So implementieren Sie die chinesische Sortierung nach A-Z in js
Dieses Mal zeige ich Ihnen, wie Sie Chinesisch nach A-Z in js sortieren sehen.
Um Chinesisch nach der A-Z-Methode umzusetzen, können Sie in den Methoden von vue schreiben:
Der JSON, der sein wird Von PHP erhaltenes Objekt wird in einmethods:{
pySort:function(arr,empty){
var $this = this;
if(!String.prototype.localeCompare)
return null;
var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split('');
var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('');
var arrList = [];
for(var m =0;m<arr.length;m++){
arrList.push(arr[m].name);
}
var result = [];
var curr;
for(var i=0;i<letters.length;i++){
curr = {letter: letters[i], data:[]};
if(i!=26){
for(var j =0;j<arrList.length;j++){
var initial = arrList[j].charAt(0);//截取第一个字符
if(arrList[j].charAt(0)==letters[i]||arrList[j].charAt(0)==letters[i].toLowerCase()){ //首字符是英文的
curr.data.push(arrList[j]);
}else if(zh[i]!='*'&&$this.isChinese(initial)){ //判断是否是无汉字,是否是中文
if(initial.localeCompare(zh[i]) >= 0 &&(!zh[i+1]||initial.localeCompare(zh[i+1]) <0)) { //判断中文字符在哪一个类别
curr.data.push(arrList[j]);
}
}
}
}else{
for(var k =0;k<arrList.length;k++){
var ini = arrList[k].charAt(0); //截取第一个字符
if(!$this.isChar(ini)&&!$this.isChinese(ini)){
curr.data.push(arrList[k]);
}
}
}
if(empty || curr.data.length) {
result.push(curr);
//curr.data.sort(function(a,b){
// return b.localeCompare(a); //排序,英文排序,汉字排在英文后面
//});
}
}
return result;
},
isChinese:function(temp){
var re=/[^\u4E00-\u9FA5]/;
if (re.test(temp)){return false;}
return true ;
},
isChar:function(char){
var reg = /[A-Za-z]/;
if (!reg.test(char)){return false ;}
return true ;
}
}konvertiert und direkt in vue aufgerufen ->this.pySort(arr); js kann die pySort(arr)-Methode direkt aufrufen, um eine Sortierung im Format zu erreichen A-Z
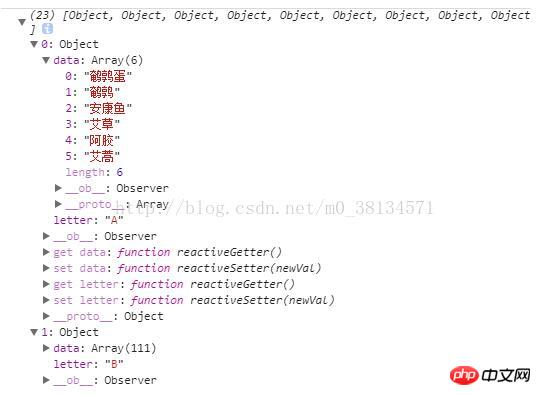
Die Formatausgabe auf der Konsole ist wie folgt:
 Der Schlüsselwert A-Z ist gespeichert in Brief
Der Schlüsselwert A-Z ist gespeichert in Brief
Daten: Speicher Das sortierte Array
muss auf der Seite in Vue platziert werden. Verwenden Sie v-
for-Schleifefür v-for="(key , value) in arr"Sie müssen den Wert des Datenarrays abrufen und weiterhin v-for="tmp in (key.data)" verwenden, um die Elemente zu durchlaufen, die Sie eingeben und platzieren möchten
Es ist relativ einfach zu schreiben, diese Methode ist auch in js verfügbar.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen erhalten Sie zu anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So veröffentlichen Sie ein Vue-Projekt über Baidus BAE@HostBinding() und @HostListener in AngularJS ()Was ist der UnterschiedDas obige ist der detaillierte Inhalt vonSo implementieren Sie die chinesische Sortierung nach A-Z in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So sortieren Sie Fotos nach Aufnahmedatum in Windows 11/10
Feb 19, 2024 pm 08:45 PM
So sortieren Sie Fotos nach Aufnahmedatum in Windows 11/10
Feb 19, 2024 pm 08:45 PM
In diesem Artikel erfahren Sie, wie Sie Bilder nach Aufnahmedatum in Windows 11/10 sortieren und was zu tun ist, wenn Windows Bilder nicht nach Datum sortiert. In Windows-Systemen ist die ordnungsgemäße Organisation von Fotos von entscheidender Bedeutung, um das Auffinden von Bilddateien zu erleichtern. Benutzer können Ordner mit Fotos basierend auf verschiedenen Sortiermethoden wie Datum, Größe und Name verwalten. Darüber hinaus können Sie je nach Bedarf eine aufsteigende oder absteigende Reihenfolge festlegen, um Dateien flexibler zu organisieren. So sortieren Sie Fotos nach Aufnahmedatum in Windows 11/10. Um Fotos nach Aufnahmedatum in Windows zu sortieren, gehen Sie folgendermaßen vor: Öffnen Sie Bilder, Desktop oder einen beliebigen Ordner, in dem Sie Fotos ablegen. Klicken Sie im Menüband auf
 So sortieren Sie E-Mails in Outlook nach Absender, Betreff, Datum, Kategorie und Größe
Feb 19, 2024 am 10:48 AM
So sortieren Sie E-Mails in Outlook nach Absender, Betreff, Datum, Kategorie und Größe
Feb 19, 2024 am 10:48 AM
Outlook bietet viele Einstellungen und Funktionen, die Ihnen helfen, Ihre Arbeit effizienter zu verwalten. Eine davon ist die Sortieroption, mit der Sie Ihre E-Mails nach Ihren Bedürfnissen kategorisieren können. In diesem Tutorial erfahren Sie, wie Sie die Sortierfunktion von Outlook verwenden, um E-Mails nach Kriterien wie Absender, Betreff, Datum, Kategorie oder Größe zu organisieren. Dies erleichtert Ihnen die Verarbeitung und das Auffinden wichtiger Informationen und steigert Ihre Produktivität. Microsoft Outlook ist eine leistungsstarke Anwendung, mit der Sie Ihre E-Mail- und Kalenderpläne ganz einfach zentral verwalten können. Sie können ganz einfach E-Mails senden, empfangen und organisieren, während die integrierte Kalenderfunktion es Ihnen erleichtert, den Überblick über Ihre bevorstehenden Ereignisse und Termine zu behalten. Wie man in Outloo ist
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 So sortieren Sie WPS-Ergebnisse
Mar 20, 2024 am 11:28 AM
So sortieren Sie WPS-Ergebnisse
Mar 20, 2024 am 11:28 AM
Bei unserer Arbeit verwenden wir häufig WPS-Software. Es gibt viele Möglichkeiten, Daten in WPS-Software zu verarbeiten, und die Funktionen sind auch sehr leistungsfähig. Wir verwenden häufig Funktionen, um Durchschnittswerte, Zusammenfassungen usw. zu ermitteln Methoden, die für statistische Daten verwendet werden können, wurden für alle in der WPS-Softwarebibliothek vorbereitet. Nachfolgend stellen wir die Schritte zum Sortieren der Ergebnisse in WPS vor. Nachdem Sie dies gelesen haben, können Sie aus der Erfahrung lernen. 1. Öffnen Sie zunächst die Tabelle, die eingestuft werden soll. Wie nachfolgend dargestellt. 2. Geben Sie dann die Formel =rank(B2, B2: B5, 0) ein und achten Sie darauf, 0 einzugeben. Wie nachfolgend dargestellt. 3. Drücken Sie nach Eingabe der Formel die Taste F4 auf der Computertastatur. In diesem Schritt wird der relative Bezug in einen absoluten Bezug umgewandelt.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir




