
Dieses Mal werde ich Ihnen die Verwendung von Vues V-For für die Datengruppierung vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Vues V-For für die Datengruppierung? sehen.
Mit Vue.js kann die Datenbindung und Aktualisierung problemlos realisiert werden. Manchmal ist es erforderlich, ein eindimensionales Array zu gruppieren. Die Schleife kann direkt erfolgen Was ist mit der Gruppierung bei Verwendung von v-for? Hier müssen Sie die berechnete Funktion von Vue verwenden, um die Daten dynamisch zu berechnen und zu gruppieren.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="Scripts/vue.js"></script>
</head>
<body>
<!--这是我们的View-->
<p id="app">
<table>
<tbody>
<tr v-for="(row,i) in listTemp">
<td v-for="(cell,j) in row">
<p :id="'T_'+(i*3+j)">Data-{{cell}}</p>
</td>
</tr>
</tbody>
</table>
</p>
</body>
</html>
<script src="Scripts/vue.js"></script>
<script>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
},
computed: {
listTemp: function () {
var list = this.list;
var arrTemp = [];
var index = 0;
var sectionCount = 3;
for (var i = 0; i < list.length; i++) {
index = parseInt(i / sectionCount);
if (arrTemp.length <= index) {
arrTemp.push([]);
}
arrTemp[index].push(list[i]);
}
return arrTemp;
}
},
})
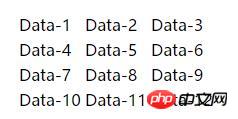
</script>Dynamische Gruppierung von 3 Elementen in der Berechnung, wobei die Daten unter Verwendung verschachtelter v- for-Schleife, das Ergebnis ist wie unten gezeigt (3 Spalten und 4 Zeilen)

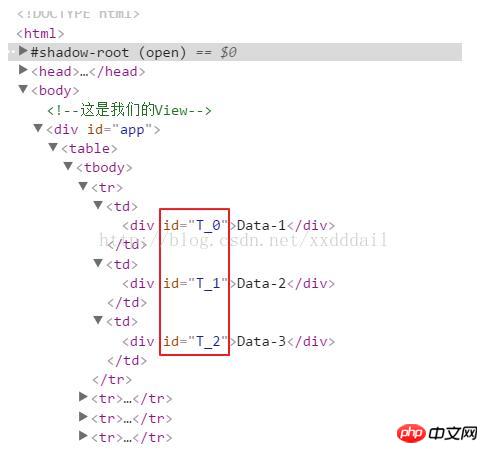
Hier auch die ID jedes p, das die Daten umschließt. Spezielle Verarbeitung wird durchgeführt, um IDs dynamisch zu generieren. Der Index wird mit i*3+j berechnet, um die Übereinstimmung mit der Originalliste zu ermöglichen.
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So ändern Sie den Wert in Vue-AnfragedatenWie JQuery den in der angegebenen Wert auswählt Komponente auswählenDas obige ist der detaillierte Inhalt vonGruppieren von Daten mit Vues v-for. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




