So implementieren Sie die Positionierung in HTML
Dieser Artikel zeigt Ihnen hauptsächlich, wie Sie die Positionierung in HTML implementieren. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
1. Das CSS-Attribut „Positionierung“ ermöglicht die Positionierung des Elements. Der Wert des Positionsattributs:
statisch (Standardwert): Die Elementbox wird normal generiert. Blockelemente erzeugen eine rechteckige Box als Teil des Dokumentenflusses/Standardflusses, während Inline-Elemente eine oder mehrere Zeilenboxen erstellen und diese in ihren übergeordneten Elementen platzieren
relativ: Die Elementbox weicht von einer bestimmten Position ab, die Das Element behält seine Form vor der Positionierung bei und der ursprünglich eingenommene Platz bleibt erhalten. Aus dieser Perspektive scheint es, dass sich das geänderte Element immer noch im Dokumentfluss/Standardfluss befindet.
Absolut: Das Element ist vollständig Aus dem Dokumentenfluss entfernt. Entfernt und relativ zu seinem enthaltenden Quick positioniert. Der umschließende Block kann ein anderes Element im Dokument oder der anfängliche umschließende Block sein. Der ursprünglich vom Element im normalen Dokumentenfluss eingenommene Platz wird geschlossen, als ob das Element nicht vorhanden wäre, und das Element wird in einer Box auf Blockebene positioniert, unabhängig davon, um welche Art von Box es sich ursprünglich im normalen Fluss handelte
behoben: Das Element verhält sich ähnlich wie absolut, außer dass der enthaltende Block das Fenster selbst (Körper) ist
2. Einführung in relative
Elemente, die diesen Attributwert verwenden, sind relativ zur ursprünglichen Position Die Koordinaten der oberen linken Ecke werden mit oben und links positioniert
Code:
<style type="text/css">
#main{
width:800px;
height:400px;
margin:0 auto;
border:1px solid blue;
}
.p{
width:110px;
height:100px;
background:yellow;
margin-left:10px;
float:left;
}
</style>
</head>
<body>
<p id="main">
<p class="p">p1</p>
<p class="p">p2</p>
<p class="p">p3</p>
<p class="p">p4</p>
</p>
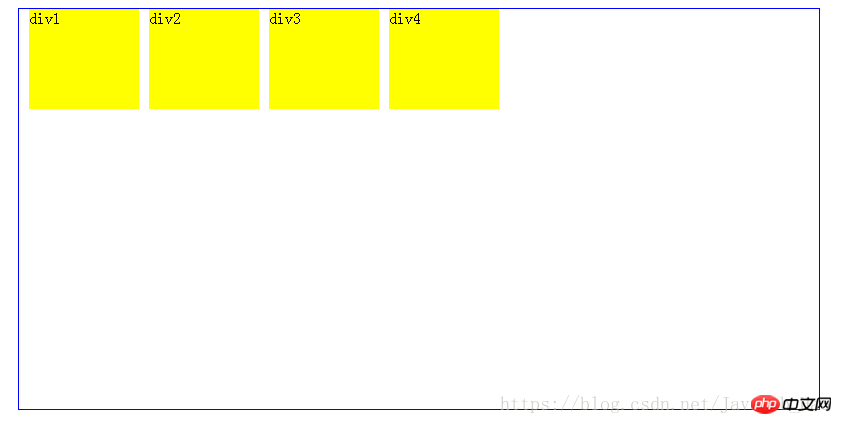
</body>Rendering:

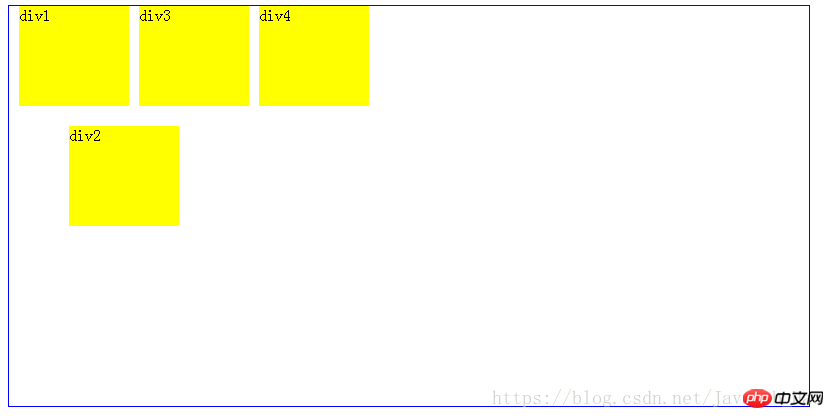
( 1) Ändern Sie den Positionierungswert von p2 in „relativ“, d rechts relativ zur roten Punktposition Der untere Wert wurde um 50 bzw. 120 Pixel verschoben. Die ursprünglichen Werte können auch negative Werte sein die entgegengesetzte Richtung
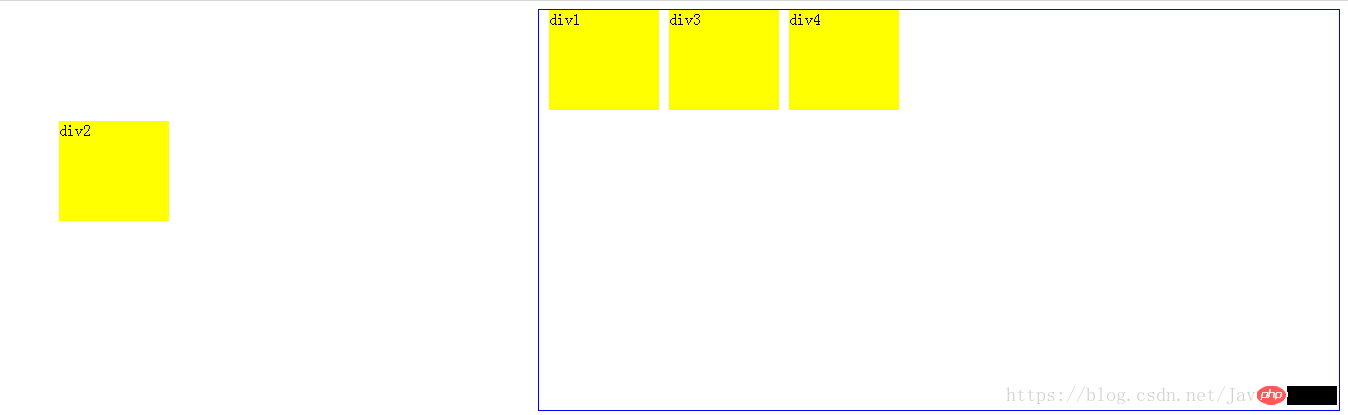
und ändern Sie die Positionierung von p2 in absolut. Das heißt: fügen Sie position:absolute;top:120px;left:50px;


Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Positionierung in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




