
In diesem Artikel erfahren Sie hauptsächlich, wie Sie mit node.js einen lokalen Server erstellen. Nachdem wir einfach mit node.js begonnen haben, können wir einen lokalen Server auf unserem eigenen Computer erstellen. Ich hoffe, es hilft allen.
1. Geben Sie zunächst den Code ein.
//请求Node.js自带的http模块。
var http = require('http');
//http模块提供了createServer函数,这个函数会返回一个对象,我们将返回的对象赋值给server。
var server = http.createServer(function(req, res){ //req:接收到的数据。 res:响应数据
res.setHeader("Content-Type","text/html; charset=utf-8"); //设置响应的头部。 content-Type 响应数据内容的类型
res.writeHead(200,'ok'); //HTTP状态值
res.write('Hello Node!!'); //响应内容
res.end();
});
//这个对象有个叫做listen的方法,这个方法可以有个数值参数。
//指定这个HTTP服务器监听的端口号。
//当我们打开http://localhost:8080的时候,服务器就会接收数据,并且响应数据
server.listen(8080);
console.log('服务器已打开,可以运行 http://localhost:8080');① Zuerst müssen wir das http-Modul anfordern, das mit node.js geliefert wird. Und weisen Sie es der definierten Variablen http zu.
② Das http-Modul stellt die Funktion „createServer“ bereit. Diese Funktion gibt das zurückgegebene Objekt dem definierten Variablenserver zurück.
③ Wir übergeben eine anonyme Funktion an die Funktion createServer. Wird verwendet, um Daten zu empfangen und auf Daten zu reagieren. (req: empfangene Daten. res: Antwortdaten)
④, wobei res.setHeader(); zum Festlegen des Antwortheaders verwendet wird. content-Type Der Typ des Antwortdateninhalts. Wir können ihn auf ( "text/html" ), ( "text/json"),< festlegen 🎜> ( "text/plain" ) usw.
⑤, der folgende Zeichensatz=utf-8 ist eine Parsing-Methode, Sie müssen sie im Allgemeinen nicht schreiben;
⑥, res.writeHead(). der HTML-Datei. Geben Sie einfach den HTTP-Statuswert ein. (Bei HTTP-Statusproblemen können Sie andere Antworten separat anzeigen);
⑦, res.write(). Der Antwortinhalt kann hier geschrieben werden.
⑧ Der letzte Schritt besteht darin, die Listen-Methode des Serverobjekts auszuführen. Geben Sie die Portnummer an, die dieser HTTP-Server überwacht. server.listen(8080); Wir lassen ihn auf Port 8080 lauschen. Wenn wir http://localhost:8080 öffnen, empfängt der Server die Daten und antwortet auf die Daten.
Jetzt können Sie das Computerterminal öffnen und die js-Datei ausführen. (Wenn Sie nicht wissen, wie Sie NodeJS zum Ausführen von JS-Dateien verwenden, können Sie den Knoten lesen, den ich zuvor geschrieben habe, um den Einstieg zu erleichtern.)

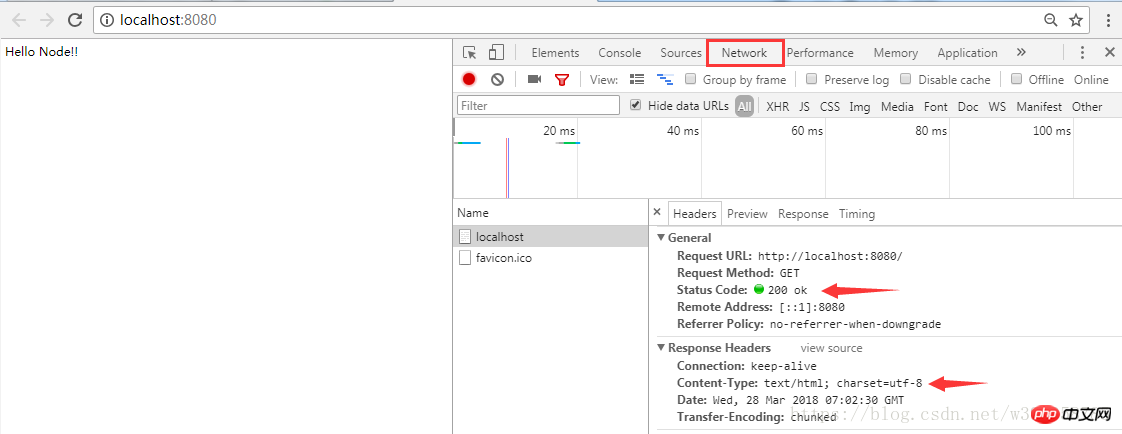
Geben Sie http://localhost:8080 ein, um ( Zu den Serverantwortinformationen gehören auch die von uns festgelegten Antwortheader)

2. Abkürzungscode
var http = require('http');
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text-plain'});
res.end('Hello Node');
}).listen(8080);
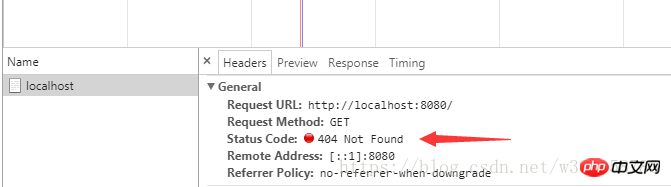
console.log('服务器已打开, 可以运行 http://localhost:8080');3. Wenn wir den HTTP-Statuswert von 200 auf 404 ändern, wird der Statuscode in geändert 404 Nicht gefunden. Dies wird häufig in praktischen Anwendungen verwendet.

4. Antwort-HTML-Code
var http = require('http');
var html = '<html><head><meta charset="utf-8" /></head>'+
'<body><h1>Hello Node!</h1></body>'+
'</html>'
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/html'});
res.write(html);
res.end();
}).listen(8080);
console.log('服务器已打开, 可以运行 http://localhost:8080');Das öffentliche WeChat-Konto der JS-Entwicklung lädt Bilder auf den lokalen Server hoch
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Erstellen eines lokalen Servers mit node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




