 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Ausführliche Erläuterung der offiziellen WeChat-Zahlungskontozahlung
Ausführliche Erläuterung der offiziellen WeChat-Zahlungskontozahlung
Ausführliche Erläuterung der offiziellen WeChat-Zahlungskontozahlung
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Zahlung über das offizielle WeChat-Konto erläutert. Mit der Popularität der WeChat-Zahlung haben die meisten Produkte ihre eigenen offiziellen Konten, Miniprogramme usw. entwickelt. Die Vermarktung von Produkten erfordert Unterstützung Vor kurzem haben wir ein offizielles WeChat-Konto zum Bezahlen eingerichtet, und es gibt unzählige Fallstricke. Ich werde es heute mit Ihnen teilen, in der Hoffnung, dass es allen helfen kann.
Sie können sich zuerst die Dokumentation der WeChat-Zahlungs-API ansehen
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter =7_7&index=6
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=4_4
https://open.weixin.qq .com/cgi -bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419317853&token=&lang=zh_CN
Es wird empfohlen, zuerst die Entwicklerdokumentation von WeChat zu lesen, auch wenn sie etwas verwirrend ist. . . .
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1
Anwendungsszenarien
<br/>
Erforderliches Glaspaket
<!-- 微信支付需要的jar包 -->
<dependency>
<groupId>xmlpull</groupId>
<artifactId>xmlpull</artifactId>
<version>1.1.3.1</version>
</dependency>
<dependency>
<groupId>xpp3</groupId>
<artifactId>xpp3</artifactId>
<version>1.1.4c</version>
</dependency>
<dependency>
<groupId>com.thoughtworks.xstream</groupId>
<artifactId>xstream</artifactId>
<version>1.4.7</version>
</dependency>
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>fluent-hc</artifactId>
<version>4.3.5</version>
</dependency>
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
<version>4.3.5</version>
</dependency>
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient-cache</artifactId>
<version>4.3.5</version>
</dependency>
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpcore</artifactId>
<version>4.3.2</version>
</dependency>
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpmime</artifactId>
<version>4.3.5</version>
</dependency>Erforderliche Parameter für die Zahlung auf öffentliche Konten<br/>
public class WeixinMatchPayConfigure {
/**
* 域名 项目域名,根据需求自行配置
*/
public static final String ROOTURL = WeixinPayConfigure.ROOTURL;
/**
* 订单域名 项目域名,根据需求自行配置
*/
public static final String ORDER_ROOTURL = WeixinPayConfigure.ORDER_ROOTURL;
/**
* 赛事 域名 项目域名,根据需求自行配置
*/
public static final String MATCHURL = "http://www.baidu.com";
/**
* 公共账号id 必填 (18位数↓)
*/
public static final String APPID = WeixinPayConfigure.APPID;
/**
* 商户id 商户账号 必填
*/
public static final String MCH_ID = "11111111";
/**
* 应用秘钥 必填(可在微信商户平台上查找)
*/
public static final String APP_SECRET = "fd87878fsf87fsf8cvsd8";
/**API秘钥*/ 必填(可在微信商户平台上查找)
public static final String API_KEY = "fsdfn23482njdvjw23455555";
/**
* 统一下单URL 微信官方提供
*/
public static final String PAY_UNIFIED_ORDER_API = "https://api.mch.weixin.qq.com/pay/unifiedorder";
/**
* 微信公众号交易类型 (扫码支付类型:NATIVE,公众号支付类型:JSAPI)
*/
public static final String TRADE_TYPE = "JSAPI";
/**
* 获取code的回调地址 你项目要展示的首页路径
*/
public static final String REDIRECT_URI = "http://order.uxuexi.com/pay/apply.html";
/**微信H5支付结果通知页*/
public static final String NOTIFY_URL = ROOTURL + "/api/pay/weixin/notify.html";
/**
* 不弹出授权页面,直接跳转,只能获取用户openid
*/
public static final String SCOPE = "snsapi_base";
/**
* 弹出授权页面,需要用户确认,可以获取用户的较多信息
*/
public static final String USERINFOSCOPE = "snsapi_userinfo";
/**
* 获取微信code的url(登录授权)
*/
public static final String GET_CODE_URL = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect";
/**
* 获取用户的OpenId的url(必须先获得code之后调用)
*/
public static final String GET_OPENID_URL = "https://api.weixin.qq.com/sns/oauth2/access_token";
/**
* 微信支付成功之后的回调
*/
public static final String NOTIFY_ACTIVITY_URL = WeixinPayConfigure.ORDER_ROOTURL + "/pay/wxnotify.json";
}Holen Sie sich die openId des WeChat-Benutzers<br/>
大致步骤:获取用户授权(获取code)------------->根据code获取openID(用户的基本信息)
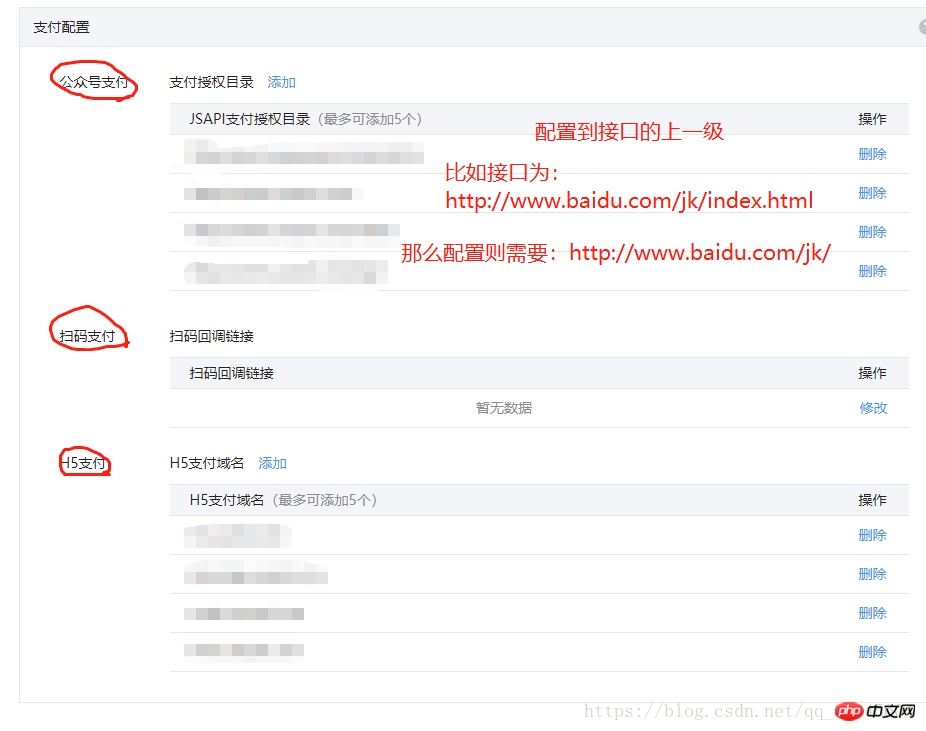
1、配置授权域
这个则是在公众号登陆平台上面配置的↓
 <br/>
<br/>
2、发起API请求获取用户授权
URL:https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
需要拼接三个参数:APPID、REDIRECT_URI、SCOPE,代码如下:
//项目入口,如果这个项目是在公众号中,那么公众号菜单下面配置的就是这个接口的路径↓
@At
@Ok("jsp:match.entrance")
@NotSso
public Object entrance() {
String codeUrl = WeiXinApiUrlUtil.getMatchUrl();
return codeUrl;
}
public static String getMatchUrl() {
String url = WeixinMatchPayConfigure.GET_CODE_URL;
url = url.replace("APPID", urlEnodeUTF8(WeixinMatchPayConfigure.APPID));
url = url.replace("REDIRECT_URI", WeixinMatchPayConfigure.REDIRECT_URI);
url = url.replace("SCOPE", WeixinMatchPayConfigure.USERINFOSCOPE);
return url;
}返回前端的是个Url路径,同个这个路径来获取微信用户授权,然后跳转我们自己的首页(REDIRECT_URI)
前端页面
<script type="text/javascript">
$(document).ready(function(){
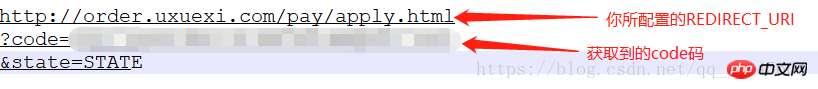
//其实这个时候跳转的URL它会跟着一连串属性,入下图 ↓
window.location.href='${obj}';
});
</script>
3、微信用户openId是什么?<br/>
在微信用户关注公众号时,会对应的产生一个openId(openId:加密后的用户微信号),一个微信用户对应一个公众号产生的openId是唯一,当然,如果该微信号去关注另一个公众号所产生openID肯定和当前这个不一样的,OpenID 是最对『微信应用』的用户唯一值,同一个『微信开发者账号』下的不同应用中,使用同一个『微信用户』登录,此值会不一样,
废话不说,上代码↓
①、上文表明此接口请求带有参数code,那么需在这里接受code参数
@At
@Ok("jsp:match.apply")
@NotSso
public Object apply(@Param("code") String code) {
return matchPayViewService.apply(code);
}②、获取openID放到session中去
public Object apply(String code) {
//创建空map
Map<String, Object> map = MapUtil.map();
//获取session
HttpSession session = Mvcs.getReq().getSession();
//获取session中oppenID
String oppendId = ConvertUtil.obj2str(session.getAttribute("oppendId"));
//非空校验oppenID
if (!Util.isEmpty(oppendId)) {
map.put("isWeChat", "yes");
return map;
}
//校验code是否为空,为空说明不是微信公众号支付
if (Util.isEmpty(code)) {
map.put("isWeChat", "no");
return map;
}
//获取访问用户的token,(工具类1)
UserInfoAccessTokenDt accessTokenDt = userInfoAccessTokenDtBaseService.getUserAccessToken(code);
//获取微信用户信息,(工具类2)
UserInfoDt userInfo = userInfoDtBaseService.getUserInfo(accessTokenDt);
ExceptionUtil.checkEmpty(userInfo, "获取微信用户信息失败");
map.put("userInfo", userInfo);
int sessionInactive = 30 * 60;
//把相关数据放到session中去
session.setMaxInactiveInterval(sessionInactive);
session.setAttribute("oppendId", userInfo.getOpenid());
session.setAttribute("userInfo", userInfo);
map.put("isWeChat", "yes");
//获取当前用户
map.put("userId", fetchUser.getCurrentUserId());
//-----------------------------------------------------权限校验,可根据自己的项目进行业务操作
map.put("isgxltUser", gXUnicomBusinessService.isPermission(fetchUser.getCurrentUserId()));
return map;
}注:上面这些是获取微信用户授权、获取用户的基本信息,公众号支付需要用户的openID,所以。。。。。。
创建预支付Url
1、创建订单
①、此处不解释
@At
@Ok("jsp:match.createorder")
@NotSso
public Object createOrder(@Param("..") final OrderAddForm orderAddForm, final String gradeName) {
return matchPayViewService.createOrder(orderAddForm, gradeName);
}②、创建订单
public Map<String, Object> createOrder(OrderAddForm orderAddForm, String gradeName) {
ExceptionUtil.checkId(orderAddForm.getMatchId(), "赛事ID不能为空");
Map<String, Object> map = MapUtil.map();
orderAddForm.setCustomPrice(matchBaseService.getPrice(orderAddForm.getMatchId()).getPrice());
OrderMatchEntity order = dbDao.insert(orderAddForm.toEntity());
map.put("order", order);
map.put("gradeName", gradeName);
//拼接预支付订单
String result = sendReqGetPreOrder(order);
//转化为JsApiParam对象,(工具类3)
JsApiParam jap = dowithWxReturn(result);
map.put("jap", jap);
return map;
}③、拼接预支付订单参数
private String sendReqGetPreOrder(OrderMatchEntity order) {
ExceptionUtil.checkEmpty(order.getId(), "订单id不能为空");
Map<String, Object> params = MapUtil.map();
params.put("appid", WeixinMatchPayConfigure.APPID);
params.put("mch_id", WeixinMatchPayConfigure.MCH_ID);
params.put("notify_url", WeixinMatchPayConfigure.NOTIFY_ACTIVITY_URL);
params.put("trade_type", WeixinMatchPayConfigure.TRADE_TYPE);//单次订单为jsapi方式
int randomNumLength = 32;
params.put("nonce_str", RandomUtil.randomString(randomNumLength));
//获取openID
params.put("openid", getWxUserInfoWithEx().getOpenid());
String body = "赛事报名";
params.put("body", body);
params.put("out_trade_no", order.getId());
long total_fee = AmountUtils.changeY2F(order.getCustomPrice());
params.put("total_fee", total_fee);
params.put("device_info", "WEB");
//加密签名,工具类(微信支付PC端文档中有)
String sign = Signature.getSign(params, WeixinMatchPayConfigure.API_KEY);
params.put("sign", sign);
//HttpRequest 工具类(微信支付PC端文档中有)
return HttpRequest.sendPost(WeixinMatchPayConfigure.PAY_UNIFIED_ORDER_API, params);
}
//获取微信标识
private UserInfoDt getWxUserInfoWithEx() {
Object userInfo = Mvcs.getReq().getSession().getAttribute("userInfo");
if (Util.isEmpty(userInfo)) {
throw ExceptionUtil.bEx("获取你的微信身份的标识失败请重新退出再次进入");
}
//类型转换
return ConvertUtil.cast(userInfo, UserInfoDt.class);
}④、处理调用微信预支付订单的返回值
private JsApiParam dowithWxReturn(String result) {
//该类见(工具类3)
JsApiParam jsApiParam = new JsApiParam();
Map<String, Object> weixinPrepayInfo = MapUtil.map();
try {
//------------------解析XML(工具类:微信支付PC端文档中有)
weixinPrepayInfo = XMLParser.getMapFromXML(result);
String return_code = (String) weixinPrepayInfo.get("return_code");
if ("SUCCESS".equals(return_code)) {
String prepay_id = (String) weixinPrepayInfo.get("prepay_id");
//给jsApiParam对象赋值
jsApiParam.setPrepay_id(prepay_id);
jsApiParam.setPackageInfo("prepay_id=" + prepay_id);
jsApiParam.setPaySign(getJsApiPaySign(jsApiParam));
return jsApiParam;
} else {
throw ExceptionUtil.bEx("预支付失败");
}
} catch (Exception e) {
ExceptionUtil.bEx("调用微信预支付接口出错");
}
return jsApiParam;
}⑤、调用jsApiParam对象打回前台后,则需要调用微信内部的提供的js方法getBrandWCPayRequest
function onBridgeReady(){
//微信内部提供的js方法
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId":"${obj.jap.appId}", //公众号名称,由商户传入
"timeStamp":"${obj.jap.timeStamp}", //时间戳,自1970年以来的秒数
"nonceStr":"${obj.jap.nonceStr}", //随机串
"package":"${obj.jap.packageInfo}",
"signType":"MD5", //微信签名方式:
"paySign":"${obj.jap.paySign}" //微信签名
},
function(res){
// 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回 ok,但并不保证它绝对可靠。
if (res.err_msg == "get_brand_wcpay_request:ok") {
//跳转到成功页面
window.location.href = "http://lannong.uxuexi.com/register/success.html";
} else if (res.err_msg == "get_brand_wcpay_request:cancel") {
WeixinJSBridge.call('closeWindow');
} else {
}
}
);
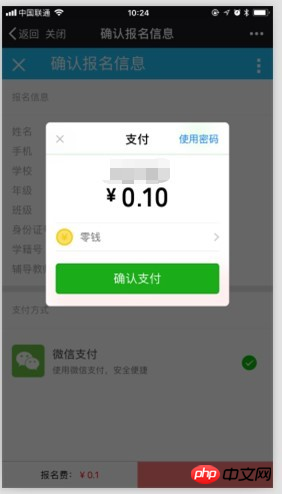
}⑥、调用⑤后页面则会弹出微信支付框,如图↓
 <br/>
<br/>
支付成功<br/>
1、支付成功后则调用成功后的回调函数
@At
@Filters
public void wxnotify() throws Exception {
matchPayViewService.weChatPayViewService();
}2、签名校验
public void weChatPayViewService() throws Exception {
HttpServletRequest request = Mvcs.getReq();
HttpServletResponse response = Mvcs.getResp();
//获取微信响应的内容
String responseString = getWeiXinResponseContent(request);
PrintWriter out = response.getWriter();
String resp = "";
String signKey = WeixinPayConfigure.API_KEY;
//------------------------------签名校验↓,(工具类:微信支付PC端文档中有)
boolean verify = Signature.checkIsSignValidFromResponseString(responseString, signKey);
if (!verify) {
logger.error("签名验证失败");
resp = "签名验证失败";
out.write(resp);
out.close();
//签名失败直接返回
return;
}
//解析xml
Map<String, Object> map = XMLParser.getMapFromXML(responseString);
String result_code = ConvertUtil.obj2str(map.get("result_code"));
if (!"SUCCESS".equalsIgnoreCase(result_code)) {
resp = PayCommonUtil.getResponseXML("ERROR", "ERROR");
out.write(resp);
out.close();
//支付失败直接返回
return;
}
//处理订单
resp = handleOrder(map);
out.write(resp);
out.close();
}
//获取微信响应内容
private String getWeiXinResponseContent(HttpServletRequest request) throws IOException,
UnsupportedEncodingException {
InputStream inStream = request.getInputStream();
ByteArrayOutputStream outStream = new ByteArrayOutputStream();
byte[] buffer = new byte[1024];
int len = 0;
while ((len = inStream.read(buffer)) != -1) {
outStream.write(buffer, 0, len);
}
//获取微信调用我们notify_url的返回信息
String responseString = new String(outStream.toByteArray(), "utf-8");
outStream.close();
inStream.close();
return responseString;
}3、处理订单,此处业务不再讲解,不懂得可以去看PC端微信支付文档
@Aop("txDb")
private String handleOrder(Map<String, Object> map) throws Exception {
String resp = PayCommonUtil.getResponseXML("SUCCESS", "OK");
String transaction_id = ConvertUtil.obj2str(map.get("transaction_id"));
String time_end = ConvertUtil.obj2str(map.get("time_end"));
String out_trade_no = (String) map.get("out_trade_no");
if (Util.isEmpty(transaction_id) || Util.isEmpty(time_end) || Util.isEmpty(out_trade_no)) {
resp = PayCommonUtil.getResponseXML("ERROR", "参数错误,微信支付订单号、支付完成时间、订单号均不能为空");
return resp;
}
OrderMatchEntity order = dbDao.fetch(OrderMatchEntity.class, ConvertUtil.obj2long(out_trade_no));
if (Util.isEmpty(order)) {
resp = PayCommonUtil.getResponseXML("ERROR", "订单不存在");
return resp;
}
int orderStatus = order.getStatus();
if (OrderStatusEnum.FINISHED.intKey() == orderStatus) {
return resp;
}
if (OrderStatusEnum.WAITING_PAY.intKey() == orderStatus) {
//此处写你所需的业务即可
//更新订单为完成状态
//实际支付金额(分)
//添加支付记录
}
return resp;
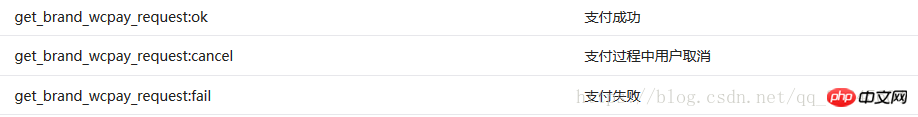
}4、公众号微信支付,支付后微信会返回三种状态,如图↓
 <br/>
<br/>
那么,关于三种状态我们所需跳转的页面则可以在前台用js来实现<br/>
function(res){
// 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回 ok,但并不保证它绝对可靠。
if (res.err_msg == "get_brand_wcpay_request:ok") {
//跳转到成功页面
window.location.href = "http://lannong.uxuexi.com/register/success.html";
} else if (res.err_msg == "get_brand_wcpay_request:cancel") {
WeixinJSBridge.call('closeWindow');
} else {
}
}工具类<br/>
1、获取访问用户的token
@IocBean
public class UserInfoAccessTokenDtBaseService {
/**
* 通过code获取用户的openId
*
* @param code 编号
*
* @return 用户的openId
*/
public UserInfoAccessTokenDt getUserAccessToken(String code) {
ExceptionUtil.checkEmpty(code, "用户同意授权,获取的code不能为空");
//获取用户openid的连接
String url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=" + WeixinH5PayConfigure.APPID
+ "&secret=" + WeixinH5PayConfigure.APP_SECRET + "&code=" + code + "&grant_type=authorization_code";
Response res = Http.get(url);
String content = res.getContent();
//----------------------------------从 JSON 字符串中,根据获取某种指定类型的 JSON 对象
UserInfoAccessTokenDt accessTokenDt = JsonUtil.fromJson(content, UserInfoAccessTokenDt.class);
return accessTokenDt;
}
}2、获取微信用户基本信息
@IocBean
public class UserInfoDtBaseService {
/**
* 获取用户信息
*
* @param accessTokenDt 获取用户信息的token
*
* @return 用户信息对象
*/
public UserInfoDt getUserInfo(UserInfoAccessTokenDt accessTokenDt) {
ExceptionUtil.checkEmpty(accessTokenDt, "访问用户的accessToken不能为空");
String url = "https://api.weixin.qq.com/sns/userinfo?access_token=" + accessTokenDt.getAccess_token()
+ "&openid=" + accessTokenDt.getOpenid() + "&lang=zh_CN";
Response res = Http.get(url);
String content = res.getContent();
//------------------------------------- 从 JSON 字符串中,根据获取某种指定类型的 JSON 对象。↓
UserInfoDt UserInfo = JsonUtil.fromJson(content, UserInfoDt.class);
return UserInfo;
}
}
@Data
public class UserInfoAccessTokenDt {
//TODO(注释去这个链接下找:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html)
private String access_token;
private String expires_in;
private String refresh_token;
private String openid;
private String scope;
private String unionid;
}3、微信公众号支付参数
@Data
public class JsApiParam {
/**
* 公众号appid
*/
private String appId = WeixinH5PayConfigure.APPID;
/**
* 时间戳
*/
private String timeStamp = System.currentTimeMillis() + "";
/**
* 随机字符串
*/
private String nonceStr = RandomUtil.randIntString(32);
/**
* 签名方式
*/
private String signType = "MD5";
/**
* 预支付id
*/
private String packageInfo;
/**
* 支付签名
*/
private String paySign;
/**
* 订单号
*/
private String orderNo;
/**
* 微信预付单号
*/
private String prepay_id;
}
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der offiziellen WeChat-Zahlungskontozahlung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So bezahlen Sie eine Taxifahrt auf Baidu Maps. Einführung in die Zahlungsschritte für eine Taxifahrt.
Mar 13, 2024 am 10:04 AM
So bezahlen Sie eine Taxifahrt auf Baidu Maps. Einführung in die Zahlungsschritte für eine Taxifahrt.
Mar 13, 2024 am 10:04 AM
Die Baidu Map APP ist mittlerweile für viele Benutzer zur bevorzugten Reisenavigationssoftware geworden, daher sind einige der Funktionen hier umfassend und können kostenlos ausgewählt und bedient werden, um einige der Probleme zu lösen, auf die Sie beim täglichen Reisen stoßen können Erstellen Sie Ihre eigenen Reiserouten, planen Sie einige Ihrer eigenen Reisepläne, und nachdem Sie die entsprechenden Routen überprüft haben, können Sie entsprechend Ihren eigenen Bedürfnissen geeignete Reisemethoden auswählen. Egal, ob Sie sich für öffentliche Verkehrsmittel, Radfahren, Wandern oder Taxifahren entscheiden, kann alles zufriedenstellend sein Es gibt entsprechende Navigationsrouten, die Sie erfolgreich an einen bestimmten Ort führen können. Dann fühlt sich jeder wohler, wenn er sich für ein Taxi entscheidet. Es gibt viele Fahrer, die Bestellungen online entgegennehmen können werde super
 Wie die Uniapp-Anwendung die Zahlungs- und Bestellverwaltung implementiert
Oct 19, 2023 am 10:37 AM
Wie die Uniapp-Anwendung die Zahlungs- und Bestellverwaltung implementiert
Oct 19, 2023 am 10:37 AM
uniapp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, mit dem kleine Programme, Apps und H5 gleichzeitig entwickelt werden können. In Uniapp-Anwendungen sind Zahlungs- und Auftragsverwaltung sehr häufige Anforderungen. In diesem Artikel wird erläutert, wie Zahlungsfunktionen und Auftragsverwaltung in der Uniapp-Anwendung implementiert werden, und es werden konkrete Codebeispiele aufgeführt. 1. Implementierung der Zahlungsfunktion Die Zahlungsfunktion ist der Schlüssel zur Realisierung von Online-Transaktionen und erfordert normalerweise die Integration des SDK einer Zahlungsplattform eines Drittanbieters. Im Folgenden sind die spezifischen Schritte zur Implementierung der Zahlungsfunktion in uniapp aufgeführt: Registrieren Sie sich und beziehen Sie eine Zahlungsplattform eines Drittanbieters
 Detaillierte Erläuterung der Modusfunktion in C++
Nov 18, 2023 pm 03:08 PM
Detaillierte Erläuterung der Modusfunktion in C++
Nov 18, 2023 pm 03:08 PM
Detaillierte Erläuterung der Modusfunktion in C++ In der Statistik bezieht sich der Modus auf den Wert, der in einem Datensatz am häufigsten vorkommt. In der Sprache C++ können wir den Modus in jedem Datensatz finden, indem wir eine Modusfunktion schreiben. Die Modusfunktion kann auf viele verschiedene Arten implementiert werden. Zwei der häufig verwendeten Methoden werden im Folgenden ausführlich vorgestellt. Die erste Methode besteht darin, eine Hash-Tabelle zu verwenden, um die Häufigkeit des Vorkommens jeder Zahl zu zählen. Zuerst müssen wir eine Hash-Tabelle definieren, in der jede Zahl der Schlüssel und die Häufigkeit des Vorkommens der Wert ist. Dann führen wir für einen bestimmten Datensatz aus
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Detaillierte Erläuterung der Restfunktion in C++
Nov 18, 2023 pm 02:41 PM
Detaillierte Erläuterung der Restfunktion in C++
Nov 18, 2023 pm 02:41 PM
Detaillierte Erläuterung der Restfunktion in C++ In C++ wird der Restoperator (%) verwendet, um den Rest der Division zweier Zahlen zu berechnen. Es handelt sich um einen binären Operator, dessen Operanden ein beliebiger Ganzzahltyp (einschließlich char, short, int, long usw.) oder ein Gleitkommazahlentyp (z. B. float, double) sein kann. Der Restoperator gibt ein Ergebnis mit demselben Vorzeichen wie der Dividend zurück. Für die Restoperation von Ganzzahlen können wir beispielsweise den folgenden Code zur Implementierung verwenden: inta=10;intb=3;
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen



