
Dieses Mal zeige ich Ihnen, wie Sie die bidirektionale Bindung von Komponentendaten in Vue2.0 implementieren Praktische Fälle, schauen wir uns das gemeinsam an. Durch die Studie im vorherigen Abschnitt haben wir etwas über die Datenübertragung in Vue-Komponenten gelernt: Requisiten werden nach unten und Ereignisse nach oben weitergeleitet. Dies bedeutet, dass die übergeordnete Komponente über Requisiten Daten an die untergeordnete Komponente sendet und die untergeordnete Komponente über Ereignisse Nachrichten
an die übergeordnete Komponentesendet. Aber in Vue sind Requisiten eine unidirektionale Datenbindung, obwohl in Vue Version 1.0 eine bidirektionale Datenbindung über .sync erreicht werden kann. Aber .sync wurde in mehreren Versionen entfernt. Obwohl der .sync-Modifikator in Version 2.3 wieder eingeführt wurde, wurde er dieses Mal nur als syntaktischer Zucker zur Kompilierungszeit eingeführt. Wenn Sie den Modifikator .sync direkt für die bidirektionale Datenbindung verwenden, wird eine Warnmeldung angezeigt. Wie implementieren wir also die bidirektionale Datenbindung in Komponenten? In diesem Abschnitt lernen wir einige relevante Kenntnisse in diesem Bereich.
Implementieren Sie die bidirektionale Datenbindung von KomponentenDas letzte Beispiel im vorherigen Abschnitt verwendet die .sync-Implementierungsdaten in Vue Version 1.0 Two -Wege-Bindung. Schauen wir uns dann zunächst die Aufgabe an, den Modifikator .sync aufzugeben, um eine bidirektionale Datenbindung von Komponenten zu implementieren: Mit dem von Vue bereitgestellten Mechanismus können wir die direkte Änderung von prop umgehen, um eine bidirektionale Datenbindung von Komponenten zu erreichen.
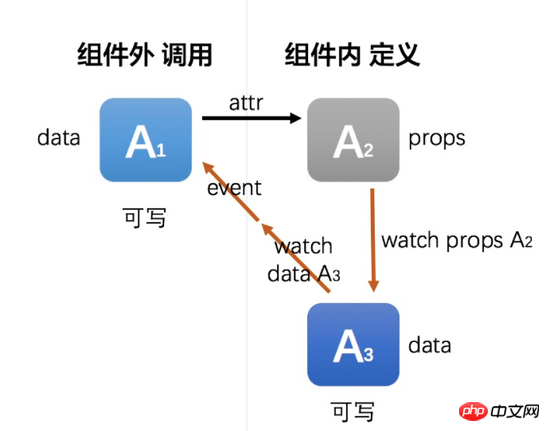
Die Idee sieht ungefähr so aus:
Nehmen Sie weiterhin das Beispiel aus dem vorherigen Abschnitt, aber im folgenden Beispiel wird .sync nicht verwendet, um den Effekt der bidirektionalen Datenbindung zu erzielen.
Der geänderte Code lautet wie folgt:
Im obigen Beispiel haben wir nicht den Modifikator .sync verwendet, sondern @update beim Aufruf der Unterkomponente:<p id="app">
<p class="parent">
<h3>父组件Parent数据</h3>
<ul>
<li>
<label>姓名:</label>
<span>{{ name }}</span>
<input type="text" v-model="name" />
</li>
<li>
<label>年龄:</label>
<span>{{ age }}</span>
<input type="number" v-model="age" />
</li>
</ul>
</p>
<child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>
</p>
<template id="child">
<p class="child">
<h3>子组件child数据</h3>
<ul>
<li>
<label>姓名</label>
<span>{{ myName }}</span>
<input type="text" v-model="childMyName" />
</li>
<li>
<label>年龄</label>
<span>{{ myAge }}</span>
<input type="number" v-model="childMyAge" />
</li>
</ul>
</p>
</template><child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>
let parent = new Vue({
el: '#app',
data () {
return {
name: 'w3cplus',
age: 7
}
},
components: {
'child': {
template: '#child',
props: ['myName', 'myAge'],
data () {
return {
childMyName: this.myName,
childMyAge: this.myAge
}
},
watch: {
childMyName: function (val) {
this.$emit('update:my-name', val)
},
childMyAge: function (val) {
this.$emit('update:my-age', val)
}
}
}
}
})Der obige Beispieleffekt, unabhängig davon, ob Sie die Daten der übergeordneten Komponente ändern oder die Daten der untergeordneten Komponente interagieren miteinander childMyAge wird in Daten erstellt. Die Anfangswerte sind die Werte der Requisitenattribute myName und myAge, und childMyName und childMyAge in Daten werden überall dort aufgerufen, wo Requisiten in der Komponente aufgerufen werden müssen.
Als nächstes verwenden Sie watch in der untergeordneten Komponente, um myName und myAge des props-Attributs zu überwachen. Wenn die Requisiten geändert werden, müssen die entsprechenden Kopien von childMyName und childMyAge in den Daten auch die Daten synchronisieren.
components: {
'child': {
template: '#child',
props: ['myName', 'myAge'],
data () {
return {
childMyName: this.myName,
childMyAge: this.myAge
}
},
...
}
}im Beispiel im vorherigen Abschnitt gemäß dem obigen Plan.
...
watch: {
childMyName: function (val) {
this.$emit('update:my-name', val)
},
childMyAge: function (val) {
this.$emit('update:my-age', val)
}
}
...Welche Requisiten eignen sich für die Zwei-Wege-Bindung?

Tatsächlich sind bidirektionale Bindungsstützen in Vue nicht förderlich für die Datenstatusverwaltung zwischen Komponenten, insbesondere in komplexeren Unternehmen. Daher sollte die bidirektionale Bindung in tatsächlichen Projekten so wenig wie möglich verwendet werden Daten Zur Verarbeitung empfiehlt sich die Verwendung von Vuex. Oft ist es jedoch unvermeidlich, eine bidirektionale Bindung zu verwenden. In welchen Szenarien verwenden Sie Requisiten für die bidirektionale Bindung?
Wenn in Ihrem Projekt gleichzeitig die folgenden Bedingungen erfüllt sind, können wir die Verwendung von Requisiten für die Zwei-Wege-Bindung in Betracht ziehen:
Die Requisiten müssen innen geändert werden die Komponente
Die Komponente muss zur Laufzeit dynamisch von außen gesteuert werden und nicht einfach initialisiert werden
Das übergeordnete Element der Komponente muss dies tun Lesen Sie den Status innerhalb der Komponente.
Obwohl das obige Beispiel zeigt, wie wir die bidirektionale Bindung von Requisiten in Vue 2.0 implementieren, wenn es im Projekt mehr solcher bidirektionaler Bindungen gibt , führt dies dazu, dass Sie einige sich wiederholende Dinge tun, der Code ist überflüssig und die Dinge werden kompliziert. Um dieses Phänomen zu ändern, können Sie das Mixin von Vue verwenden, um die Notwendigkeit einer bidirektionalen Bindung von Requisiten automatisch zu bewältigen. In diesem Abschnitt werden wir dieses Wissen jedoch nicht erlernen. Wenn wir später Mixin lernen, können wir eine solche Funktion erneut implementieren.
Zusätzlich zu der oben vorgestellten Komponentenkommunikation gibt es in Vue noch weitere Methoden. Im nächsten Abschnitt werden wir dieses Wissen weiter erlernen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Die Verwendung von V-for-Index in HTML
Was sind die Vue+Webpack-Verpackungspfade? ? Frage
Das obige ist der detaillierte Inhalt vonWie Vue2.0 die bidirektionale Bindung von Komponentendaten implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 So erstellen Sie einen Bitmap-Index in MySQL
So erstellen Sie einen Bitmap-Index in MySQL
 Webcrawler
Webcrawler
 So schließen Sie die App-Ressourcenbibliothek
So schließen Sie die App-Ressourcenbibliothek
 Tencent Qqmail-Plugin
Tencent Qqmail-Plugin
 So erhalten Sie Daten in HTML
So erhalten Sie Daten in HTML
 Ripple-Handelsplattform
Ripple-Handelsplattform




