 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5-Code zur Implementierung des Drag-and-Drop-Batch-Uploads von Dateien
HTML5-Code zur Implementierung des Drag-and-Drop-Batch-Uploads von Dateien
HTML5-Code zur Implementierung des Drag-and-Drop-Batch-Uploads von Dateien
Dieser Artikel teilt Ihnen hauptsächlich den HTML5-Code für das Drag-and-Drop-Batch-Upload mit. Diese Komponente ist auf Basis von Vue.js implementiert. Die vollständige Demo-Adresse finden Sie unter https://github .com/Msxiaoma/upload-folder. Ziehen Sie es per Drag-and-Drop hoch, um Ordner hochzuladen (wird nur von Chrome unterstützt).
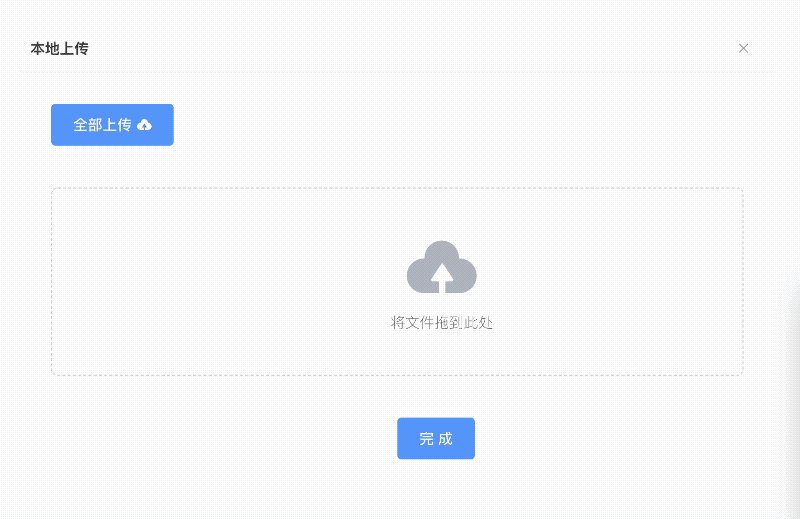
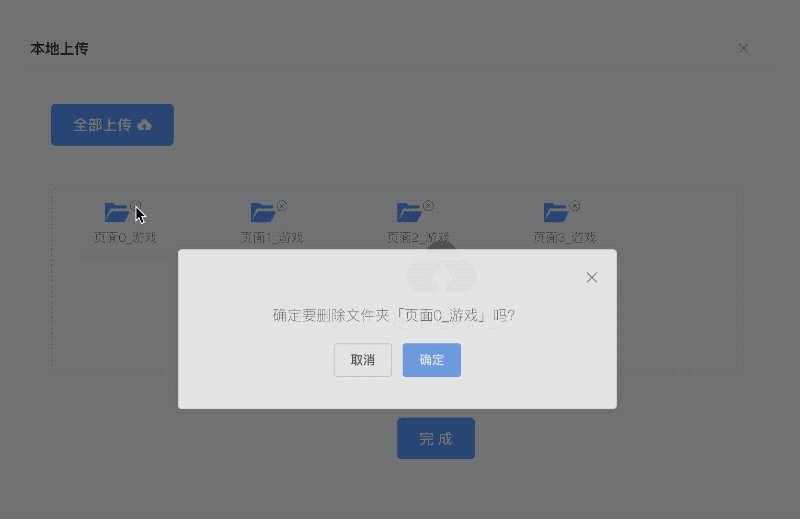
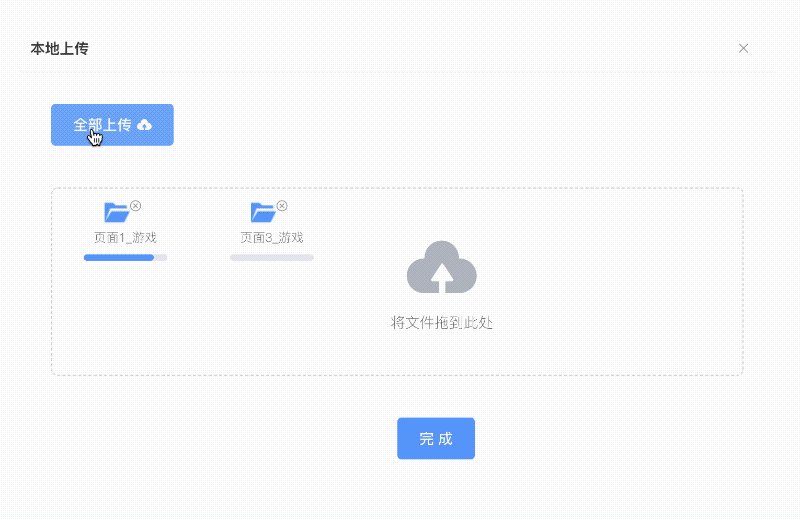
1. Komponentenbeschreibung
Mehrere Ordner gleichzeitig ziehen
Den angegebenen Ordner löschen
Zeigt den Upload-Fortschrittsbalken des aktuellen Ordners an
Laden Sie einen Ordner hoch, der in Teilen größer als 5 MB ist
Der Effekt ist wie folgt:

2. Es sind Probleme aufgetreten
Drag & Drop, um den Dateipfad unter jedem Ordner zu lesen
So zeigen Sie den Fortschrittsbalken des aktuell hochgeladenen Ordners an
Cookies beim Hochladen von Dateien domänenübergreifend übertragen
Ordner Sharding
3. Lösungsprozess
1. Ziehen und ablegen, um den Dateipfad unter jedem Ordner zu lesen
Beim Durchführen von Drag-and-Drop-Vorgängen Das DataTransfer-Objekt wird zum Speichern von Daten verwendet, die durch Drag-and-Drop-Aktionen in den Browser gezogen werden. Es können ein oder mehrere Daten, ein oder mehrere Datentypen gespeichert werden
// 拖拽文件夹
dropFolders (e) {
e.stopPropagation()
e.preventDefault()
var items = e.dataTransfer.items
for (var i = 0; i < items.length; i++) {
var item = items[i].webkitGetAsEntry()
if (item) {
this.checkFolders(item)
}
}
}
// 判断是否为文件夹
checkFolders (item) {
if (item.isDirectory) {
this.traverseFileTree(item)
} else {
this.$alert('只支持上传文件夹', '提示', {
confirmButtonText: '确定'
})
}
}
traverseFileTree (item, path, parentDir) {
path = path || ''
if (item.isFile) {
item.file((file) => {
let obj = {
file: file,
path: path + file.name,
attr: item.attr
}
this.filesList.push(obj)
})
} else if (item.isDirectory) {
var dirReader = item.createReader()
dirReader.readEntries((entries) => {
for (let i = 0; i < entries.length; i++) {
entries[i].attr = item.attr
this.traverseFileTree(entries[i], path + item.name + '/', temp)
}
}, function (e) {
console.log(e)
})
}
}2. Fortschrittsbalken beim Hochladen von Ordnern
Dateien ohne Fragmente: Berechnen Sie entsprechend dem Ordner die Gesamtzahl der Dateien Der Prozentsatz jeder Datei im Ordner. Wenn eine Datei erfolgreich hochgeladen wurde, ändern Sie den Ordnerprozess.
Fragmentierte Dateien: Berechnen Sie nach der Berechnung des Prozentsatzes jeder Datei in der Datei den Prozentsatz der Datei in jedem Block Nachdem jede Datei erfolgreich hochgeladen wurde, ändern Sie den Prozess des Ordners.
3. Übertragen von Cookies über Domänen hinweg
Wenn der Server den Antwortheader festlegt
Access-Control-Allow-Origin: Sie müssen einen eindeutigen Domänennamen angeben, der mit der angeforderten Webseite übereinstimmt und nicht * sein darf. Access-Control-Allow-Credentials: true
Anforderungsheader festlegen:
withCredentials: true
Ergänzung:
Der Unterschied zwischen Teilzeichenfolge und Teilzeichenfolge
substr(start [, Länge]) gibt eine Teilzeichenfolge der angegebenen Länge beginnend an der angegebenen Position zurück.
Start: erforderlich. Die Startposition des gewünschten Teilstrings. Das erste Zeichen in der Zeichenfolge hat den Index 0.
Länge: optional. Die Anzahl der Zeichen, die in der zurückgegebenen Teilzeichenfolge enthalten sein sollen.
substring Gibt den Teilstring zurück, der sich an der angegebenen Position im String-Objekt befindet. Gibt einen String zurück, der den Teilstring vom Anfang bis zum Ende (ohne Ende) enthält.
start: Zeigt an die Startposition des Teilstrings und der Index beginnt bei 0.
Ende: Gibt die Endposition des Teilstrings an, der Index beginnt bei 0.
Das obige ist der detaillierte Inhalt vonHTML5-Code zur Implementierung des Drag-and-Drop-Batch-Uploads von Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



