
Dieser Artikel teilt Ihnen hauptsächlich ein HTML-Problem zur strukturellen Semantik mit. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Warum brauchen wir Web-Semantik?
Erstens können Menschen die Semantik des Inhalts durch visuelle Unterteilung beurteilen, und Suchmaschinen sehen nur den Code. Suchmaschinen können die Semantik von Inhalten nur anhand von Tags beurteilen. Da ein großer Teil des Traffics der Seite von Suchmaschinen stammt, ist es notwendig, die Tags so semantisch wie möglich zu gestalten, um die Seite so suchmaschinenfreundlich wie möglich zu gestalten.
Alle Tags haben ihre eigene Semantik. Die Semantik einiger Tags ist unten angegeben:
p-Semantik: pision (getrennt)
span-Semantik :Span( Bereich)
ol-Semantik: Geordnete Liste(geordnete Liste)
ul-Semantik: Ungeordnete Liste (Ungeordnete Liste)
li Semantik: Listenelement (Listenelement)
Wenn Sie die Tag-Semantik und Standardstile ignorieren und p für alle Tags verwenden, können Sie tatsächlich eine Seite mit guten visuellen Effekten schreiben, solange Sie CSS flexibel verwenden. Aber in diesem Fall sind zwar die visuellen Anforderungen erfüllt, die gesamte Seite hat jedoch überhaupt keine Semantik und Suchmaschinen können sie immer noch nicht verstehen. Denken Sie daher daran:
Struktur (HTML) ist der Schlüssel, und Stil (CSS) wird zum Ändern der Struktur verwendet. Daher müssen Sie zuerst den HTML-Code und die Tags bestimmen und dann das entsprechende CSS auswählen.
Zweitens verwenden wir bei SEO häufig h1, um den Titel hervorzuheben, und strong, um die Schlüsselwörter hervorzuheben. Dies ist tatsächlich die Verkörperung der Semantik. Die aktuelle Suchmaschine kann Webseiten nicht so intuitiv anzeigen wie Besucher. Sie kann nur den Quellcode analysieren, um den Inhalt der Website wiederzugeben oder zu erraten. Wenn wir beispielsweise den Titel eines Artikels ausdrücken möchten, könnten wir ihn so schreiben:
<p id=”title”>文章的标题</p>Nach dem Login kopieren
Besucher können möglicherweise verstehen, was wir bedeuten, aber Suchmaschinen werden es tun. Nach wiederholten Spekulationen können wir es so schreiben, dass es den Suchmaschinen besser gefällt:
<h1>这是标题</h1>Nach dem Login kopieren
Tipps: h1 hat den höchsten Wert Gewicht auf einer Seite Verwenden Sie am besten ein H1, um Ihren Inhalt hervorzuheben. Zu viele H1s verteilen das Gewicht der gesamten Seite und sind außerdem für Suchmaschinen sehr unfreundlich.
Semantische Vorteile:
Leicht lesbar für Benutzer und kann der Seite eine klare Struktur verleihen, wenn der Stil verloren geht.
ist gut für SEO, Suchmaschinen ermitteln anhand von Tags den Kontext und das Gewicht einzelner Keywords.
Praktisch für andere Geräte zum Parsen, z. B. für blinde Leser, die Webseiten basierend auf Semantik rendern
Ja, es ist entwicklungs- und wartungsfreundlicher, die Semantik ist besser lesbar, der Code ist einfacher zu warten und die Beziehung zu CSS3 ist harmonischer.
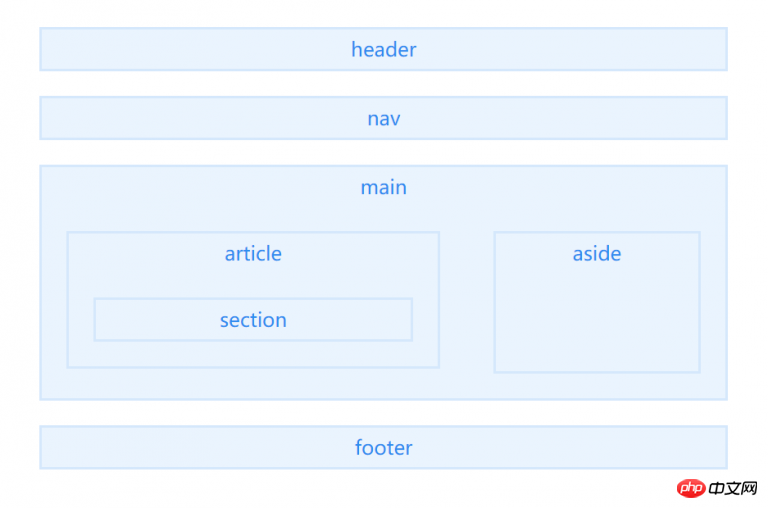
Heute stellen wir die Hauptstruktur-Tags vor, wie in der Abbildung gezeigt:

1.
Container für Spalten.
In einem Dokument können Sie mehrere
2.
In einem Dokument können mehrere
3.
Es ist zu beachten, dass nicht mehrere
4.
Das
Wenn das Element
5.
Das
6.
Wenn Sie die Fußzeile zum Einfügen von Kontaktinformationen verwenden, sollte das Element verwendet werden.
Beachten Sie, dass es keine
Wenn der Elementinhalt in mehrere Teile unterteilt werden kann, sollte
Verwenden Sie das
Das obige ist der detaillierte Inhalt vonHTML-Probleme hinsichtlich der strukturellen Semantik. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




