So gehen Sie mit Hintergrundbildfehlern in Vue-Projekten um
Dieses Mal werde ich Ihnen zeigen, wie Sie mit Hintergrund-Bildfehlern in Vue-Projekten umgehen. Was sind die Vorsichtsmaßnahmen für den Umgang mit Hintergrundbildfehlern in Vue-Projekten? . Werfen wir einen Blick darauf.
Lösung:

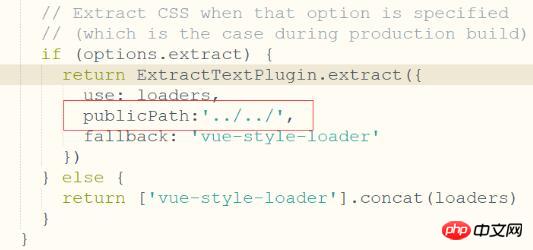
In Utils.js

plus publicPath:'../../',
beim Einführen von Bildern oder Hintergrundbildern Bei Verwendung von:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP Chinesische Website!
Empfohlene Lektüre:
Manchmal kann die Ressourcendatei nicht gefunden werden, nachdem das CSS-Referenzbild gepackt wurde
BootStrap ist super hoch Detaillierte Erläuterung des User Experience Frameworks
Das obige ist der detaillierte Inhalt vonSo gehen Sie mit Hintergrundbildfehlern in Vue-Projekten um. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Der Betriebsprozess des WIN10-Diensthosts belegt zu viel CPU
Mar 27, 2024 pm 02:41 PM
Der Betriebsprozess des WIN10-Diensthosts belegt zu viel CPU
Mar 27, 2024 pm 02:41 PM
1. Zuerst klicken wir mit der rechten Maustaste auf die leere Stelle der Taskleiste und wählen die Option [Task-Manager] oder klicken mit der rechten Maustaste auf das Startlogo und wählen dann die Option [Task-Manager]. 2. In der geöffneten Task-Manager-Oberfläche klicken wir ganz rechts auf die Registerkarte [Dienste]. 3. Klicken Sie in der geöffneten Registerkarte [Dienst] unten auf die Option [Dienst öffnen]. 4. Klicken Sie im sich öffnenden Fenster [Dienste] mit der rechten Maustaste auf den Dienst [InternetConnectionSharing(ICS)] und wählen Sie dann die Option [Eigenschaften]. 5. Ändern Sie im sich öffnenden Eigenschaftenfenster die Option „Öffnen mit“ in „Deaktiviert“, klicken Sie auf „Übernehmen“ und dann auf „OK“. 6. Klicken Sie auf das Startlogo, dann auf die Schaltfläche zum Herunterfahren, wählen Sie [Neustart] und schließen Sie den Neustart des Computers ab.
 So löschen Sie ein Hintergrundbild in den Personalisierungseinstellungen von Win10
Dec 21, 2023 pm 02:31 PM
So löschen Sie ein Hintergrundbild in den Personalisierungseinstellungen von Win10
Dec 21, 2023 pm 02:31 PM
Jedes Mal, wenn der im Win10-System verwendete Desktop-Hintergrund im personalisierten Hintergrundbild in den Einstellungen angezeigt wird, möchten einige Benutzer ihn löschen, wissen aber nicht, wie das geht. In diesem Artikel geht es darum, wie man das personalisierte Hintergrundbild löscht Win10 wird von dieser Site geteilt. Verwendete Desktop-Hintergrundbilder anzeigen: 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie im sich öffnenden Menüpunkt [Personalisieren] aus. 2. Im Auswahlbild im Hintergrund können Sie die Desktop-Hintergründe anzeigen Sie haben das verwendete Desktop-Hintergrundbild gelöscht: Hinweis: Das Ändern der Registrierung ist riskant. 1. Drücken Sie gleichzeitig die Tastenkombination [Win+R]. Es ist Zeit, das Ausführungsfenster zu öffnen, den Befehl [regedit] einzugeben und dann auf [OK] zu klicken
 Zusammenfassung häufig gestellter Fragen zum Importieren von Excel-Daten in MySQL: Wie gehe ich mit Fehlerprotokollproblemen um, die beim Importieren von Daten auftreten?
Sep 10, 2023 pm 02:21 PM
Zusammenfassung häufig gestellter Fragen zum Importieren von Excel-Daten in MySQL: Wie gehe ich mit Fehlerprotokollproblemen um, die beim Importieren von Daten auftreten?
Sep 10, 2023 pm 02:21 PM
Zusammenfassung häufig gestellter Fragen zum Importieren von Excel-Daten in MySQL: Wie gehe ich mit Fehlerprotokollproblemen um, die beim Importieren von Daten auftreten? Das Importieren von Excel-Daten in eine MySQL-Datenbank ist eine häufige Aufgabe. Allerdings stoßen wir bei diesem Prozess häufig auf verschiedene Fehler und Probleme. Eines davon ist das Problem mit dem Fehlerprotokoll. Wenn wir versuchen, Daten zu importieren, generiert das System möglicherweise ein Fehlerprotokoll, das die spezifischen Informationen über den aufgetretenen Fehler auflistet. Wie sollen wir also mit dem Fehlerprotokoll umgehen, wenn wir auf diese Situation stoßen? Zuerst müssen wir wissen, wie
 Eine Kurzanleitung zur CSV-Dateibearbeitung
Dec 26, 2023 pm 02:23 PM
Eine Kurzanleitung zur CSV-Dateibearbeitung
Dec 26, 2023 pm 02:23 PM
Lernen Sie schnell, wie Sie Dateien im CSV-Format öffnen und verarbeiten. Mit der kontinuierlichen Weiterentwicklung der Datenanalyse und -verarbeitung ist das CSV-Format zu einem der am weitesten verbreiteten Dateiformate geworden. Eine CSV-Datei ist eine einfache und leicht lesbare Textdatei mit verschiedenen, durch Kommas getrennten Datenfeldern. Ob in der akademischen Forschung, in der Geschäftsanalyse oder in der Datenverarbeitung – wir stoßen häufig auf Situationen, in denen wir CSV-Dateien öffnen und verarbeiten müssen. Die folgende Anleitung zeigt Ihnen, wie Sie schnell lernen, Dateien im CSV-Format zu öffnen und zu verarbeiten. Schritt 1: Verstehen Sie zunächst das CSV-Dateiformat.
 So fügen Sie ein Hintergrundbild zu Douyin Live Companion hinzu - So fügen Sie ein Hintergrundbild zu Douyin Live Companion hinzu
Mar 05, 2024 am 09:16 AM
So fügen Sie ein Hintergrundbild zu Douyin Live Companion hinzu - So fügen Sie ein Hintergrundbild zu Douyin Live Companion hinzu
Mar 05, 2024 am 09:16 AM
Viele Benutzer, die auf Douyin live übertragen, verwenden die Douyin Live Companion-Software. Wissen Sie jedoch, wie Sie dem Douyin Live Companion ein Hintergrundbild hinzufügen können? Der Herausgeber, wenn Sie interessiert sind, schauen Sie bitte unten vorbei. Melden Sie sich zunächst auf Ihrem Computer bei Douyin Live Companion an und rufen Sie dann die Homepage auf. Links wählen wir unter [Szene 1] [Material hinzufügen] aus. Als nächstes erscheint ein Fenster zum Hinzufügen von Materialien auf der Seite. Wir können direkt die Funktion [Bild] auswählen und zum Aufrufen klicken. Anschließend öffnen wir ein Fenster, in dem das Bildmaterial lokal gespeichert wird. Wir müssen die Bildmaterialien auswählen, die wir hinzufügen möchten, und dann auf die Schaltfläche „Öffnen“ in der unteren rechten Ecke klicken, um sie hinzuzufügen. Nachdem wir das Bild hinzugefügt haben, müssen wir es mit der linken Maustaste an die entsprechende Stelle ziehen
 Erfahren Sie, wie Sie mit Sonderzeichen umgehen und einfache Anführungszeichen in PHP konvertieren
Mar 27, 2024 pm 12:39 PM
Erfahren Sie, wie Sie mit Sonderzeichen umgehen und einfache Anführungszeichen in PHP konvertieren
Mar 27, 2024 pm 12:39 PM
Im PHP-Entwicklungsprozess ist der Umgang mit Sonderzeichen ein häufiges Problem, insbesondere bei der Zeichenfolgenverarbeitung werden Sonderzeichen häufig mit Escapezeichen versehen. Unter diesen ist die Umwandlung von Sonderzeichen in einfache Anführungszeichen eine relativ häufige Anforderung, da einfache Anführungszeichen in PHP eine gängige Methode zum Umschließen von Zeichenfolgen sind. In diesem Artikel erklären wir, wie man in PHP mit einfachen Anführungszeichen bei der Konvertierung von Sonderzeichen umgeht, und stellen spezifische Codebeispiele bereit. Zu den Sonderzeichen in PHP gehören unter anderem einfache Anführungszeichen ('), doppelte Anführungszeichen ("), Backslash () usw. In Zeichenfolgen
 Umgang mit XML- und JSON-Datenformaten in der C#-Entwicklung
Oct 09, 2023 pm 06:15 PM
Umgang mit XML- und JSON-Datenformaten in der C#-Entwicklung
Oct 09, 2023 pm 06:15 PM
Für den Umgang mit XML- und JSON-Datenformaten in der C#-Entwicklung sind spezifische Codebeispiele erforderlich. In der modernen Softwareentwicklung sind XML und JSON zwei weit verbreitete Datenformate. XML (Extensible Markup Language) ist eine Auszeichnungssprache zum Speichern und Übertragen von Daten, während JSON (JavaScript Object Notation) ein leichtes Datenaustauschformat ist. Bei der C#-Entwicklung müssen wir häufig XML- und JSON-Daten verarbeiten und verarbeiten. Dieser Artikel konzentriert sich auf die Verwendung von C# zum Verarbeiten und Anhängen dieser beiden Datenformate
 So ersetzen Sie ppt-Hintergrundbilder einheitlich
Mar 25, 2024 pm 04:16 PM
So ersetzen Sie ppt-Hintergrundbilder einheitlich
Mar 25, 2024 pm 04:16 PM
Der einheitliche Austausch von PPT-Hintergrundbildern ist ein wichtiger Vorgang zur Verbesserung des visuellen Stils von Präsentationen und kann durch zwei Hauptmethoden erreicht werden: Folienmaster-Ersatz und Stapelaustausch. Beim Ersetzen des Folienmasters wird das Originalbild gelöscht und ein neues Bild in den Master eingefügt, wodurch die Funktion auf alle Folien angewendet wird. Die Batch-Ersetzungsfunktion ersetzt direkt die Hintergrundbilder aller Folien in der Präsentation. Ein einheitliches Hintergrundbild wertet nicht nur Ihre Präsentation auf, sondern erhöht auch die Aufmerksamkeit Ihres Publikums. Es ist wichtig, qualitativ hochwertige Bilder auszuwählen, die zum Thema passen, und Sie sollten auf die Anpassung von Details wie Transparenz und Größe achten. Darüber hinaus bietet PPT umfangreiche Hintergrundeinstellungsoptionen wie Verläufe, Texturen und Muster, die je nach Bedarf angepasst werden können.




