 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vue fügt die Axios-Komponente hinzu, um das Problem zu lösen, dass die im Post übergebenen Parameter null sind
Vue fügt die Axios-Komponente hinzu, um das Problem zu lösen, dass die im Post übergebenen Parameter null sind
Vue fügt die Axios-Komponente hinzu, um das Problem zu lösen, dass die im Post übergebenen Parameter null sind
Dieses Mal bringe ich Ihnen die Axios-Komponente, die zu Vue hinzugefügt wurde, um das Problem der Nullparameter in der Post zu lösen. Was sind die Vorsichtsmaßnahmen? . Hier sind die tatsächlichen Fälle. Stehen Sie auf und schauen Sie sich das an.
npm install axios --save
2. Axios-Komponente hinzufügen
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
3. Anfrage erhalten
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
},testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
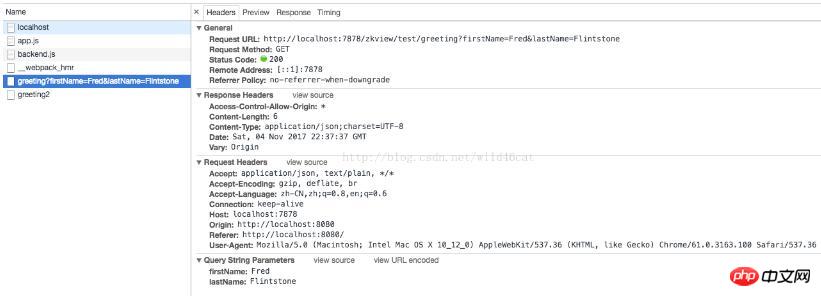
}5. Operationsergebnis:


6. Hinweis: Bei Verwendung der Post-Methode gibt es zwei Möglichkeiten, Parameter zu übergeben, eine davon ist die normale Methode Eine davon ist die Methode
json. Wenn der Hintergrund die normale Methode akzeptiert, verwenden Sie die obige Methode.
Gemeinsam gebildete Methode
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
data:params
public Student greeting2(int id,String name) {
data: {id: '3', name: 'abc'}Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie unter Bitte achten Sie auf andere verwandte Themen im Artikel zur chinesischen PHP-Website!
public Object greeting2(@RequestBody Object student) {Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von tiefem und flachem Kopieren von JSDer Unterschied zwischen Methode und berechnet in VueDas obige ist der detaillierte Inhalt vonVue fügt die Axios-Komponente hinzu, um das Problem zu lösen, dass die im Post übergebenen Parameter null sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das Win11-System das chinesische Sprachpaket nicht installieren kann. Mit der Einführung des Windows 11-Systems begannen viele Benutzer, ihr Betriebssystem zu aktualisieren, um neue Funktionen und Schnittstellen zu nutzen. Einige Benutzer stellten jedoch fest, dass sie das chinesische Sprachpaket nach dem Upgrade nicht installieren konnten, was ihre Erfahrung beeinträchtigte. In diesem Artikel besprechen wir die Gründe, warum das Win11-System das chinesische Sprachpaket nicht installieren kann, und stellen einige Lösungen bereit, die Benutzern bei der Lösung dieses Problems helfen. Ursachenanalyse Lassen Sie uns zunächst die Unfähigkeit des Win11-Systems analysieren
 Fünf Tipps, die Ihnen zeigen, wie Sie das Problem lösen können, dass sich das Black Shark-Telefon nicht einschaltet!
Mar 24, 2024 pm 12:27 PM
Fünf Tipps, die Ihnen zeigen, wie Sie das Problem lösen können, dass sich das Black Shark-Telefon nicht einschaltet!
Mar 24, 2024 pm 12:27 PM
Da sich die Smartphone-Technologie ständig weiterentwickelt, spielen Mobiltelefone eine immer wichtigere Rolle in unserem täglichen Leben. Als Flaggschiff-Telefon mit Schwerpunkt auf Spieleleistung erfreut sich das Black Shark-Telefon bei Spielern großer Beliebtheit. Manchmal sind wir jedoch auch mit der Situation konfrontiert, dass das Black Shark-Telefon nicht eingeschaltet werden kann. Zu diesem Zeitpunkt müssen wir einige Maßnahmen ergreifen, um dieses Problem zu lösen. Als Nächstes geben wir Ihnen fünf Tipps, wie Sie das Problem lösen können, dass sich das Black Shark-Telefon nicht einschaltet: Schritt 1: Überprüfen Sie zunächst die Akkuleistung. Stellen Sie zunächst sicher, dass Ihr Black Shark-Telefon über genügend Strom verfügt. Möglicherweise ist der Akku des Telefons leer
 Der Treiber kann auf diesem Gerät nicht geladen werden. (Persönlich getestet und gültig)
Mar 14, 2024 pm 09:00 PM
Der Treiber kann auf diesem Gerät nicht geladen werden. (Persönlich getestet und gültig)
Mar 14, 2024 pm 09:00 PM
Jeder weiß, dass das Gerät möglicherweise nicht richtig funktioniert oder nicht richtig mit dem Computer interagiert, wenn der Computer den Treiber nicht laden kann. Wie lösen wir also das Problem, wenn auf dem Computer eine Meldung angezeigt wird, dass der Treiber auf diesem Gerät nicht geladen werden kann? Der unten stehende Editor zeigt Ihnen zwei Möglichkeiten, wie Sie das Problem einfach lösen können. Der Treiber kann auf diesem Gerät nicht geladen werden. Lösung 1. Suchen Sie im Startmenü nach „Kernel Isolation“. 2. Deaktivieren Sie die Speicherintegrität. Die Meldung oben lautet: „Die Speicherintegrität wurde deaktiviert. Ihr Gerät ist möglicherweise anfällig.“ Klicken Sie einfach darauf und ignorieren Sie es. 3. Das Problem kann nach einem Neustart der Maschine behoben werden.
 Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
 Teilen Sie die Methode zur Lösung des Problems, dass PyCharm nicht geöffnet werden kann
Feb 22, 2024 am 09:03 AM
Teilen Sie die Methode zur Lösung des Problems, dass PyCharm nicht geöffnet werden kann
Feb 22, 2024 am 09:03 AM
Titel: So lösen Sie das Problem, dass PyCharm nicht geöffnet werden kann. PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung, aber manchmal kann es vorkommen, dass PyCharm nicht geöffnet werden kann. In diesem Artikel stellen wir einige gängige Problemumgehungen vor und stellen spezifische Codebeispiele bereit. Ich hoffe, das hilft denjenigen, die auf dieses Problem stoßen. Methode 1: Cache leeren Manchmal können die Cache-Dateien von PyCharm dazu führen, dass das Programm nicht normal geöffnet wird. Wir können versuchen, den Cache zu leeren, um dieses Problem zu lösen. Werkzeug
 So lösen Sie das Problem, dass das Standard-Gateway automatisch verschwindet
Feb 24, 2024 pm 04:18 PM
So lösen Sie das Problem, dass das Standard-Gateway automatisch verschwindet
Feb 24, 2024 pm 04:18 PM
So lösen Sie das Problem, dass das Standard-Gateway automatisch verschwindet. In der modernen Gesellschaft ist das Internet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Ob bei der Arbeit oder zur Unterhaltung, wir alle benötigen stabile Netzwerkverbindungen, um verschiedene Aufgaben zu erledigen. Das Standard-Gateway ist eines der Schlüsselelemente, die das lokale Netzwerk mit dem externen Internet verbinden. Allerdings kann es manchmal vorkommen, dass das Standard-Gateway automatisch verschwindet, was dazu führt, dass kein Zugriff auf das Internet mehr möglich ist. Wie sollen wir also dieses Problem lösen, wenn das Standard-Gateway verschwindet? Zunächst sollten wir das Konzept des Standard-Gateways klären. Das Standard-Gateway ist eine Netzwerkroute
 So lösen Sie das Problem, dass der Huawei-Browser nicht mehr auf diese Webseite zugreift
Feb 26, 2024 pm 01:28 PM
So lösen Sie das Problem, dass der Huawei-Browser nicht mehr auf diese Webseite zugreift
Feb 26, 2024 pm 01:28 PM
Wie kann das Problem gelöst werden, dass der Huawei-Browser nicht mehr auf diese Webseite zugreift? Wenn Sie mit dem mobilen Browser von Huawei auf bestimmte Websites zugreifen, wird möglicherweise eine Meldung mit dem Hinweis angezeigt, dass der Zugriff verboten ist, wodurch Benutzer daran gehindert werden, verwandte Inhalte normal zu durchsuchen. Dies ist für Benutzer sehr unpraktisch. Was sollten wir also tun, wenn wir auf eine Situation stoßen, in der der Zugriff auf die Website des Huawei-Mobilbrowsers verboten ist? Der folgende Editor bietet Ihnen Lösungen für das Problem, den Zugriff auf die Huawei-Browser-Website zu verbieten. Ich hoffe, dass er Ihnen hilfreich sein wird. Lösung für das Verbot des Zugriffs auf die Huawei-Browser-Website 1. Klicken Sie nach dem Öffnen des Huawei-Mobilbrowsers unten auf das Dreipunktsymbol und dann auf Einstellungen. 2. Nachdem Sie die Einstellungen eingegeben haben, klicken Sie auf [Sicherheit und Datenschutz] 3. Schalten Sie den Schalter auf der rechten Seite von [Sicheres Surfen] aus, um die Zugriffsbeschränkungen für die Website aufzuheben. Das Obige ist die Lösung für das Verbot des Zugriffs auf Huawei-Browser-Websites.
 Interpretation des Oracle-Fehlers 3114: Ursachen und Lösungen
Mar 08, 2024 pm 03:42 PM
Interpretation des Oracle-Fehlers 3114: Ursachen und Lösungen
Mar 08, 2024 pm 03:42 PM
Titel: Analyse des Oracle-Fehlers 3114: Ursachen und Lösungen Bei der Verwendung einer Oracle-Datenbank stoßen Sie häufig auf verschiedene Fehlercodes, unter denen Fehler 3114 am häufigsten vorkommt. Bei diesem Fehler handelt es sich im Allgemeinen um Datenbankverbindungsprobleme, die beim Zugriff auf die Datenbank zu Ausnahmen führen können. In diesem Artikel wird der Oracle-Fehler 3114 interpretiert, seine Ursachen erläutert und spezifische Methoden zur Behebung des Fehlers sowie zugehörige Codebeispiele vorgestellt. 1. Definition von Fehler 3114 Oracle-Fehler 3114 bestanden



