
Dieses Mal zeige ich Ihnen, wie Sie das Vue-Projekt über Baidus BAE veröffentlichen. Was sind die Vorsichtsmaßnahmen für die Veröffentlichung des Vue-Projekts über Baidus BAE? sehen.
Nach zwei Tagen Recherche wurde das VUE-Paketprojekt endlich online über BAE veröffentlicht. Obwohl es immer noch einige Probleme mit der Schnittstelle gibt, bin ich immer noch sehr zufrieden. Lassen Sie uns zunächst über die für dieses Projekt erforderlichen Technologien sprechen, die Anwendungs-Engine BAE von vue+express+git+Baidu. Im weiteren Verlauf der Bearbeitung habe ich endlich die simulierten Daten der von mir geschriebenen JSON-Datei hochgeladen.Spezifische Schritte:
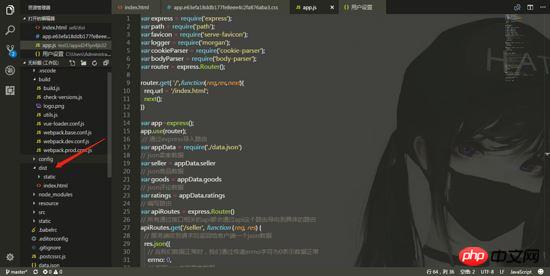
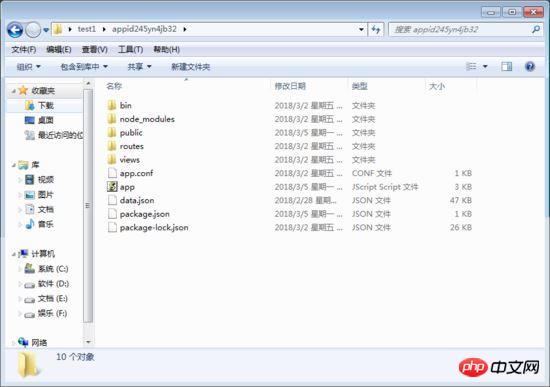
1. Lassen Sie uns zunächst über die Verpackung des schriftlichen Vue-Projekts sprechen (ich werde nicht näher darauf eingehen). Verpackungsprozess, gehen Sie einfach direkt zu npm run build erstellt eine dist-Datei in der VUE-Projektdatei neu. (Dies ist das gepackte Projekt) 
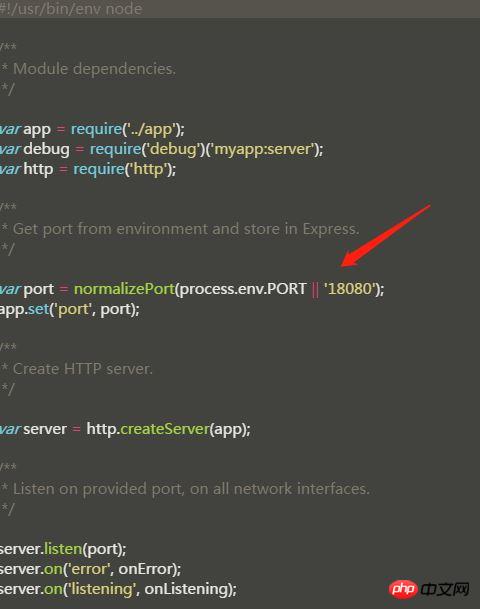
Eintragsdatei von .js. Ändern Sie gleichzeitig den Port in der WWW-Datei auf 18080. Da der Standardport von BAE 18080 ist.


Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Informationen zahlen Sie bitte Beachten Sie auch andere verwandte Artikel auf der chinesischen PHP-Website! Empfohlene Lektüre:
Warum Axios-HTTP-Anfragen nicht in vue2 verwendet werden können
Bei Vue-Prozessen werden Post-Request-Parameter übergeben Axios-Frage
Das obige ist der detaillierte Inhalt vonSo veröffentlichen Sie ein Vue-Projekt über Baidus BAE. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Verzeichnissuchmaschinen gibt es?
Welche Verzeichnissuchmaschinen gibt es?
 Baidu SEO-Methode zur Optimierung des Keyword-Rankings
Baidu SEO-Methode zur Optimierung des Keyword-Rankings
 Der Win10-Bluetooth-Schalter fehlt
Der Win10-Bluetooth-Schalter fehlt
 So öffnen Sie eine VCF-Datei in Windows
So öffnen Sie eine VCF-Datei in Windows
 So lesen Sie eine Datenbank in HTML
So lesen Sie eine Datenbank in HTML
 So öffnen Sie Python nach der Installation
So öffnen Sie Python nach der Installation
 So verwenden Sie Union in C-Sprache
So verwenden Sie Union in C-Sprache
 Excel-Duplikatfilter-Farbmarkierung
Excel-Duplikatfilter-Farbmarkierung




