
Dieser Artikel teilt Ihnen einige Front-End-Interviewfragen mit, in der Hoffnung, Freunden in Not zu helfen
JavaScript ist eine dynamische typisierte Sprache (dynamisch typisierte Sprache). Das bedeutet, dass Sie bei der Deklaration einer Variablen keinen Datentyp angeben können und der Datentyp bei Bedarf automatisch konvertiert wird, wenn das Skript ausgeführt wird.

Und Sie können derselben Variablen auch einen Zeichenfolgenwert zuweisen, z. B.

Da JavaScript dynamisch typisiert wird, führt die Zuweisung nicht zu einem Fehler .
In numerischen und String-Ausdrücken mit dem Additionsoperator (+) wandelt JavaScript den numerischen Wert in einen String um. Zum Beispiel

Aber wenn es um andere Operatoren geht (Anmerkung: wie das Minuszeichen '-' unten) , die JavaScript-Sprache wandelt Zahlen nicht in Zeichenfolgen um. Zum Beispiel (Übersetzung: das erste Beispiel ist mathematische Operation, das zweite Beispiel ist String-Operation):

Da Variablen in JavaScript lose typisiert sind , bietet JavaScript einen Operator zum Erkennen des Datentyps der aktuellen Variablen, nämlich typeof.
Erhalten Sie den Datentyp des Objekts mithilfe von typeof() , einschließlich der folgenden Typen: boolean, string, number, undefiniert, Objekt, Funktion.






Hinweis
(1) Der Datentyp von NaN ist Zahl
(2) Der Datentyp von undefinierte Variable ist undefiniert
(3) Der Datentyp von Array(Array) ist Objekt
(4)Der Datentyp von Datum(Datum) ist Objekt
(5) null ist Objekt
(6)Der Datentyp von Funktion(Funktion) ist Funktion
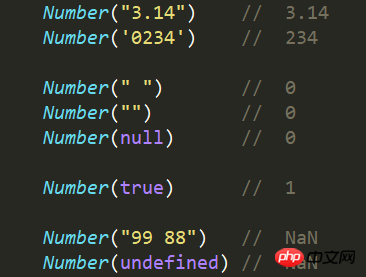
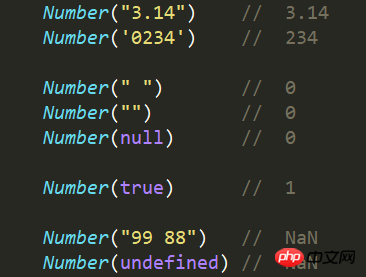
3. String in Zahl umwandeln(1) Wenn der Parameter ein Date-Objekt ist, gibt Number() die Anzahl der Millisekunden vom 1. Januar 1970 bis zum zurück gegenwärtig.
(2) Wenn der Wert des Objekts nicht in eine Zahl umgewandelt werden kann, gibt die Funktion Number() NaN zurück.

Die Funktion parseInt() analysiert einen String und gibt eine Ganzzahl zurück.
(1) Wenn der Wert des Parameters radix 0 ist oder diesen Parameter nicht festlegt , bestimmt parseInt() die Basis der Zahl basierend auf an der Schnur.
(2) Wenn den Parameter ignoriert, lautet der Standard-Radix der JavaScript-Nummer wie folgt:
Wenn die Zeichenfolge mit „“ beginnt 0x " am Anfang analysiert parseInt() den Rest der Zeichenfolge in hexadezimale Ganzzahlen.
Wenn die Zeichenfolge mit 0 beginnt, ermöglicht ECMAScript v3 eine Implementierung von parseInt(), um die folgenden Zeichen in oktale oder hexadezimale -Zahlen zu analysieren .
Wenn die Zeichenfolge mit einer Zahl von 1 bis 9 beginnt, analysiert parseInt() sie in eine dezimale-Ganzzahl.
parseInt(string, radix)
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
| radix | 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。 |
(1) Nur Zeichen Die erste Zahl in der Zeichenfolge wird zurückgegeben.
(2) Leerzeichen am Anfang vonund am Ende von sind erlaubt.
(3) Wenn daserste Zeichen der Zeichenfolge nicht in eine Zahl umgewandelt werden kann, dann gibt parseInt() NaN zurück.
(4) Alte Browser verwenden standardmäßig die Oktalbasis, wenn die Zeichenfolge mit „0“ beginnt. ECMAScript 5, der Standardwert ist die Dezimalbasis. 5.4 Beispiel
Gleitkommazahl zurück.Diese Funktion gibt an, ob das erste Zeichen von
in der Zeichenfolge eine Zahl ist. Wenn dies der Fall ist, wird die Zeichenfolge analysiert, bis sie das Ende der Zahl erreicht, und die Zahl wird als Number statt als Zeichenfolge zurückgegeben.
6.2 SyntaxparseFloat(string)(1) Nur die erste Zahl wird in der Zeichenfolge zurückgegeben.
(2) Leerzeichen am Anfang von und am Ende von sind erlaubt.
(3) Wenn das erste Zeichen der Zeichenfolge nicht in eine Zahl umgewandelt werden kann, dann gibt parseFloat() NaN zurück.


Fortsetzung folgt
JavaScript Es ist ein dynamisch typisierte Sprache. Das bedeutet, dass Sie bei der Deklaration einer Variablen keinen Datentyp angeben können und der Datentyp bei Bedarf automatisch konvertiert wird, wenn das Skript ausgeführt wird.

Und Sie können diesen auch ein Zeichen zuweisen Variable Zeichenfolgenwerte, wie z. B.

Da JavaScript dynamisch typisiert ist, führt die Zuweisung von nicht zu einem Fehler .
In numerischen und String-Ausdrücken mit dem Additionsoperator (+) wandelt JavaScript den numerischen Wert in einen String um. Zum Beispiel

Aber wenn es um andere Operatoren geht (Anmerkung: wie das Minuszeichen '-' unten) , die JavaScript-Sprache wandelt Zahlen nicht in Zeichenfolgen um. Zum Beispiel (Übersetzung: das erste Beispiel ist mathematische Operation, das zweite Beispiel ist String-Operation):

Da Variablen in JavaScript lose typisiert sind , bietet JavaScript einen Operator zum Erkennen des Datentyps der aktuellen Variablen, nämlich typeof.
Erhalten Sie den Datentyp des Objekts mithilfe von typeof() , einschließlich der folgenden Typen: boolean, string, number, undefiniert, Objekt, Funktion.






Hinweis
(1) Der Datentyp von NaN ist Zahl
(2) Der Datentyp von undefinierte Variable ist undefiniert
(3) Der Datentyp von Array(Array) ist Objekt
(4)Der Datentyp von Datum(Datum) ist Objekt
(5) null ist Objekt
(6)Der Datentyp von Funktion(Funktion) ist Funktion
3. String in Zahl umwandeln(1) Wenn der Parameter ein Date-Objekt ist, gibt Number() die Anzahl der Millisekunden vom 1. Januar 1970 bis zum zurück gegenwärtig.
(2) Wenn der Wert des Objekts nicht in eine Zahl umgewandelt werden kann, gibt die Funktion Number() NaN zurück.

Die Funktion parseInt() analysiert einen String und gibt eine Ganzzahl zurück.
(1) Wenn der Wert des Parameters radix 0 ist oder diesen Parameter nicht festlegt , bestimmt parseInt() die Basis der Zahl basierend auf an der Schnur.
(2) Wenn den Parameter ignoriert, lautet der Standard-Radix der JavaScript-Nummer wie folgt:
Wenn die Zeichenfolge mit „“ beginnt 0x " am Anfang analysiert parseInt() den Rest der Zeichenfolge in hexadezimale Ganzzahlen.
Wenn die Zeichenfolge mit 0 beginnt, ermöglicht ECMAScript v3 eine Implementierung von parseInt(), um die folgenden Zeichen in oktale oder hexadezimale -Zahlen zu analysieren .
Wenn die Zeichenfolge mit einer Zahl von 1 bis 9 beginnt, analysiert parseInt() sie in eine dezimale-Ganzzahl.
parseInt(string, radix)
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
| radix | 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。 |
(1) Nur Zeichen Die erste Zahl in der Zeichenfolge wird zurückgegeben.
(2) Leerzeichen am Anfang vonund am Ende von sind erlaubt.
(3) Wenn daserste Zeichen der Zeichenfolge nicht in eine Zahl umgewandelt werden kann, dann gibt parseInt() NaN zurück.
(4) Alte Browser verwenden standardmäßig die Oktalbasis, wenn die Zeichenfolge mit „0“ beginnt. ECMAScript 5, der Standardwert ist die Dezimalbasis. 5.4 Beispiel
Gleitkommazahl zurück.Diese Funktion gibt an, ob das erste Zeichen von
in der Zeichenfolge eine Zahl ist. Wenn dies der Fall ist, wird die Zeichenfolge analysiert, bis sie das Ende der Zahl erreicht, und die Zahl wird als Number statt als Zeichenfolge zurückgegeben.
6.2 SyntaxparseFloat(string)(1)字符串中只返回第一个数字。
(2)开头和结尾的空格是允许的。
(3)如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。


未完待续
相关推荐:
Das obige ist der detaillierte Inhalt vonFront-End-Interviewfragen – Konvertierung von JavaScript-Datentypen – JavaScript ING. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




