
Dieses Mal bringe ich Ihnen Was ist der Unterschied zwischen @HostBinding() und @HostListener() in AngularJS und Vorsichtsmaßnahmen für die Verwendung von @HostBinding() und @HostListener() in AngularJS Was sind das? Hier sind tatsächliche Fälle.
@HostBinding() und @HostListener() sind beim Anpassen von Direktiven sehr nützlich. @HostBinding() kann Klassen, Stile, Attribute usw. zum Hostelement der Anweisung hinzufügen, während @HostListener() das Ereignis auf dem Hostelement abhören kann.
@HostBinding() und @HostListener() werden nicht nur in benutzerdefinierten Anweisungen verwendet, sondern werden häufig in benutzerdefinierten Anweisungen verwendet
Dieser Artikel basiert auf Angular2+
Lassen Sie uns die Verwendung von @HostBinding() und @HostListener() lernen, indem wir einen Befehl implementieren, der die Schriftart und Rahmenfarbe in Echtzeit während der Eingabe ändert.
import { Directive, HostBinding, HostListener } from '@angular/core';
@Directive({
selector: '[appRainbow]'①
})
export class RainbowDirective{
possibleColors = [
'darksalmon', 'hotpink', 'lightskyblue', 'goldenrod', 'peachpuff',
'mediumspringgreen', 'cornflowerblue', 'blanchedalmond', 'lightslategrey'
];②
@HostBinding('style.color') color: string;
@HostBinding('style.borderColor') borderColor: string;③
@HostListener('keydown') onKeydown(){④
const colorPick = Math.floor(Math.random() * this.possibleColors.length);
this.color = this.borderColor = this.possibleColors[colorPick];
}
}Lassen Sie uns über die Hauptteile des obigen Codes sprechen:
①: Benennen Sie unseren Befehl appRainbow
②: Definieren Sie alle möglichen Farben, die wir anzeigen müssen
③: Definieren und dekorieren Sie Farbe und BorderColor mit @HostBinding() zum Festlegen von Stilen
④: Verwenden Sie @HostListener(), um das Keydown-Ereignis des Host-Elements abzuhören und Farbe und BorderColor zufällig Farben zuzuweisen
OK, Verwenden Sie jetzt einfach unseren Befehl:
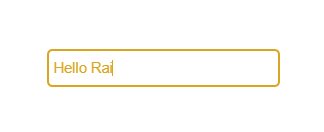
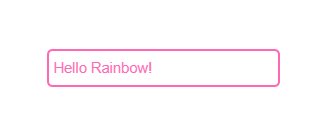
Der Effekt wird wie folgt sein:

HINWEIS: Tun Sie das nicht Vergessen Sie nicht, Anweisungen zum Importieren Ihres Moduls einzugeben
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Warum Axios-HTTP-Anfragen in vue2 nicht verwendet werden können
Warum springMVC beim Senden von Posts keine Parameter empfangen kann Anfrage
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen @HostBinding() und @HostListener() in AngularJS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




