
Das Beispiel in diesem Artikel beschreibt, wie das Formular mithilfe von JavaScript automatisch ausgefüllt wird. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Im normalen Entwicklungsprozess oder beim Besuch bestimmter Websites müssen wir häufig häufig viele Formulare ausfüllen. Wir können Javascript verwenden, um ein Skript zu schreiben, um die auszufüllenden Informationen im Voraus vorzubereiten, und dann das Klicken simulieren Klicken Sie auf die Schaltfläche „Aktionen“, um Formulare einfach und effizient automatisch einzusenden.
Schritte
1. Suchen Sie das entsprechende Formular auf der Seite und listen Sie die im Formular erforderlichen HTML-Steuerelemente auf, z. B.
<form name="customersForm" id="myform" method="POST" action="insert.php"> <b> 姓 : </b> <input type="text" name="thisFnameField" size="20" value=""> <b> 名 : </b> <input type="text" name="thisLnameField" size="20" value=""> <b> 公司 : </b> <input type="text" name="thisCompanyField" size="20" value=""> <b> 地址 : </b> <input type="text" name="thisAddressField" size="20" value=""> </form>
2. Schreiben Sie JS-Code
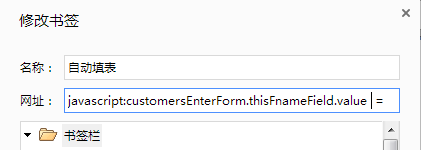
Nehmen Sie Chrome als Beispiel, klicken Sie mit der rechten Maustaste auf das Lesezeichen————> Fügen Sie eine Webseite hinzu, geben Sie den Namen ein [Auto-Fill-Formular], geben Sie die URL ein [den obigen js-Code] und dann Speichern Sie es.

4. Testen Sie es.
Öffnen Sie die entsprechende Seite im Browser und klicken Sie dann in der Lesezeichenleiste auf [Automatisch ausfüllen]. Sie werden überrascht sein, dass das Formular ausgefüllt wurde.
Ich hoffe, dass dieser Artikel für alle hilfreich ist, die sich mit der JavaScript-Programmierung befassen.




