 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So verwenden Sie reguläre Ausdrücke, um Bestätigungscodes in Seitenformularen zu implementieren
So verwenden Sie reguläre Ausdrücke, um Bestätigungscodes in Seitenformularen zu implementieren
So verwenden Sie reguläre Ausdrücke, um Bestätigungscodes in Seitenformularen zu implementieren
Dieses Mal zeige ich Ihnen, wie Sie reguläre Ausdrücke verwenden, um den Bestätigungscode des Seitenformulars zu implementieren ist ein praktischer Fall, werfen wir einen Blick darauf. Wenn der Benutzer die Registrierungsseite ausfüllt
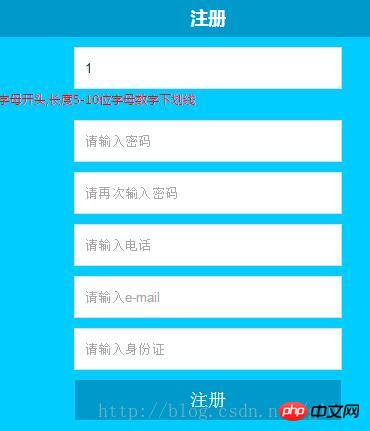
, müssen seine Informationen im Allgemeinen überprüft werden. Dazu ist die Verwendung vonregulären Ausdrücken erforderlich. Rendering: (Eine Fehlermeldung wird angezeigt, wenn die vom Benutzer eingegebenen Informationen nicht den Spezifikationen entsprechen)
Ich stelle nur die HTML-Struktur und js bereit. Sie können den Stil entsprechend schreiben Ich habe verschiedene Klassen für korrekte und falsche Zeiten hinzugefügt und unterschiedliche Höhen verwendet. Die richtige Höhe ist klein und der rote Text der Eingabeaufforderung kann ausgeblendet werden.HTML-Struktur: 
js:
<p> </p><h1 id="注册">注册</h1> <p> <input> <span>字母开头,长度5-10位字母数字下划线</span> </p> <p> <input> <span>字母数字长度6-18位</span> </p> <p> <input> <span>两次密码不一致</span> </p> <p> <input> <span>电话号码格式不正确</span> </p> <p> <input> <span>邮箱格式不正确</span> </p> <p> <input> <span>证件格式不正确</span> </p> <p> <input> </p> <p>请先输入密码</p>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall gelesen haben Dieser Artikel und mehr Wie aufregend, achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website!
//正则表达式已//双斜杠开始和结束,限制必须要以什么什么开头要在之前加^,限制必须要以什么什么结尾要在后面加$,例:/^正则$/
<script>
var reg = {
user:/^[a-zA-Z]\w{4,9}$/,
//用来判断用户名,第一位不能为数字,也就是小写字母或者大写字母,后面的内容\w表示字符(数字字母下划线)
//要求是5-10位字符,所以出去第一位,还需要4-9位的\w
pwd:/^[\da-zA-Z]{6,18}$/,
//用来判断密码,html结构中要求是数字字符6到18位,\d表示数字
tel:/^1[34578]\d{9}$/,
//用来判断电话号码,通常手机号第一位为1,第二位只可能出现3.4.5.7.8,后面剩下的9位数字随机
mail:/^[1-9a-zA-Z_]\w*@[a-zA-Z0-9]+(\.[a-zA-Z]{2,})+$/,
//用来判断邮箱,通常邮箱没有以0开头的,所以第一位为1-9数字或者小写字母或者大写字母,第二位开始任意字符
//也可以只有第一位没有第二位,*表示至少0个,@后面同理,小写字母或者大写字母或者数字,.需要转意符,所以写成\.
//点后面通常是com或者cn或者com.cn,所以是小写字母或者大写字母至少两位
IDCard:/^[1-9]\d{16}[\dxX]$/,
//用来判断身份证,通常第一位不为零,所以取1-9的数字,中间的16位数字随机,最后一位要么是数字要么是X
};
var arr = [
document.getElementsByName('user')[0],
document.getElementsByName('pwd')[0],
document.getElementsByName('tel')[0],
document.getElementsByName('mail')[0],
document.getElementsByName('IDCard')[0]
];
for(var i=0;i<arr.length;i++){
arr[i].onblur = function(){
if(this.value){
if(reg[this.name].test(this.value)){
this.parentNode.className = 'right'; //判断正确的时候加的class
}else{
this.parentNode.className = 'wrong'; //判断错误的时候加的class
this.focus();
};
};
};
};
var oTip = document.getElementById('tip');
var opwd = document.getElementsByName('pwd2')[0];
opwd.onfous = function(){
if(!arr[1].value){
arr[1].focus();
oTip.className = 'show';
setTimeout(function () {
oTip.className = '';
},1000);
};
};
opwd.onblur = function(){
if(this.value){
if(this.value != arr[1].value){
this.focus();
this.parentNode.className ='wrong';
}else{
this.parentNode.className ='right';
};
};
};
</script>Detaillierte grafische Erklärung der Verwendung des regulären Mehrzeilenmodus und des Einzelzeilenmodus
Anleitung Verwenden Sie reguläre Ausdrücke. Schauen Sie sich um
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reguläre Ausdrücke, um Bestätigungscodes in Seitenformularen zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
Möchten Sie eine Seite in Microsoft Word kopieren und die Formatierung beibehalten? Dies ist eine kluge Idee, da das Duplizieren von Seiten in Word eine nützliche zeitsparende Technik sein kann, wenn Sie mehrere Kopien eines bestimmten Dokumentlayouts oder -formats erstellen möchten. Diese Anleitung führt Sie Schritt für Schritt durch den Prozess des Kopierens von Seiten in Word, unabhängig davon, ob Sie eine Vorlage erstellen oder eine bestimmte Seite in einem Dokument kopieren. Diese einfachen Anweisungen sollen Ihnen dabei helfen, Ihre Seite einfach neu zu erstellen, ohne bei Null anfangen zu müssen. Warum Seiten in Microsoft Word kopieren? Es gibt mehrere Gründe, warum das Kopieren von Seiten in Word sehr vorteilhaft ist: Wenn Sie ein Dokument mit einem bestimmten Layout oder Format kopieren möchten. Im Gegensatz dazu, die gesamte Seite von Grund auf neu zu erstellen
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Bei der täglichen Nutzung eines Netzwerks kommt es häufig zu Seitenaktualisierungen. Wenn wir eine Webseite besuchen, treten manchmal Probleme auf, z. B. wenn die Webseite nicht geladen wird oder nicht ordnungsgemäß angezeigt wird. Zu diesem Zeitpunkt entscheiden wir uns normalerweise dafür, die Seite zu aktualisieren, um das Problem zu lösen. Wie kann die Seite also schnell aktualisiert werden? Lassen Sie uns die Tastenkombinationen für die Seitenaktualisierung besprechen. Die Tastenkombination für die Seitenaktualisierung ist eine Methode zum schnellen Aktualisieren der aktuellen Webseite über Tastaturoperationen. In verschiedenen Betriebssystemen und Browsern können die Tastenkombinationen für die Seitenaktualisierung unterschiedlich sein. Im Folgenden verwenden wir das gebräuchliche W
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.
 So implementieren Sie eine exakte Divisionsoperation in Golang
Feb 20, 2024 pm 10:51 PM
So implementieren Sie eine exakte Divisionsoperation in Golang
Feb 20, 2024 pm 10:51 PM
Die Implementierung exakter Divisionsoperationen in Golang ist ein häufiger Bedarf, insbesondere in Szenarien mit Finanzberechnungen oder anderen Szenarien, die hochpräzise Berechnungen erfordern. Der in Golang integrierte Divisionsoperator „/“ wird für Gleitkommazahlen berechnet, und manchmal besteht das Problem eines Präzisionsverlusts. Um dieses Problem zu lösen, können wir Bibliotheken von Drittanbietern oder benutzerdefinierte Funktionen verwenden, um exakte Divisionsoperationen zu implementieren. Ein gängiger Ansatz ist die Verwendung des Rat-Typs aus dem Paket math/big, der eine Darstellung von Brüchen bereitstellt und zur Implementierung exakter Divisionsoperationen verwendet werden kann.
 Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Im heutigen Bereich der Softwareentwicklung wird Golang (Go-Sprache) als effiziente, prägnante und hochgradig parallele Programmiersprache von Entwicklern zunehmend bevorzugt. Seine umfangreiche Standardbibliothek und die effizienten Parallelitätsfunktionen machen es zu einer hochkarätigen Wahl im Bereich der Spieleentwicklung. In diesem Artikel wird untersucht, wie man Golang für die Spieleentwicklung verwendet, und seine leistungsstarken Möglichkeiten anhand spezifischer Codebeispiele demonstriert. 1. Golangs Vorteile bei der Spieleentwicklung: Als statisch typisierte Sprache wird Golang beim Aufbau großer Spielsysteme verwendet.
 Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungsleitfaden für PHP-Spielanforderungen Mit der Popularität und Entwicklung des Internets erfreut sich der Markt für Webspiele immer größerer Beliebtheit. Viele Entwickler hoffen, die PHP-Sprache zur Entwicklung ihrer eigenen Webspiele nutzen zu können, und die Umsetzung der Spielanforderungen ist ein wichtiger Schritt. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache allgemeine Spielanforderungen implementieren und spezifische Codebeispiele bereitstellen. 1. Spielfiguren erstellen In Webspielen sind Spielfiguren ein sehr wichtiges Element. Wir müssen die Attribute des Spielcharakters wie Name, Level, Erfahrungswert usw. definieren und Methoden für deren Bedienung bereitstellen



