 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So verwenden Sie Axios für die domänenübergreifende Verarbeitung in Vue
So verwenden Sie Axios für die domänenübergreifende Verarbeitung in Vue
So verwenden Sie Axios für die domänenübergreifende Verarbeitung in Vue
Dieses Mal zeige ich Ihnen, wie Sie Axios für die domänenübergreifende Verarbeitung in Vue verwenden. Hier sind praktische Fälle sehen. . Domänenübergreifend ist ein sehr peinliches Problem. Einige Leute können Anforderungsheader im Hintergrund festlegen, aber viele Frontends verfügen nicht über die Kenntnisse des Hintergrunds und können keinen unabhängigen Server erstellen, sodass dies der Fall ist werden zu einer peinlichen Sache
Natürlich gibt es viele virtuelle Server, die domänenübergreifende Probleme lösen können. Ihre Essenz besteht darin, mit dem Backend über das Backend zu kommunizieren und so domänenübergreifende Probleme zu lösen Funktionsumfang, sodass vue-cli auch domänenübergreifende Probleme lösen kann
Natürlich ist es für uns unmöglich, durch direktes Senden von Ajax erfolgreich zu sein, richtig, wir müssen
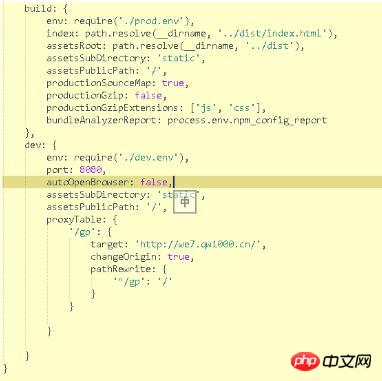
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
}
}dev bedeutet natürlich, dass der virtuelle Server
nicht sehr wichtig ist Der entscheidende Punkt ist, dassautoOpenBrowser
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}

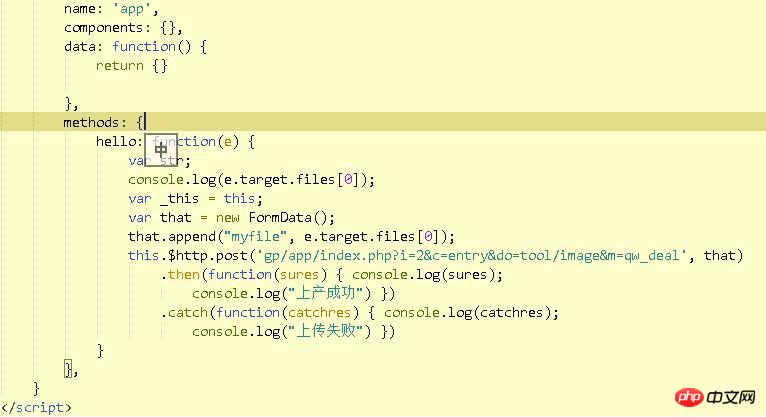
methods: {
hello: function(e) {
var str;
console.log(e.target.files[0]);
var _this = this;
var that = new FormData();
that.append("myfile", e.target.files[0]);
this.$http.post('gp/app/index.php?i=2&c=entry&do=tool/image&m=qw_deal', that)
.then(function(sures) { console.log(sures);
console.log("上产成功") })
.catch(function(catchres) { console.log(catchres);
console.log("上传失败") })
}
},Dies ist natürlich das Ergebnis unserer Einführung von Axios in main.js, aber wir können die Use-Methode nicht direkt verwenden, da es sich nicht um ein Plug-In für Vue handelt, also muss es sein in
in der Prototypenkette geladen, damit wir es direkt verwenden können,import axios from 'axios'; Vue.prototype.$http = axios;

Hinweise:
1 Die domänenübergreifende Lösung von Webpack ist nur für den Einsatz in der Entwicklungsumgebung geeignet. 2. Beachten Sie beim Festlegen des Entwicklers in inde.js, dass der festzulegende Domänenname der Domänenname sein sollte. Wenn er zu groß ist, ist er ungültig, also sollte er www sein . Baidu. com
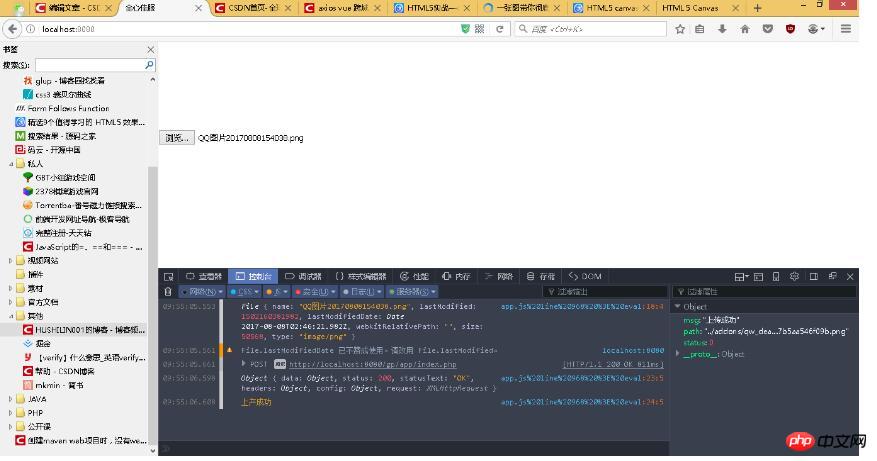
3. Verwenden Sie Axios, um Dateien hochzuladen
, um
Bilderhochzuladen Der Fall in diesem Artikel. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website! Empfohlene Lektüre:
So implementieren Sie die Sternennavigationsleiste mit JSWie vue und vue-i18n den Hintergrund implementieren Daten Mehrsprachige Umschaltung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Axios für die domänenübergreifende Verarbeitung in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Der Betriebsprozess des WIN10-Diensthosts belegt zu viel CPU
Mar 27, 2024 pm 02:41 PM
Der Betriebsprozess des WIN10-Diensthosts belegt zu viel CPU
Mar 27, 2024 pm 02:41 PM
1. Zuerst klicken wir mit der rechten Maustaste auf die leere Stelle der Taskleiste und wählen die Option [Task-Manager] oder klicken mit der rechten Maustaste auf das Startlogo und wählen dann die Option [Task-Manager]. 2. In der geöffneten Task-Manager-Oberfläche klicken wir ganz rechts auf die Registerkarte [Dienste]. 3. Klicken Sie in der geöffneten Registerkarte [Dienst] unten auf die Option [Dienst öffnen]. 4. Klicken Sie im sich öffnenden Fenster [Dienste] mit der rechten Maustaste auf den Dienst [InternetConnectionSharing(ICS)] und wählen Sie dann die Option [Eigenschaften]. 5. Ändern Sie im sich öffnenden Eigenschaftenfenster die Option „Öffnen mit“ in „Deaktiviert“, klicken Sie auf „Übernehmen“ und dann auf „OK“. 6. Klicken Sie auf das Startlogo, dann auf die Schaltfläche zum Herunterfahren, wählen Sie [Neustart] und schließen Sie den Neustart des Computers ab.
 Zusammenfassung häufig gestellter Fragen zum Importieren von Excel-Daten in MySQL: Wie gehe ich mit Fehlerprotokollproblemen um, die beim Importieren von Daten auftreten?
Sep 10, 2023 pm 02:21 PM
Zusammenfassung häufig gestellter Fragen zum Importieren von Excel-Daten in MySQL: Wie gehe ich mit Fehlerprotokollproblemen um, die beim Importieren von Daten auftreten?
Sep 10, 2023 pm 02:21 PM
Zusammenfassung häufig gestellter Fragen zum Importieren von Excel-Daten in MySQL: Wie gehe ich mit Fehlerprotokollproblemen um, die beim Importieren von Daten auftreten? Das Importieren von Excel-Daten in eine MySQL-Datenbank ist eine häufige Aufgabe. Allerdings stoßen wir bei diesem Prozess häufig auf verschiedene Fehler und Probleme. Eines davon ist das Problem mit dem Fehlerprotokoll. Wenn wir versuchen, Daten zu importieren, generiert das System möglicherweise ein Fehlerprotokoll, das die spezifischen Informationen über den aufgetretenen Fehler auflistet. Wie sollen wir also mit dem Fehlerprotokoll umgehen, wenn wir auf diese Situation stoßen? Zuerst müssen wir wissen, wie
 Eine Kurzanleitung zur CSV-Dateibearbeitung
Dec 26, 2023 pm 02:23 PM
Eine Kurzanleitung zur CSV-Dateibearbeitung
Dec 26, 2023 pm 02:23 PM
Lernen Sie schnell, wie Sie Dateien im CSV-Format öffnen und verarbeiten. Mit der kontinuierlichen Weiterentwicklung der Datenanalyse und -verarbeitung ist das CSV-Format zu einem der am weitesten verbreiteten Dateiformate geworden. Eine CSV-Datei ist eine einfache und leicht lesbare Textdatei mit verschiedenen, durch Kommas getrennten Datenfeldern. Ob in der akademischen Forschung, in der Geschäftsanalyse oder in der Datenverarbeitung – wir stoßen häufig auf Situationen, in denen wir CSV-Dateien öffnen und verarbeiten müssen. Die folgende Anleitung zeigt Ihnen, wie Sie schnell lernen, Dateien im CSV-Format zu öffnen und zu verarbeiten. Schritt 1: Verstehen Sie zunächst das CSV-Dateiformat.
 Erfahren Sie, wie Sie mit Sonderzeichen umgehen und einfache Anführungszeichen in PHP konvertieren
Mar 27, 2024 pm 12:39 PM
Erfahren Sie, wie Sie mit Sonderzeichen umgehen und einfache Anführungszeichen in PHP konvertieren
Mar 27, 2024 pm 12:39 PM
Im PHP-Entwicklungsprozess ist der Umgang mit Sonderzeichen ein häufiges Problem, insbesondere bei der Zeichenfolgenverarbeitung werden Sonderzeichen häufig mit Escapezeichen versehen. Unter diesen ist die Umwandlung von Sonderzeichen in einfache Anführungszeichen eine relativ häufige Anforderung, da einfache Anführungszeichen in PHP eine gängige Methode zum Umschließen von Zeichenfolgen sind. In diesem Artikel erklären wir, wie man in PHP mit einfachen Anführungszeichen bei der Konvertierung von Sonderzeichen umgeht, und stellen spezifische Codebeispiele bereit. Zu den Sonderzeichen in PHP gehören unter anderem einfache Anführungszeichen ('), doppelte Anführungszeichen ("), Backslash () usw. In Zeichenfolgen
 Umgang mit XML- und JSON-Datenformaten in der C#-Entwicklung
Oct 09, 2023 pm 06:15 PM
Umgang mit XML- und JSON-Datenformaten in der C#-Entwicklung
Oct 09, 2023 pm 06:15 PM
Für den Umgang mit XML- und JSON-Datenformaten in der C#-Entwicklung sind spezifische Codebeispiele erforderlich. In der modernen Softwareentwicklung sind XML und JSON zwei weit verbreitete Datenformate. XML (Extensible Markup Language) ist eine Auszeichnungssprache zum Speichern und Übertragen von Daten, während JSON (JavaScript Object Notation) ein leichtes Datenaustauschformat ist. Bei der C#-Entwicklung müssen wir häufig XML- und JSON-Daten verarbeiten und verarbeiten. Dieser Artikel konzentriert sich auf die Verwendung von C# zum Verarbeiten und Anhängen dieser beiden Datenformate
 Umgang mit Datennormalisierungsproblemen in der C++-Entwicklung
Aug 22, 2023 am 11:16 AM
Umgang mit Datennormalisierungsproblemen in der C++-Entwicklung
Aug 22, 2023 am 11:16 AM
Umgang mit Datennormalisierungsproblemen in der C++-Entwicklung In der C++-Entwicklung müssen wir häufig verschiedene Datentypen verarbeiten, die häufig unterschiedliche Wertebereiche und Verteilungsmerkmale aufweisen. Um diese Daten effizienter zu nutzen, müssen wir sie häufig normalisieren. Datennormalisierung ist eine Datenverarbeitungstechnik, die Daten unterschiedlicher Maßstäbe demselben Maßstabsbereich zuordnet. In diesem Artikel untersuchen wir, wie man mit Datennormalisierungsproblemen in der C++-Entwicklung umgeht. Der Zweck der Datennormalisierung besteht darin, den dimensionalen Einfluss zwischen Daten zu beseitigen und die Daten darauf abzubilden
 Wie gehe ich mit dem Fehler java.lang.UnsatisfiedLinkError in Java um?
Aug 24, 2023 am 11:01 AM
Wie gehe ich mit dem Fehler java.lang.UnsatisfiedLinkError in Java um?
Aug 24, 2023 am 11:01 AM
Die Java.lang.UnsatisfiedLinkError-Ausnahme tritt zur Laufzeit auf, wenn ein Versuch, auf eine native Methode oder Bibliothek zuzugreifen oder diese zu laden, aufgrund einer Nichtübereinstimmung zwischen Architektur, Betriebssystem oder Bibliothekspfadkonfiguration und der referenzierten Methode fehlschlägt. Dies weist normalerweise darauf hin, dass eine Inkompatibilität mit der Architektur, der Betriebssystemkonfiguration oder der Pfadkonfiguration vorliegt, die den Erfolg verhindert. Normalerweise stimmt die lokale Bibliothek, auf die verwiesen wird, nicht mit der auf dem System installierten Bibliothek überein und ist zur Laufzeit nicht verfügbar Der Schlüssel liegt darin, dass die Bibliothek nativ mit Ihrem System kompatibel ist und über die Einstellung des Bibliothekspfads darauf zugegriffen werden kann. Sie sollten überprüfen, ob Bibliotheksdateien an den angegebenen Speicherorten vorhanden sind und die Systemanforderungen erfüllen. java.lang.UnsatisfiedLinkErrorjava.lang
 Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten?
Sep 05, 2023 am 08:41 AM
Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten?
Sep 05, 2023 am 08:41 AM
Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten? 1. Einführung In PHP-Projekten müssen wir häufig Daten von anderen Websites crawlen und diese Daten verarbeiten. Viele Websites bieten API-Schnittstellen, und wir können Daten durch Aufrufen dieser Schnittstellen abrufen. In diesem Artikel wird erläutert, wie Sie mit PHP die API-Schnittstelle zum Crawlen und Verarbeiten von Daten aufrufen. 2. Ermitteln Sie die URL und die Parameter der API-Schnittstelle. Bevor Sie beginnen, müssen Sie die URL der Ziel-API-Schnittstelle und die erforderlichen Parameter ermitteln.



