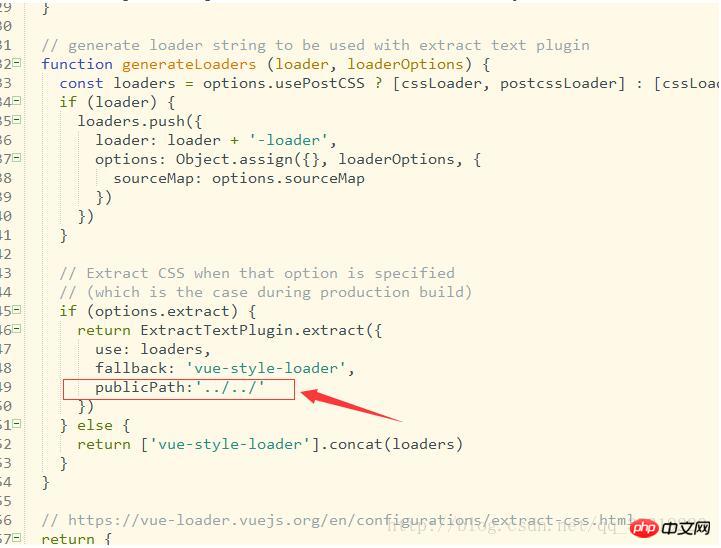
Der in CSS geschriebene Pfad von „background-img“ ist falsch. Sie müssen utils.js im Build-Ordner finden und ändern Standort
Fügen Sie einfach die Felder im roten Feld hinzu.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Was sind die Probleme mit dem Vue+Webpack-Verpackungspfad?
Wie erhält man automatisch Cookies und aktualisieren Sie sie automatisch, wenn sie ablaufen
Das obige ist der detaillierte Inhalt vonUmgang mit Dateipfadfehlern nach der Vue-Paketierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verstümmelte Zeichen beginnend mit ^quxjg$c
Verstümmelte Zeichen beginnend mit ^quxjg$c
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei
 Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
 Welches Format hat doc?
Welches Format hat doc?
 Was ist eine TmP-Datei?
Was ist eine TmP-Datei?
 Welche Datei ist .exe?
Welche Datei ist .exe?
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 Fakepath-Pfadlösung
Fakepath-Pfadlösung




