
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung der Datentypen und der Vorsichtsmaßnahmen bei der Verwendung der JS-Datentypen geben. Hier sind praktische Fälle ein Blick.
Da ich ein wilder Programmierer bin, habe ich zu Beginn des Programmierens nicht auf die Grundkenntnisse des Gedächtnisses geachtet. Daher habe ich später erwähnt: „Was im Stapel gespeichert ist, ist nur eines.“ im Stapel gespeichertZitat“ Ich sehe immer verwirrt aus, wenn ich das sage. .
Später habe ich nach und nach etwas Wissen über das Gedächtnis gelernt. Dieser Teil ist immer noch sehr wichtig, um ihn zu verstehen.
Grundlegende Datenstruktur
Stack
Stack, eine lineare Tabelle, die nur Einfüge- oder Löschvorgänge in einem Abschnitt zulässt, ist eine erweiterte Tabelle Die Datenstruktur kommt später heraus.
Heap
Heap ist eine Datenstruktur, die auf einem Hashing-Algorithmus basiert.
Warteschlange
Warteschlange ist eine FIFO-Datenstruktur (First-In-First-Out).
Speicherung von Datentypen in JavaScript
Datentypen in JavaScript werden in Basisdatentypen und Referenzdatentypen unterteilt Ein Unterschied ist der Speicherort.
Grundlegende Datentypen
Wir alle wissen, dass die grundlegenden Datentypen in JavaScript sind:
String
Zahl
Boolean
Undefiniert
Null
Symbol (vorerst ignorieren)
Basisdatentypen sind einfache Datensegmente, die im Stapelspeicher gespeichert werden.
Referenzdatentypen
Die Referenzdatentypen in JavaScript sind:
Array
Der Referenzdatentyp wird im Heap-Speicher gespeichert, und dann wird ein Verweis auf das tatsächliche Objekt im Heap-Speicher im gespeichert Stapelspeicher. Daher beziehen sich Operationen auf Referenzdatentypen in JavaScript auf Referenzen auf Objekte und nicht auf tatsächliche Objekte.
Es versteht sich, dass eine Adresse im Stapelspeicher gespeichert ist und diese Adresse mit dem tatsächlichen Wert im Heapspeicher zusammenhängt.
Abbildung
Jetzt versuchen wir, ein paar Variablen zu deklarieren:
var name="axuebin";
var age=25;
var job;
var arr=[1,2,3];
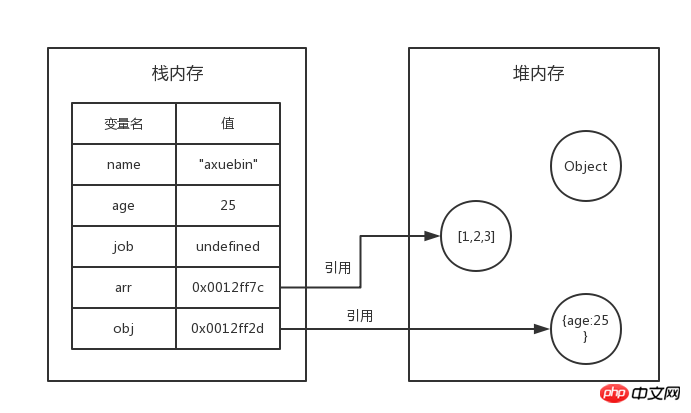
var obj={age:25};Sie können die folgende Abbildung verwenden, um den Datentyp im Speicher darzustellen Speichersituation:

Zu diesem Zeitpunkt werden die drei Grunddatentypen name, age und job direkt im Stapelspeicher gespeichert, während arr und obj befinden sich im Stapel. Im Speicher ist nur eine Adresse gespeichert, die einen Verweis auf den Heap-Speicher darstellt.
Kopieren
Grundlegende Datentypen
Bei Grunddatentypen erstellt das System beim Kopieren automatisch neue Variablen Das Zuweisen eines neuen Werts im Stapelspeicher ist leicht zu verstehen.
Referenzdatentypen
Bei Referenzdatentypen wie Arrays und Objekten gibt es Unterschiede beim Kopieren:
Das System weist auch automatisch zu einen Wert im Stapelspeicher für die neue Variable, aber dieser Wert ist nur eine Adresse. Mit anderen Worten: Die kopierte Variable hat denselben Adresswert wie die ursprüngliche Variable und zeigt auf dasselbe Objekt im Heap-Speicher.

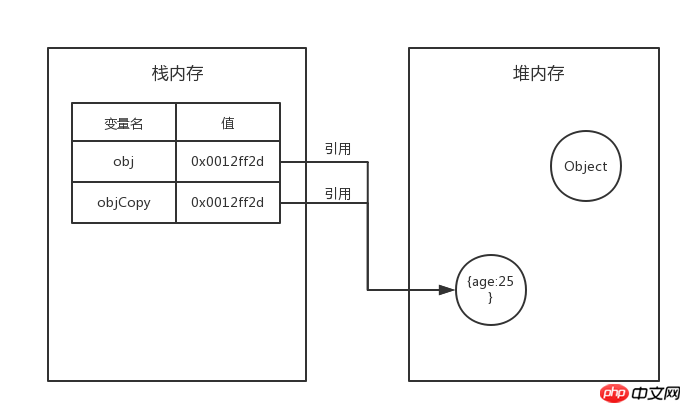
Wenn wie gezeigt, haben obj und objCopy nach der Ausführung von var objCopy=obj denselben Adresswert und führen dasselbe tatsächliche Objekt im Heapspeicher aus.
Welchen Unterschied macht das?
Wenn ich obj oder objCopy ändere, führt dies dazu, dass sich eine andere Variable ändert.
Warum?
为什么基础数据类型存在栈中,而引用数据类型存在堆中呢?
堆比栈大,栈比对速度快。
基础数据类型比较稳定,而且相对来说占用的内存小。
引用数据类型大小是动态的,而且是无限的。
堆内存是无序存储,可以根据引用直接获取。
参考文章
理解js内存分配
原始值和引用值
在ECMAScript中,变量可以存放两种类型的值,即原始值和引用值。
原始值指的就是代表原始数据类型(基本数据类型)的值,即Undefined,Null,Number,String,Boolean类型所表示的值。
引用值指的就是复合数据类型的值,即Object,Function,Array,以及自定义对象,等等
栈和堆
与原始值与引用值对应存在两种结构的内存即栈和堆
栈是一种后进先出的数据结构,在javascript中可以通过Array来模拟栈的行为
原始值是存储在栈中的简单数据,也就是说,他们的值直接存储在变量访问的位置。
堆是基于散列算法的数据结构,在javascript中,引用值是存放在堆中的。
引用值是存储在堆中的对象,也就是说,存储在变量处的值(即指向对象的变量,存储在栈中)是一个指针,指向存储在堆中的实际对象.
例:var obj = new Object(); obj存储在栈中它指向于new Object()这个对象,而new Object()是存放在堆中的。
那为什么引用值要放在堆中,而原始值要放在栈中,不都是在内存中吗,为什么不放在一起呢?那接下来,让我们来探索问题的答案!
首先,我们来看一下代码:
function Person(id,name,age){
this.id = id;
this.name = name;
this.age = age;
}
var num = 10;
var bol = true;
var str = "abc";
var obj = new Object();
var arr = ['a','b','c'];
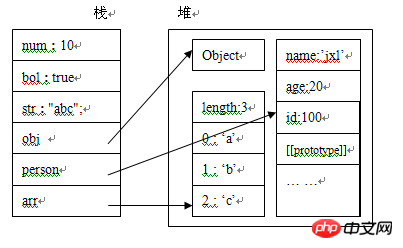
var person = new Person(100,"笨蛋的座右铭",25);然后我们来看一下内存分析图:

变量num,bol,str为基本数据类型,它们的值,直接存放在栈中,obj,person,arr为复合数据类型,他们的引用变量存储在栈中,指向于存储在堆中的实际对象。
由上图可知,我们无法直接操纵堆中的数据,也就是说我们无法直接操纵对象,但我们可以通过栈中对对象的引用来操作对象,就像我们通过遥控机操作电视机一样,区别在于这个电视机本身并没有控制按钮。
现在让我们来回答为什么引用值要放在堆中,而原始值要放在栈中的问题:
记住一句话:能量是守衡的,无非是时间换空间,空间换时间的问题
堆比栈大,栈比堆的运算速度快,对象是一个复杂的结构,并且可以自由扩展,如:数组可以无限扩充,对象可以自由添加属性。将他们放在堆中是为了不影响栈的效率。而是通过引用的方式查找到堆中的实际对象再进行操作。相对于简单数据类型而言,简单数据类型就比较稳定,并且它只占据很小的内存。不将简单数据类型放在堆是因为通过引用到堆中查找实际对象是要花费时间的,而这个综合成本远大于直接从栈中取得实际值的成本。所以简单数据类型的值直接存放在栈中。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Datentypen in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




