Routing-Berechtigungsverwaltung von Vue
Dieses Mal werde ich Ihnen das RoutingBerechtigungsmanagement von Vue vorstellen gemeinsam einen Blick werfen. Schauen Sie mal rein. Vorwort
Ich habe in den letzten Tagen mehrere verwandte Artikel gesehen, und gestern wurde es erneut erwähnt Deshalb habe ich einfach einige meiner Meinungen zusammengestellt, in der Hoffnung, dass sie für alle hilfreich sind.
Implementierung
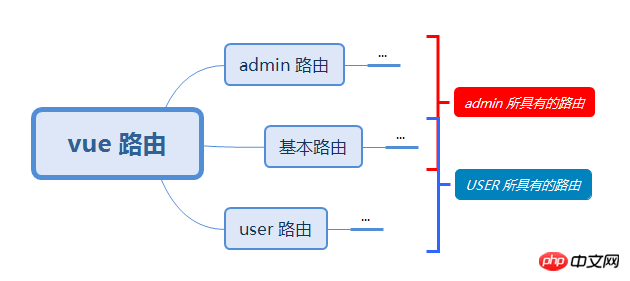
Im Allgemeinen ist die Idee der Implementierung sehr einfach. Zunächst das Bild oben:
Es ist nichts anderes als Routing. Die Konfiguration ist je nach Benutzertyp in Benutzerrouting und Basisrouting unterteilt. Verschiedene Benutzertypen können unterschiedliche Benutzerroutings haben, die vom tatsächlichen Unternehmen abhängen. 
- Basisrouten: Routen, die für alle Benutzer zugänglich sind
-
Es gibt zwei Möglichkeiten, die Kontrolle zu erreichen:
-Methode
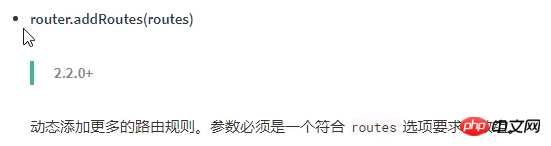
Route zur Erlangung der KontrolleRoutensprünge durch Vue-Router vor jedem Haken einschränkenaddRoutes-Methode:
Routing-Adressen.“
„Erkennen“, während beforeEach sich mehr darauf verlässt, dass wir dem Vue-Router manuell dabei helfen, zu erkennen, auf welche Seiten zugegriffen werden kann und auf welche nicht. Um es ganz klar auszudrücken: Es ist der Unterschied zwischen automatisch und manuell. Apropos, jeder wird wahrscheinlich denken, dass addRoutes am bequemsten und schnellsten sein muss, da es automatisch ist, und es kann auch den Geschäftscode vereinfachen. Der Autor hat das am Anfang gedacht, aber! Viele Leute haben einen Punkt übersehen: Die addRoutes-Methode hilft Ihnen nur dabei, neue Routen einzufügen, hilft Ihnen jedoch nicht dabei, andere Routen zu eliminieren! 
Indem Sie einen neuen Router erstellen und dann den neuen Router.matcher dem Verwaltungs-Router der aktuellen Seite zuweisen, um die Route zu aktualisieren Konfigurationszweck.
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default routerLöschen hinzufügen
Routen #1436Funktionsanforderung: Routen dynamisch ersetzen #1234
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website ! Empfohlene Lektüre:So beheben Sie Dateifehler nach der AngularJS-Komprimierung
So verwenden Sie Axios für die domänenübergreifende Verarbeitung in Vue
Das obige ist der detaillierte Inhalt vonRouting-Berechtigungsverwaltung von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Root-Berechtigungen mit einem Klick aktivieren (schnell Root-Berechtigungen erhalten)
Jun 02, 2024 pm 05:32 PM
Root-Berechtigungen mit einem Klick aktivieren (schnell Root-Berechtigungen erhalten)
Jun 02, 2024 pm 05:32 PM
Es ermöglicht Benutzern, detailliertere Vorgänge und Anpassungen des Systems durchzuführen. Die Root-Berechtigung ist eine Administratorberechtigung im Android-System. Das Erhalten von Root-Rechten erfordert normalerweise eine Reihe langwieriger Schritte, die für normale Benutzer jedoch möglicherweise nicht sehr benutzerfreundlich sind. Durch die Aktivierung von Root-Berechtigungen mit einem Klick wird in diesem Artikel eine einfache und effektive Methode vorgestellt, mit der Benutzer problemlos Systemberechtigungen erhalten können. Verstehen Sie die Bedeutung und Risiken von Root-Berechtigungen und genießen Sie größere Freiheiten, damit Benutzer das Mobiltelefonsystem vollständig kontrollieren können. Verstärken Sie die Sicherheitskontrollen, passen Sie Designs an und Benutzer können vorinstallierte Anwendungen löschen. Allerdings sind beispielsweise das versehentliche Löschen von Systemdateien, das zu Systemabstürzen führt, die übermäßige Nutzung von Root-Rechten und die versehentliche Installation von Malware ebenfalls riskant. Bevor Sie Root-Rechte verwenden
 So legen Sie den Berechtigungszugriff im QQ-Bereich fest
Feb 23, 2024 pm 02:22 PM
So legen Sie den Berechtigungszugriff im QQ-Bereich fest
Feb 23, 2024 pm 02:22 PM
Wie stelle ich den Berechtigungszugriff im QQ-Bereich ein? Sie können den Berechtigungszugriff im QQ-Bereich festlegen, aber die meisten Freunde wissen nicht, wie der Berechtigungszugriff im QQ-Bereich festgelegt wird Editor für Benutzer. Interessierte Benutzer kommen vorbei und schauen sich um! Tutorial zur QQ-Nutzung QQ-Bereich So legen Sie den Berechtigungszugriff fest 1. Öffnen Sie zunächst die QQ-Anwendung, klicken Sie auf [Avatar] in der oberen linken Ecke der Hauptseite 2. Erweitern Sie dann den Bereich für persönliche Informationen auf der linken Seite und klicken Sie auf die Funktion [Einstellungen]. in der unteren linken Ecke; 3. Rufen Sie die Einstellungsseite auf. Wischen Sie, um die Option [Datenschutz] zu finden. 4. Wählen Sie als nächstes den Dienst [Berechtigungseinstellungen] aus. Wählen Sie dann die neueste Seite aus ]; 6. Neu im QQ Space einrichten
 Java Apache Camel: Aufbau einer flexiblen und effizienten serviceorientierten Architektur
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: Aufbau einer flexiblen und effizienten serviceorientierten Architektur
Feb 19, 2024 pm 04:12 PM
Apache Camel ist ein auf Enterprise Service Bus (ESB) basierendes Integrationsframework, das problemlos unterschiedliche Anwendungen, Dienste und Datenquellen integrieren kann, um komplexe Geschäftsprozesse zu automatisieren. ApacheCamel verwendet eine routenbasierte Konfiguration, um Integrationsprozesse einfach zu definieren und zu verwalten. Zu den Hauptmerkmalen von ApacheCamel gehören: Flexibilität: ApacheCamel kann problemlos in eine Vielzahl von Anwendungen, Diensten und Datenquellen integriert werden. Es unterstützt mehrere Protokolle, einschließlich HTTP, JMS, SOAP, FTP usw. Effizienz: ApacheCamel ist sehr effizient und kann eine große Anzahl von Nachrichten verarbeiten. Es verwendet einen asynchronen Nachrichtenmechanismus, der die Leistung verbessert. Erweiterbar
 Berechtigungsverwaltung im Discuz-Forum: Lesen Sie den Leitfaden zur Berechtigungseinstellung
Mar 10, 2024 pm 05:33 PM
Berechtigungsverwaltung im Discuz-Forum: Lesen Sie den Leitfaden zur Berechtigungseinstellung
Mar 10, 2024 pm 05:33 PM
Berechtigungsverwaltung für Discuz-Foren: Lesen Sie die Anleitung zur Berechtigungseinstellung. Bei der Berechtigungsverwaltung für Discuz-Foren ist die Berechtigungseinstellung ein entscheidender Teil. Dabei kommt der Einstellung der Leserechte eine besondere Bedeutung zu, da sie den Umfang der Inhalte bestimmt, die verschiedene Nutzer im Forum sehen können. In diesem Artikel werden die Leseberechtigungseinstellungen des Discuz-Forums und die flexible Konfiguration für unterschiedliche Anforderungen ausführlich vorgestellt. 1. Grundlegende Konzepte von Leseberechtigungen Im Discuz-Forum umfassen Leseberechtigungen hauptsächlich die folgenden Konzepte, die verstanden werden müssen: Standard-Leseberechtigungen: Standard nach der Registrierung eines neuen Benutzers
 So erhalten Sie die TrustedInstaller-Berechtigung „Empfohlene Schritte zum Erhalten der TrustedInstaller-Berechtigung'
Feb 06, 2024 pm 05:48 PM
So erhalten Sie die TrustedInstaller-Berechtigung „Empfohlene Schritte zum Erhalten der TrustedInstaller-Berechtigung'
Feb 06, 2024 pm 05:48 PM
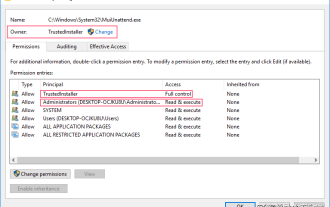
In diesem Artikel lernen Sie das Wesen von TI kennen und erfahren weiter, wie Sie mithilfe von Powershell- und NtObjectManager-Modulen TI-Berechtigungen erhalten, um jeden gewünschten Vorgang im Betriebssystem abzuschließen. Wenn Sie jemals ein Windows-System verwaltet haben, sollten Sie mit dem Konzept der Gruppe „TrustedInstaller“ (TI) vertraut sein. Die TI-Gruppe verfügt über wichtige Berechtigungen für den Betrieb von Systemdateien und der Registrierung. Sie können beispielsweise die Eigenschaften von Dateien im Ordner System32 anzeigen. In den Sicherheitsoptionen haben die TI-Gruppe und der Dateieigentümer die Berechtigung, Dateien zu löschen und zu ändern. Daher ist es für den Betrieb von Systemdateien und Registrierung erforderlich
 Was tun, wenn die Rechtsklick-Menüverwaltung in Windows 10 nicht geöffnet werden kann?
Jan 04, 2024 pm 07:07 PM
Was tun, wenn die Rechtsklick-Menüverwaltung in Windows 10 nicht geöffnet werden kann?
Jan 04, 2024 pm 07:07 PM
Wenn wir das Win10-System verwenden und mit der Maus auf den Desktop oder das Rechtsklick-Menü klicken, stellen wir fest, dass das Menü nicht geöffnet werden kann und wir den Computer nicht normal verwenden können. Zu diesem Zeitpunkt müssen wir das wiederherstellen System zur Lösung des Problems. Die Win10-Rechtsklick-Menüverwaltung kann nicht geöffnet werden: 1. Öffnen Sie zuerst unsere Systemsteuerung und klicken Sie dann auf. 2. Klicken Sie dann unter Sicherheit und Wartung auf. 3. Klicken Sie rechts, um das System wiederherzustellen. 4. Wenn die Maus immer noch nicht verwendet werden kann, prüfen Sie, ob mit der Maus selbst ein Fehler vorliegt. 5. Wenn Sie sicher sind, dass kein Problem mit der Maus vorliegt, drücken Sie + und geben Sie ein. 6. Nachdem die Ausführung abgeschlossen ist, starten Sie den Computer neu.
 Wo werden die Berechtigungen freigegebener Ordner festgelegt? Tipps zum Festlegen der Berechtigungen freigegebener Ordner in Win10 auf schreibgeschützt und nicht änderbar
Feb 29, 2024 pm 03:43 PM
Wo werden die Berechtigungen freigegebener Ordner festgelegt? Tipps zum Festlegen der Berechtigungen freigegebener Ordner in Win10 auf schreibgeschützt und nicht änderbar
Feb 29, 2024 pm 03:43 PM
Wie lege ich in Win10 schreibgeschützte Berechtigungen für freigegebene Ordner fest? Nachdem der Host den Ordner freigegeben hat, möchten einige Benutzer nur, dass andere auf die Dateien zugreifen, sie lesen und anzeigen, aber nicht, dass andere die Dateien auf dem Host ändern. In diesem Artikel erfahren Sie, wie Sie die Berechtigungen eines freigegebenen Ordners auf schreibgeschützt und nicht änderbar festlegen. 1. Geben Sie den Ordner zunächst gemäß dem normalen Vorgang frei. Klicken Sie auf der Hostseite mit der rechten Maustaste auf den Ordner, der freigegeben werden soll, und wählen Sie: Eigenschaften-Freigabe-Erweiterte Freigabe-Prüfung Diesen Ordner freigeben 2. Klicken Sie dann auf Berechtigungsoption unten. Fügen Sie standardmäßig ein Jeder-Konto hinzu. 3. Überprüfen Sie unten nur die Leseberechtigung und klicken Sie dann auf OK. 4. Suchen Sie den Ordner „Eigenschaften – Sicherheit“ und fügen Sie ein „Ever“-Konto hinzu
 Einführung in das Festlegen von Berechtigungen für alle auf einem Win7-Computer
Mar 26, 2024 pm 04:11 PM
Einführung in das Festlegen von Berechtigungen für alle auf einem Win7-Computer
Mar 26, 2024 pm 04:11 PM
1. Nehmen Sie als Beispiel eine E-Disk. Öffnen Sie [Computer], klicken Sie auf [eDisk] und klicken Sie mit der rechten Maustaste auf [Eigenschaften]. Wie in der Abbildung gezeigt: 2. Schalten Sie auf der Seite [Fenster] die Schnittstelle auf die Option [Sicherheit] um und klicken Sie unten auf die Option [Bearbeiten]. Wie in der Abbildung gezeigt: 3. Klicken Sie in der Option [Berechtigungen] auf die Option [Hinzufügen]. Wie in der Abbildung gezeigt: 4. Das Fenster „Benutzer und Gruppen“ wird angezeigt und Sie klicken auf die Option „Erweitert“. Wie in der Abbildung gezeigt: 5. Klicken Sie, um die Optionen [Jetzt suchen] – [Jeder] der Reihe nach zu erweitern. Wenn Sie fertig sind, klicken Sie auf „OK“. Wie in der Abbildung gezeigt: 6. Wenn Sie sehen, dass der Benutzer [jeder] zu [Gruppe oder Benutzer] auf der Seite [E-Disk-Berechtigungen] hinzugefügt wurde, wählen Sie [jeder] und aktivieren Sie das Kontrollkästchen vor [Vollzugriff]. . Nachdem die Einstellung abgeschlossen ist, drücken Sie einfach [OK].




