
Dieses Mal zeige ich Ihnen, wie Sie projektbezogene Konfigurationsdateien extrahieren, wenn vue-cli Code verpackt der eigentliche Kampf Werfen wir einen Blick auf den Fall. Vorwort: Bei der Verwendung von vue-cli für die Entwicklung ist es häufig erforderlich, einige Einstellungen
dynamisch zu konfigurieren, z. B. die Anforderungsadresse der Schnittstelle (axios.defaults.baseURL). Möglicherweise muss das Projekt nach der Kompilierung kompiliert werden. Richten Sie es dann ein. Daher müssen wir diese Konfigurationsdateien in vue-cli extrahieren, um zu verhindern, dass Webpack die Konfigurationsdateien kompiliert. Zuerst müssen wir eine neue js-Datei unter /static als Konfigurationsdatei erstellen
 Der Inhalt darin ist wie folgt:
Der Inhalt darin ist wie folgt:
window.g={
AXIOS_TIMEOUT:10000,
SERVICE_CONTEXT_PATH:`http://10.200.199.84:9090/`//配置服务器地址
}eingefügt. Sie können dieses Attribut anpassen
und dann dieses jseinführen index.html
Verwenden Sie bei Verwendung in einem Projekt direkt window.g, um den Inhalt dieser Konfigurationsdatei aufzurufen.<script src="/static/js/config.js"></script>
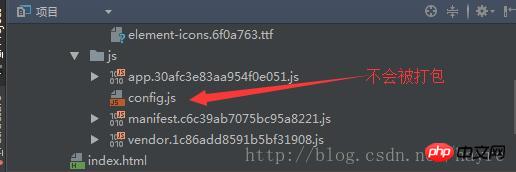
Beim Packen nach einer solchen Konfiguration wird dieser Effekt erzeugt
 Sie können sehen, dass die Konfigurationsdatei hier
Sie können sehen, dass die Konfigurationsdatei hier
Nein. Es kann gepackt werden. Wenn wir also das kompilierte Front-End-Projekt zur Bereitstellung an das Bereitstellungspersonal übergeben, ist es nicht erforderlich, die Hintergrundadresse im Voraus zu erfragen. Das Bereitstellungspersonal kann die Serveradresse direkt durch Ändern des Inhalts ermitteln in der Konfiguration. Auf diese Weise können die projektbezogenen Konfigurationsdateien extrahiert werden
Der obige Artikel basiert auf vue-cli zum Extrahieren projektbezogener Konfigurationsdateien beim Packen
Detaillierte Erläuterung von KonfigurationsdateienEs ist eine kleine Datei, die ich mit Ihnen geteilt habe. Ich hoffe, dass sie Ihnen eine Referenz geben kann. Ich hoffe auch, dass Sie Script House mehr unterstützen. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
So beheben Sie Dateifehler nach der AngularJS-KomprimierungSo verwenden Sie Axios für domänenübergreifende Anwendungen in vue-VerarbeitungDas obige ist der detaillierte Inhalt vonSo extrahieren Sie projektbezogene Konfigurationsdateien, wenn vue-cli Code verpackt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
 So geben Sie den Drucker in Win10 frei
So geben Sie den Drucker in Win10 frei
 WAN-Zugriffseinstellungen
WAN-Zugriffseinstellungen
 Java-Export Excel
Java-Export Excel
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
 Der Unterschied zwischen leichtgewichtigen Anwendungsservern und Cloud-Servern
Der Unterschied zwischen leichtgewichtigen Anwendungsservern und Cloud-Servern
 Vollständige Sammlung von HTML-Tags
Vollständige Sammlung von HTML-Tags
 Die Rolle des Index
Die Rolle des Index




