 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 CSS-Code zum Implementieren des Unterstreichungseffekts nach dem Gleiten
CSS-Code zum Implementieren des Unterstreichungseffekts nach dem Gleiten
CSS-Code zum Implementieren des Unterstreichungseffekts nach dem Gleiten
In diesem Artikel wird hauptsächlich reines CSS vorgestellt, um den Unterstreichungseffekt der Navigationsleiste zu realisieren. Freunde, die es benötigen, können darauf verweisen.
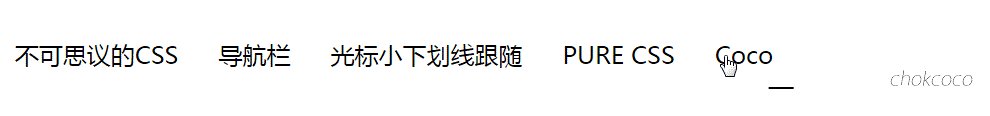
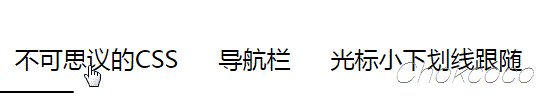
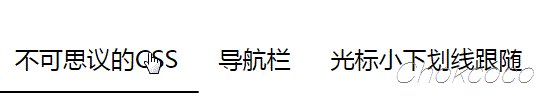
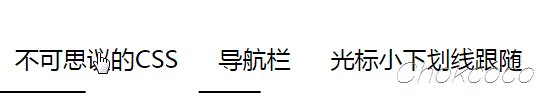
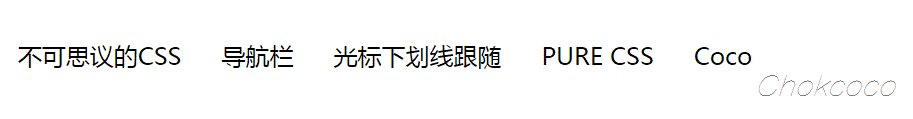
Die alte Regel besteht darin, zuerst ein Bild zu posten. Wie kann man mit reinem CSS den folgenden Effekt erzielen?

Sie können sich einen Moment Zeit nehmen, bevor Sie das Folgende weiterlesen. Denken Sie über die oben genannten Effekte nach oder probieren Sie es selbst aus, um herauszufinden, ob Sie die oben genannten Effekte ohne die Verwendung von JS geschickt erzielen können.
Okay, weiter. Dieser Effekt ist ein ähnliches kleines Problem, auf das ich im Prozess der Geschäftsentwicklung gestoßen bin. Selbst wenn ich Javascript verwende, ist meine erste Reaktion, dass es sich sehr problematisch anfühlt. Ich habe mich also gefragt, ob es möglich ist, diesen Effekt nur mit CSS zu erzielen.
Anforderungen definieren
Wir definieren einfache Regeln, die Anforderungen lauten wie folgt:
Angenommen, die HTML-Struktur ist wie folgt:
<ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
Die Breite des Li in der Navigationsspalte ist nicht festgelegt
Beim Wechsel vom linken Li der Navigation zum rechten Li verschiebt sich die Unterstreichung von von links nach rechts. Auf die gleiche Weise bewegt sich die Unterstreichung von rechts nach links, wenn Sie von der rechten Seite der Navigation li zur linken Seite li wechseln.
Umsetzung der Anforderungen
Als ich diesen Effekt zum ersten Mal sah, hatte ich das Gefühl, dass die folgende Animation mit CSS allein nicht fertigzustellen war.
Wenn Sie es nur mit CSS implementieren möchten, können Sie nur einen anderen Weg finden und einige clevere Methoden verwenden.
Okay, lassen Sie uns einige Tricks anwenden, um diesen Effekt Schritt für Schritt mithilfe von CSS zu erzielen. Analysieren Sie die Schwierigkeiten:
Die Breite ist nicht festgelegt
Die erste Schwierigkeit besteht darin, dass die Breite von li nicht festgelegt ist. Daher müssen wir möglicherweise viel Aufhebens um die Breite von li selbst machen.
Da die Breite jedes Li nicht unbedingt gleich ist, muss die Länge der entsprechenden Unterstreichung damit übereinstimmen. Natürlich werden wir darüber nachdenken, den unteren Rand zu verwenden.
li {
border-bottom: 2px solid #000;
}Dann könnte es jetzt so aussehen (li werden miteinander verbunden und die Lücken zwischen li werden durch Auffüllen erzeugt):

Standardmäßig ausgeblendet, Animationseffekt
Natürlich gibt es hier am Anfang keine Unterstreichungen, daher müssen wir sie möglicherweise ausblenden.
li {
border-bottom: 0px solid #000;
}Drehen Sie es um und verwenden Sie Pseudoelemente
Dies scheint nicht zu funktionieren, denn nach dem Verstecken, beim Schweben li, eine Unterstreichungsanimation ist erforderlich und li selbst kann nicht verschoben werden. Daher erwägen wir die Verwendung von Pseudoelementen. Wendet einen Unterstrich auf jedes li-Pseudoelement an.
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
}Betrachten Sie die Animation des ersten Schritts unten. Beim Bewegen des Mauszeigers sollte sich die Unterstreichung von einer Seite bewegen, um sie zu erweitern. Daher verwenden wir die absolute Positionierung, um die Breite des Pseudoelements von li auf 0 zu setzen. Beim Schweben ändert sich die Breite von width: 0 -> width: 100 %. Das CSS lautet wie folgt:
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
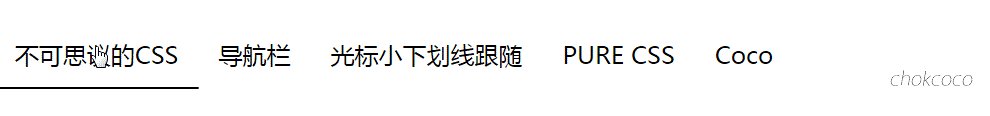
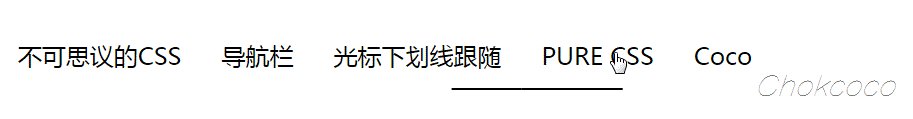
}Erzielen Sie den folgenden Effekt:

Bewegen Sie sich von links nach links, bewegen Sie sich von rechts nach rechts
OK, ich fühle mich dem Erfolg einen Schritt näher gekommen. Jetzt bleibt noch eine äußerst schwierige Frage:
Wie man die Linie dazu bringt, der Bewegung des Cursors zu folgen, sodass sich die Unterstreichung von links bewegt, wenn man sich von der linken Seite der Navigationsleiste auf die rechte Seite bewegt nach rechts. Auf die gleiche Weise bewegt sich die Unterstreichung von rechts nach links, wenn Sie von der rechten Seite der Navigation li zur linken Seite li wechseln.
Sehen wir uns den aktuellen Effekt genauer an:

Beim Wechsel vom ersten Li zum zweiten Li wird das erste Li unterstrichen. Die Abrufrichtung ist falsch. Daher müssen wir möglicherweise die Anfangsposition der Unterstreichung verschieben und auf links setzen: 100 %, damit jedes Mal, wenn die Unterstreichung zurückgezogen wird, das erste Li korrekt ist:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
left: 0;
width: 100%;
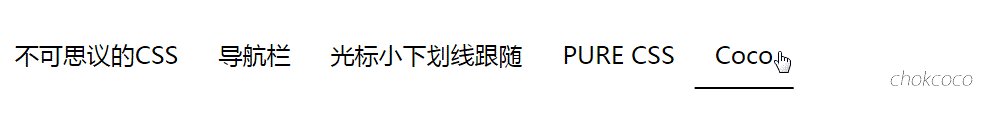
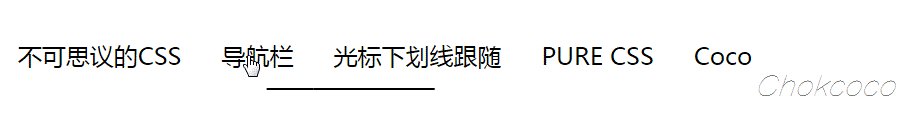
}Sehen Sie sich den Effekt an:

Nun, vergleichen Sie die beiden Bilder sorgfältig. Der zweite Effekt besteht tatsächlich darin, die Sesamsamen aufzunehmen und die Wassermelone zu verlieren. Die Richtung des ersten Li ist korrekt, aber die Bewegungsrichtung der Unterstreichung des zweiten Li ist wiederum falsch.
Magischer ~-Selektor
Wir brauchen also dringend eine Methode, die die Unterstreichungsbewegung des aktuellen Hover-Li ändern kann, ohne das nächste Li zu ändern. Die Art und Weise, wie sich die Unterstreichung bewegt ( gut für Zungenbrecher).
Das ist richtig, hier können wir den ~-Selektor verwenden, um diese schwierige Mission abzuschließen, die auch der wichtigste Teil dieses Beispiels ist.
对于当前 hover 的 li ,其对应伪元素的下划线的定位是 left: 100% ,而对于 li:hover ~ li::before ,它们的定位是 left: 0 。CSS 代码大致如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
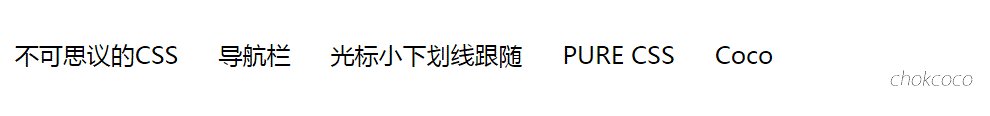
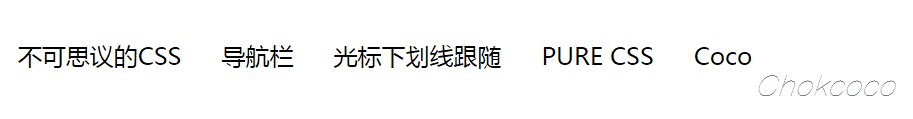
}至此,我们想要的效果就实现拉!撒花。看看:

效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。
完整的DEMO可以戳这里: CodePen Demo -- 不可思议的CSS光标下划线跟随效果。
相关推荐:
Das obige ist der detaillierte Inhalt vonCSS-Code zum Implementieren des Unterstreichungseffekts nach dem Gleiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Welche Funktion hat das Span-Tag?
Apr 30, 2024 pm 01:54 PM
Welche Funktion hat das Span-Tag?
Apr 30, 2024 pm 01:54 PM
Das SPAN-Tag ist ein Inline-HTML-Tag, das zum Hervorheben von Text durch Anwenden von Attributen wie Stil, Farbe und Schriftgröße verwendet wird. Dazu gehören das Hervorheben von Text, das Gruppieren von Text, das Hinzufügen von Hover-Effekten und das dynamische Aktualisieren von Inhalten. Es wird verwendet, indem <span>- und </span>-Tags um den Text herum platziert werden, den Sie hervorheben möchten, und wird über CSS-Stil oder JavaScript manipuliert. Zu den Vorteilen von SPAN-Tags zählen semantische Klarheit, Gestaltungsflexibilität und einfache Wartung.
 So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
Wenn Sie die Methode prompt() in JavaScript verwenden, können Sie Zeilenumbrüche durch die folgenden drei Methoden erreichen: 1. Fügen Sie das Zeichen „\n“ an der Position ein, an der Sie die Zeile umbrechen möchten. 2. Verwenden Sie das Zeilenumbruchzeichen in der Zeile Eingabeaufforderungstext; 3. Verwenden Sie den CSS-Stil „white“ -space: pre“, um Zeilenumbrüche zu erzwingen.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.





