
In diesem Artikel erfahren Sie hauptsächlich, wie Sie das Breakpoint-Debugging in js implementieren, hauptsächlich in Form von Bildern und Texten.
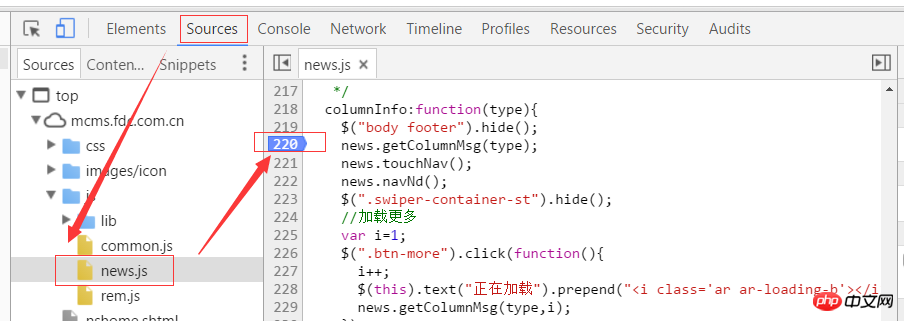
Das Debuggen von Haltepunkten ist eigentlich nicht so kompliziert, indem man den Browser öffnet, die Quellen öffnet, die js-Datei sucht und auf die Zeilennummer klickt. Die Bedienung scheint sehr einfach zu sein, aber tatsächlich haben viele Leute Schwierigkeiten, den Punkt zu durchbrechen? (Sehen wir uns zunächst einen Haltepunkt-Screenshot am Beispiel des Haltepunkts des Chrome-Browsers an)

Erinnern Sie sich an die Schritte?
Die Funktionsweise von Haltepunkten ist sehr einfach. Die Kernfrage lautet: Wie werden Haltepunkte festgelegt, um die Probleme im Code herauszufinden? Lassen Sie mich ohne weiteres ein Beispiel geben, das Bild oben:

Angenommen, wir implementieren eine Funktion zum Laden weiterer Funktionen, wie oben gezeigt, aber jetzt gibt es ein Problem beim Laden weiterer Funktionen. Die Daten werden nach dem Klicken nicht geladen . Woran sollten wir in dieser Zeit als Erstes denken? (Schreiben Sie Ihre Antwort in eine andere Zeile, damit Sie sehen können, wie Ihre erste Reaktion ist)
Das erste, woran ich dachte, war: War mein Klick erfolgreich? Werden die Methoden im Click-Event ausgeführt? Okay, wenn wir die Antwort auf diese Frage wissen wollen, versuchen wir sofort, einen Haltepunkt zu setzen. Wo ist der Haltepunkt? Denken Sie zunächst selbst darüber nach.
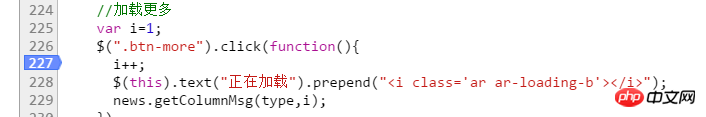
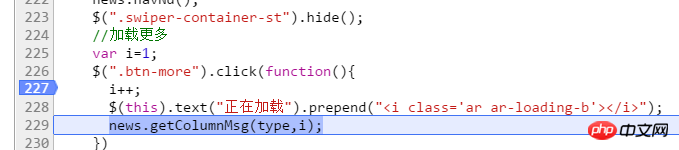
Dann Bild oben:

Haben Sie darüber nachgedacht? Das ist richtig, da wir wissen möchten, ob der Klick erfolgreich ist, fügen wir natürlich einen Haltepunkt beim Klickereignis im Code hinzu. Denken Sie daran, ihn nicht in Zeile 226 hinzuzufügen, da die Funktion in der Klickmethode ausgeführt wird, nicht die Auswahl online 226. Gerät. Der Haltepunkt ist nun festgelegt. Was tun Sie als Nächstes? Denken Sie selbst darüber nach~
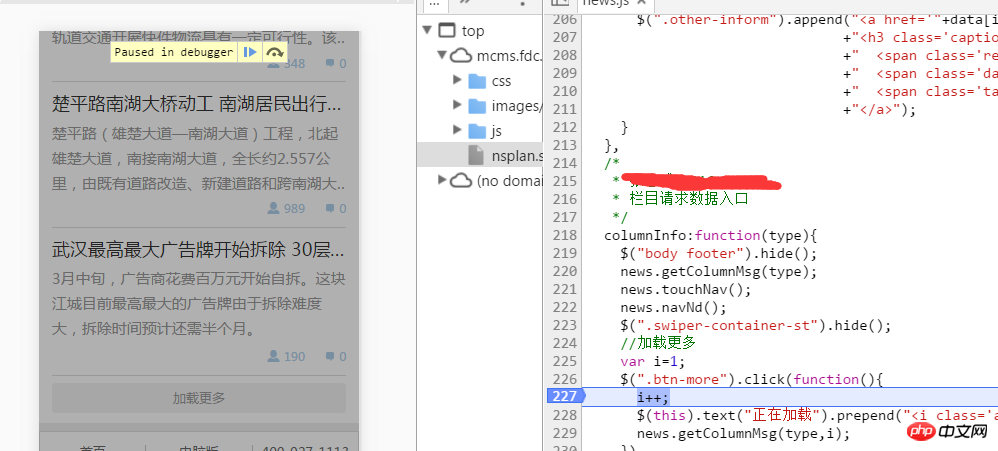
Weiter mit dem Bild oben:

Dann gehen wir natürlich zurück und klicken auf die Schaltfläche „Mehr laden“, warum? Stirn. . . Wenn Sie fragen, erlauben Sie mir bitte, dieses Emoticon zu verwenden  . Wie kann ich ein Klickereignis auslösen, ohne auf die Schaltfläche „Mehr laden“ zu klicken? Wie führe ich die Funktion im Klickereignis aus, ohne das Klickereignis auszulösen? Brüllend. . Aber ich glaube, dass nicht jeder eine so niedrige Frage stellen wird~ Kein Unsinn~
. Wie kann ich ein Klickereignis auslösen, ohne auf die Schaltfläche „Mehr laden“ zu klicken? Wie führe ich die Funktion im Klickereignis aus, ohne das Klickereignis auszulösen? Brüllend. . Aber ich glaube, dass nicht jeder eine so niedrige Frage stellen wird~ Kein Unsinn~
Das Bild oben zeigt, was passiert, nachdem wir auf die Schaltfläche „Mehr laden“ geklickt haben Auf der linken Seite ist die Seite mit einer durchsichtigen Ebene bedeckt. Oben auf der Seite wird die 227. Codezeile mit einer Hintergrundfarbe hinzugefügt. Machen wir uns keine Gedanken darüber, was diese Schaltflächen auf Englisch bedeuten. Welche Informationen haben Sie aus diesem Bild erhalten? Denken Sie weiter darüber nach~
Wenn die obige Situation auftritt, bedeutet dies, dass die Funktion im Klickereignis aufgerufen wird, was weiter darauf hinweist, dass das Klickereignis wirksam wird. Dann ist unser erster „Strafverdächtiger“ für dieses Problem beseitigt.
Was soll ich tun, wenn die oben genannte Situation nicht eintritt? Bedeutet das, dass das Klickereignis nicht wirksam wurde? Was führt also dazu, dass das Click-Ereignis nicht wirksam wird? Denken Sie selbst darüber nach~
Es gibt viele Gründe, warum das Klickereignis nicht wirksam wird, z. B. mehrere Auswahlfehler, Syntaxfehler, das ausgewählte Element wird später generiert usw. Wie kann man es lösen?
Selektorfehler, Sie können den Inhalt des Konsolenteils weiterhin sehen. Ich denke, Sie wissen, wie Sie damit umgehen sollen.
Grammatikfehler, überprüfen Sie ihn sorgfältig Mit der Grammatik können Sie es auf Baidu vergleichen. Das ausgewählte Element von
wird später mit der .on()-Methode verarbeitet. Dieses Zeug verfügt über eine Ereignisdelegierungsverarbeitung für Einzelheiten.
Wir richten unsere Aufmerksamkeit auf das Innere des Ereignisses. Das Klickereignis wird ausgelöst, daher ist das nächste Problem das interne Funktionsproblem. Wenn Sie fragen möchten, warum? Bitte gib mir ein Stück Tofu. . .
Ich gebe dir zum Beispiel einen Stift und bitte dich zu schreiben. Dann schreibst du ein Wort auf das Papier und stellst fest, dass das Wort nicht herauskommt. Sie sagten, ich hätte es geschrieben, aber das Papier weist immer noch Kratzer auf. Ist es möglich, dass die Tinte im Stift leer ist oder die Spitze kaputt ist? Dieses Beispiel ähnelt eher dem Klicken beim Laden. Der Schreibvorgang ist ein Klickvorgang, und die interne Funktion ist die Tinte oder die Stiftspitze. Verstehen Sie ~
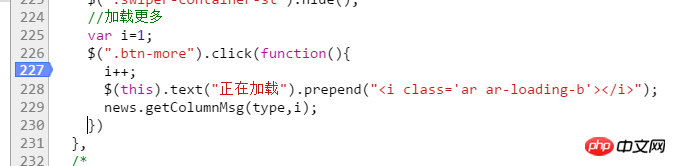
Dann analysieren wir den Inhalt des Klickereignisses. Der erste Satz besteht darin, die Variable i selbst zu erhöhen, und der zweite Satz besteht darin, ihn hinzuzufügen Zur Schaltfläche „i“ dient der dritte Satz zum Aufrufen der Methode zum Anfordern von Daten.
Durch die Funktionen dieser drei Sätze können wir einen größeren Teil des Verdachts auf den dritten Satz und einen kleineren Teil auf den ersten und zweiten Satz legen, fragen sich manche Leute , wie kann der zweite Satz verdächtig sein? Seine Funktion besteht lediglich darin, eine Beschriftung hinzuzufügen, die überhaupt keine Auswirkungen auf die Daten hat, aber bei strenger Betrachtung kann es dennoch zu Fehlern kommen. Was passiert, wenn beispielsweise a fehlt? Semikolon? Oder steckt im Satz ein falsches Symbol? Es sind oft kleine Probleme wie diese, die viel Zeit verschwenden.
Okay, um den „Strafverdächtigen“ weiter zu lokalisieren, möchte ich Ihnen ein Tool vorstellen, das auch eines der beiden im Bild oben gezeigten Icons ist, siehe das Bild unten:

Die Funktion dieses kleinen Symbols heißt „Satz für Satz“. „Ausführen“ oder „Schritt-für-Schritt-Ausführung“ ist ein Begriff, den ich persönlich verstehe. Dies bedeutet, dass die js-Anweisung jedes Mal einen Satz später ausführt . Es gibt auch eine Tastenkombination, F10. Das Bild unten zeigt den Effekt nach dem Anklicken:

Ich habe zweimal auf diese Schaltfläche geklickt (oder die Tastenkombination F10 verwendet) und der js-Code wurde von Zeile 227 bis Zeile 229 ausgeführt, daher nenne ich es „Anweisung-für-Anweisung-Ausführung“ oder „ Schritt-für-Schritt-Ausführung". Diese Funktion ist sehr praktisch und wird in den meisten Debugging-Schritten verwendet.
Es ist zu spät, ich schreibe morgen weiter, der Spaß kommt noch~
———————— ———— ——————————Trennlinie————————————————————
OK, schreib weiter!
Wie oben erwähnt, habe ich zweimal auf die Schaltfläche „Anweisung für Anweisung ausführen“ geklickt und der Code wurde von Zeile 227 bis Zeile 229 ausgeführt. Was bedeutet das Ihrer Meinung nach? Bedeutet das, dass die ersten beiden Sätze grammatikalisch korrekt sind? Bedeutet das auch, dass die ersten beiden Sätze den Verdacht beseitigen? Das glaube ich nicht.
Wie wir alle wissen, ist das Laden von mehr eine Funktion der nächsten Seite, und die wichtigste davon ist der Seitenzahlwert, der an den Hintergrund übergeben wird. Jedes Mal, wenn ich auf die Schaltfläche „Mehr laden“ klicke, wird der Seitenzahlwert angezeigt Wenn also die Daten auf der nächsten Seite nicht ausgegeben werden, liegt möglicherweise ein Problem mit dem Seitenzahlwert vor, bei dem es sich um die [i-Variable] (im Folgenden als i bezeichnet) handelt. Wie kann man also überprüfen, ob ein Problem mit der Seitenzahl vorliegt? Denken wir alle erst einmal selbst darüber nach.
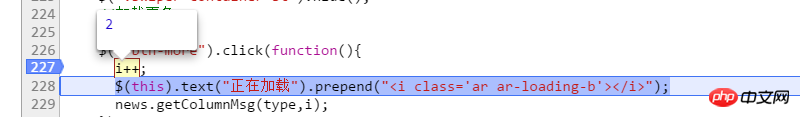
Im Folgenden erfahren Sie, wie Sie den tatsächlichen Ausgabewert der Seitenzahl i] auf zwei Arten anzeigen können, siehe Bild oben:
Die erste Methode:

Die Schritte sind wie folgt:
1. Setzen Sie immer noch einen Haltepunkt in Zeile 227 → 2. Klicken Sie auf die Schaltfläche „Mehr laden“ → 3. Klicken Sie einmal auf die Schaltfläche „Anweisung für Anweisung ausführen“, und der JS-Code wird ausgeführt bis Zeile 228 → 4. Verwenden Sie die Maus, um i++ auszuwählen (Was meinen Sie mit „Auswählen“? Das heißt, Sie möchten etwas kopieren, möchten Sie es auswählen? Ja, das ist die Auswahl) → 5. Bewegen Sie nach der Auswahl den Mauszeiger über das Bewegen Sie den Mauszeiger über das Ziel und Sie sehen das oben gezeigte Ergebnis.
Zweiter Typ:

Diese Methode ähnelt tatsächlich der ersten Methode, außer dass sie den Wert von i auf der Konsole ausgibt. Sie müssen nur der ersten Methode bis zum dritten Schritt folgen → 4. Öffnen Sie die Konsole auf der gleichen Ebene wie die Quellen → 5. Geben Sie i in das Eingabefeld unter der Konsole ein → 6. Drücken Sie die Eingabetaste.
In der zweiten Methode oben können wir sie als Konsole oder anders bezeichnen. Es spielt keine Rolle Beim Debuggen müssen wir oft wissen, welche Werte bestimmte Variablen ausgeben oder ob wir die gewünschten Elemente mithilfe eines Selektors [$“.p“) usw. ausgewählt haben, der auf der Konsole gedruckt werden kann. herauskommen. Natürlich können Sie die erste Methode auch direkt verwenden.
Lassen Sie mich Ihnen zeigen, wie Sie die Elemente drucken, die wir in der Konsole auswählen möchten. Oben~

Geben Sie $(this) in die Konsole ein, um das ausgewählte Element abzurufen. Ja, es ist das Objekt, auf das wir geklickt haben – das Schaltflächenelement „Mehr laden“.
Hier möchte ich Ihnen mein Verständnis der Konsole mitteilen: Dieses Ding ist ein JS-Parser, der vom Browser selbst zum Parsen und Ausführen von JS verwendet wird, aber der Browser erlaubt es Wir Entwickler können die Ausführung und Ausgabe von js während des Debugging-Prozesses über die Konsole steuern. Durch die beiden oben genannten Methoden denken Sie vielleicht, dass die Verwendung sehr einfach ist, aber ich möchte Sie daran erinnern, dass es sonst zu einer Verwirrung kommen kann, auf die einige Anfänger eher stoßen.
Dies sollte eine sehr häufige Frage für Anfänger sein. Warum kann ich den Wert der Variablen nicht direkt auf der Konsole ausgeben, ohne den Punkt zu unterbrechen? Persönlich verstehe ich, dass es sich zu diesem Zeitpunkt nur um eine lokale Variable handelt. Wenn Sie keinen Haltepunkt festlegen, kann die Konsole nicht auf lokale Variablen zugreifen, sondern nur auf globale Variablen Melden Sie einen Fehler, dass i nicht verfügbar ist, aber wenn js einen Haltepunkt setzt, wird die Konsole in die Funktion aufgelöst, in der sich die lokale Variable i befindet, und auf i kann zu diesem Zeitpunkt zugegriffen werden.
Es ist ganz einfach. Die Konsole selbst ist ein JS-Parser und $(".xxx") ist eine JS-Anweisung, sodass die Konsole diese Anweisung natürlich analysieren und das Ergebnis ausgeben kann.
Nachdem ich die Verwendung der Schaltfläche „Anweisung für Anweisung ausführen“ und der Konsole vorgestellt habe, werde ich schließlich eine Schaltfläche einführen, wie oben gezeigt:

Ich nenne diese Schaltfläche die Schaltfläche „Prozedur-für-Prozedur-Ausführung“, was anders ist Über die Schaltfläche „Anweisung für Anweisung ausführen“ wird häufig diese Schaltfläche verwendet, wenn eine Methode mehrere JS-Dateien aufruft und der beteiligte JS-Code relativ lang ist.
Oben:

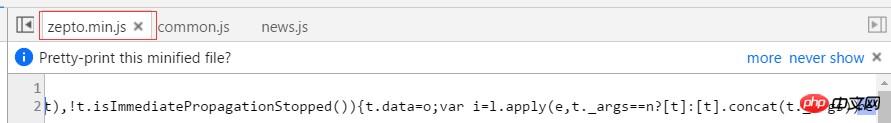
Angenommen, ich habe im obigen Bild nur einen Haltepunkt in Zeile 227 gesetzt und dann bis zur Zeile 229 auf die Schaltfläche „Anweisung für Anweisung ausführen“ geklickt. Zu diesem Zeitpunkt, wenn Ich habe erneut auf „Anweisung für Anweisung ausführen“ geklickt. Es werden die folgenden js eingegeben: >
Dies sind die Inhalte der Zepto-Bibliotheksdateien ist sehr kompliziert. Wir können die Schaltfläche „Anweisung für Anweisung ausführen“ nicht immer verwenden, daher werden Sie feststellen, dass Sie sie den größten Teil des Tages gedrückt haben ... Was soll ich jetzt tun?  Oben:
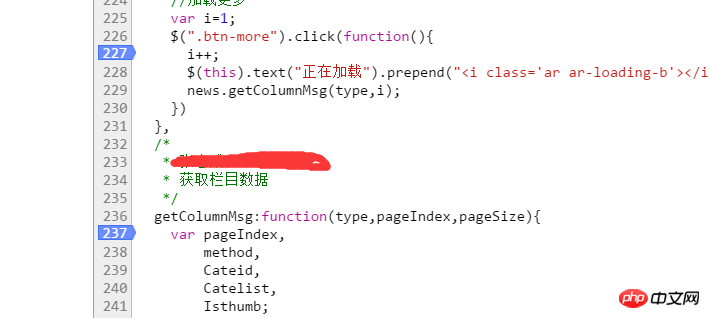
Oben:
Zusätzlich zum Setzen eines Haltepunkts in Zeile 227 setzen wir gleichzeitig auch einen Haltepunkt in Zeile 237. Wenn wir zu Zeile 229 laufen, klicken wir direkt auf die Schaltfläche „Schritt für Schritt ausführen“. . Sie werden feststellen, dass js die Bibliotheksdatei direkt überspringt und zu Zeile 237 führt. Sie können es selbst verwenden

Abschließende Zusammenfassung:
Dieser Artikel stellt hauptsächlich vor: „Es gibt drei Tools: die Schaltfläche „Anweisung für Anweisung ausführen“, die Schaltfläche „Schritt für Prozess ausführen“ und die Konsole sowie einige Ideen zum Debuggen von Fehlern. I Ich werde nicht näher auf die Verwendung der Tools eingehen. Wie man sie sinnvoller nutzt, muss man sie durch viel Übung zusammenfassen.
Tatsächlich möchte ich in diesem Artikel hauptsächlich über eine Idee zum Debuggen von Fehlern sprechen, aber ich befürchte, dass es zu lang werden würde Deshalb habe ich einfach einen Teil ausgewählt, um es Ihnen zu erklären. Ich weiß nicht, ob Sie etwas davon haben, wenn ich viele Dinge debugge. Wenn Sie das tun, was ich in einem echten Projekt mache, wird es Sie wahrscheinlich viel kosten Es dauert länger, einen Fehler zu beheben, als ein Skript zu schreiben. Wir sollten die Fähigkeit entwickeln, das Problem sofort zu erkennen und die wahrscheinlichsten Problempunkte zu finden Wenn Sie die wichtigsten Punkte kennen, können Sie die umständlichste, aber zuverlässigste Methode verwenden. Verwenden Sie die Schaltfläche „Anweisung für Anweisung ausführen“, um alle mit dem Problem verbundenen js nacheinander auszuführen Achten Sie gleichzeitig auf den Wert jeder Variablen und darauf, ob das vom Selektor ausgewählte Element korrekt ist. Führen Sie dies im Allgemeinen einmal aus. Die Fehler sind fast behoben
OK~ Das ist alles für Haltepunkte~ Wenn Sie es nicht verstehen, können Sie unten eine Nachricht hinterlassen~ Und wenn Sie Wissenspunkte haben, die Sie nicht verstehen oder über die Sie verwirrt sind Im Frontend können Sie unten auch eine Nachricht hinterlassen. Wenn ich Zeit habe, werde ich weiterhin einige Dokumente basierend auf Ihren Nachrichten schreiben ~
Quelle: https://www.cnblogs.com/mqfblog/p/5397282.html
Ergänzung: http://www.runoob.com/w3cnote/js-debugging-skills.html
Vorwort: Debugging-Fähigkeiten sind eine wesentliche Fähigkeit in jeder Technologieforschung und -entwicklung. Wenn Sie verschiedene Debugging-Fähigkeiten beherrschen, erzielen Sie mit halbem Arbeitsaufwand definitiv das doppelte Ergebnis. Es kann beispielsweise Probleme schnell lokalisieren, die Ausfallwahrscheinlichkeit verringern, bei der Analyse logischer Fehler helfen usw. Heutzutage, da die Internet-Front-End-Entwicklung immer wichtiger wird, ist es besonders wichtig, die Entwicklungskosten zu senken, die Arbeitseffizienz bei der Front-End-Entwicklung zu verbessern und Front-End-Entwicklungs- und Debugging-Fähigkeiten zu beherrschen.
In diesem Artikel werden verschiedene Front-End-JS-Debugging-Fähigkeiten einzeln erläutert. Vielleicht beherrschen Sie es bereits. Vielleicht gibt es Methoden, die Sie noch nicht gesehen haben Nun, lernen Sie sie gemeinsam. Vielleicht wissen Sie noch nicht, wie Sie das Debuggen durchführen können, und nutzen Sie diese Gelegenheit, um die Lücken zu schließen.
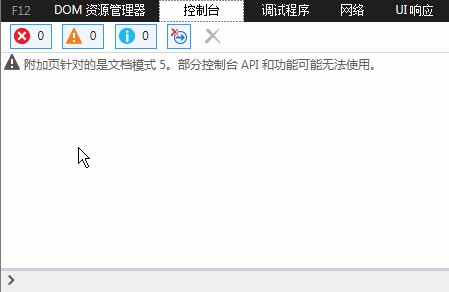
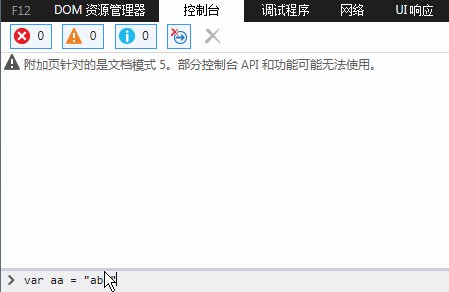
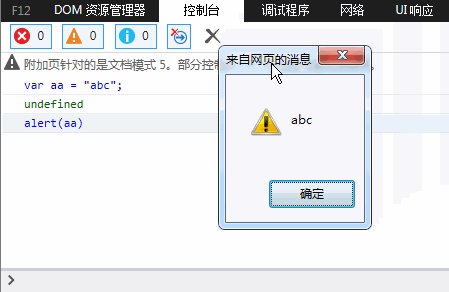
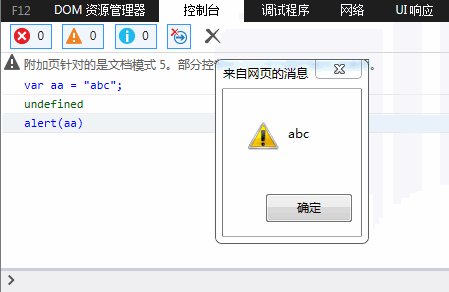
Es war noch die Ära, in der das Internet gerade erst begonnen hatte auf die Inhaltsanzeige und Browserskripte könnten nur dann, wenn die Seite sehr einfache Barrierefreiheitsfunktionen bietet. Damals liefen Webseiten hauptsächlich in Browsern, die auf IE6 basierten, und die Debugging-Funktion von JS war noch sehr schwach. Sie konnte nur über die im Window-Objekt integrierte Alert-Methode debuggt werden. Damals hätte es so aussehen sollen:

Es ist zu beachten, dass der hier beobachtete Effekt nicht der im IE-Browser des Jahres beobachtete Effekt ist, sondern der Effekt in der höheren Version des IE. Darüber hinaus scheint es damals keine solche erweiterte Konsole zu geben, und die Verwendung von Alerts erfolgte auch im JS-Code der echten Seite. Obwohl die Debugging-Methode von Alert sehr primitiv ist, hatte sie damals ihren unauslöschlichen Wert, und auch heute noch hat sie ihre Berechtigung.
Da JS immer mehr Dinge im Web-Frontend tun kann, werden seine Verantwortlichkeiten immer größer Auch der Status gewinnt zunehmend an Bedeutung. Die herkömmliche Methode zum Debuggen von Warnungen war nach und nach nicht mehr in der Lage, die verschiedenen Szenarien der Front-End-Entwicklung zu erfüllen. Darüber hinaus sind die Debugging-Informationen, die im Alarm-Debugging-Modus angezeigt werden, nicht sehr schön und blockieren einen Teil des Seiteninhalts, was wirklich nicht benutzerfreundlich ist.
Andererseits müssen für Informationen zum Debuggen von Warnungen Anweisungen wie „alert(xxxxx)“ zur Programmlogik hinzugefügt werden, damit sie ordnungsgemäß funktionieren, und die Warnung verhindert, dass die Seite weiterhin gerendert wird. Dies bedeutet, dass Entwickler nach Abschluss des Debuggings diese Debugging-Codes manuell löschen müssen, was sehr mühsam ist.
Daher haben die Browser der neuen Generation Firefox, Chrome und IE nacheinander JS-Debugging-Konsolen eingeführt, die die Verwendung eines Formulars ähnlich „console.log(xxxx)“ zum Drucken von Debugging-Informationen auf der Konsole unterstützen . Es hat keinen direkten Einfluss auf die Seitenanzeige. Am Beispiel des IE sieht es so aus:

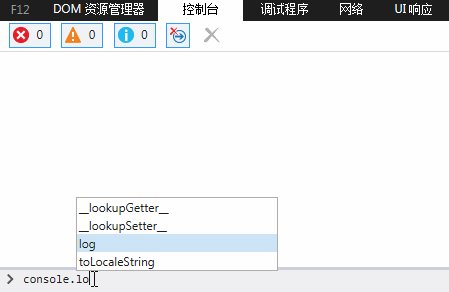
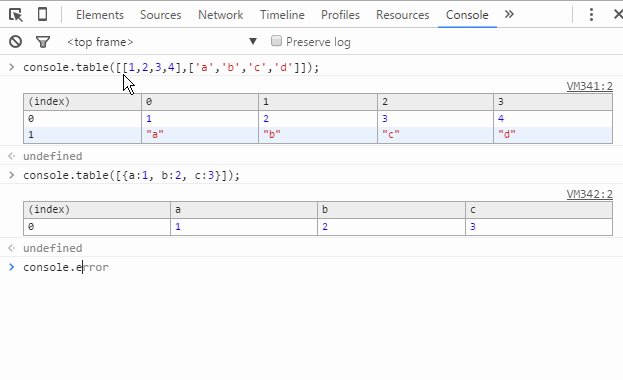
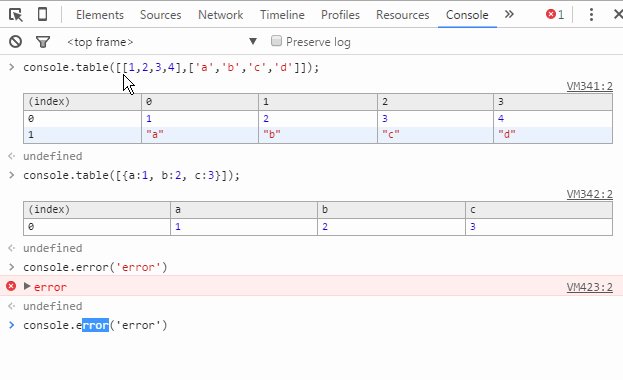
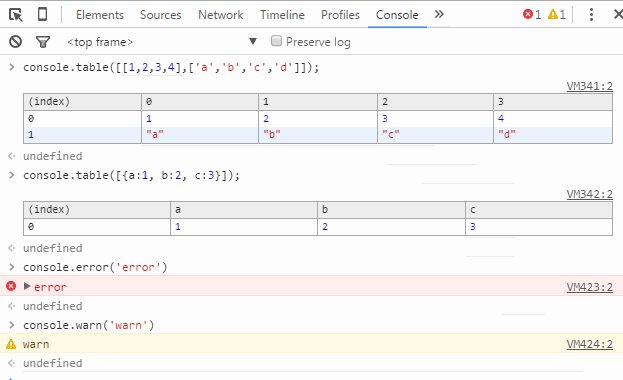
Okay, auf Wiedersehen, hässliches Alarm-Popup. Und aufstrebende Stars, angeführt vom Chrome-Browser, haben die Konsole um umfangreichere Funktionen erweitert:

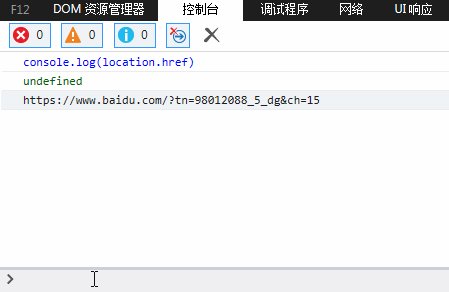
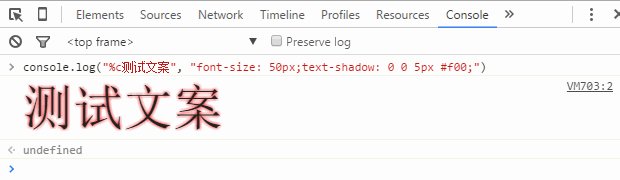
Glauben Sie, dass das ausreicht? Die Fantasie des Chrome-Entwicklungsteams ist wirklich bewundernswert:

Okay, lass uns etwas weiter vom Thema abschweifen. Kurz gesagt, das Aufkommen der Konsole und des im Browser integrierten Konsolenobjekts hat die Front-End-Entwicklung und das Debuggen erheblich vereinfacht.
Einige Leute fragen sich vielleicht: Muss ein solcher Debugging-Code bereinigt werden, nachdem das Debuggen abgeschlossen ist?
Was dieses Problem betrifft: Wenn Sie die Existenz des Konsolenobjekts überprüfen, bevor Sie es verwenden, wird die Geschäftslogik nicht beschädigt, ohne es zu löschen. Aus Gründen des sauberen Codes sollten diese Debugcodes, die nichts mit der Geschäftslogik zu tun haben, nach Abschluss des Debuggens natürlich so weit wie möglich gelöscht werden.
Breakpoint, eine der Funktionen des Debuggers, kann das Programm bei Bedarf unterbrechen und so seine Analyse erleichtern. Sie können beim Debuggen auch einen Haltepunkt festlegen. Beim nächsten Mal müssen Sie das Programm nur automatisch bis zur festgelegten Haltepunktposition ausführen lassen und können es dann an der zuletzt festgelegten Haltepunktposition unterbrechen, was die Bedienung erheblich erleichtert und Zeit spart. ——Baidu-Enzyklopädie
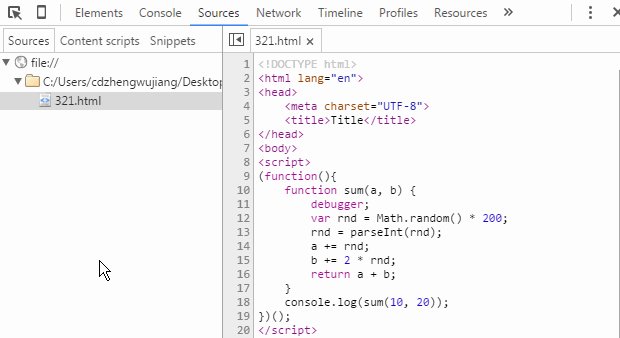
Beim JS-Breakpoint-Debugging werden Haltepunkte zum JS-Code in den Browser-Entwicklertools hinzugefügt, sodass die JS-Ausführung an einer bestimmten Stelle stoppt, um Entwicklern das Debuggen des Codesegments und der logischen Verarbeitung zu erleichtern . Um den Effekt des Breakpoint-Debuggings beobachten zu können, haben wir im Voraus einen JS-Code vorbereitet:

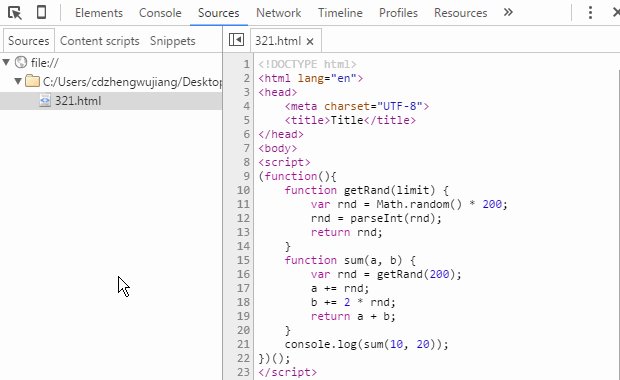
Der Code ist sehr einfach, definieren Sie einfach eine Funktion und übergeben Sie sie in zwei Zahlen und fügen Sie nach der letzten zufälligen Ganzzahl die Summe der beiden Zahlen zurück. Schauen wir uns am Beispiel der Chrome-Entwicklertools die grundlegenden Methoden zum Debuggen von JS-Haltepunkten an.
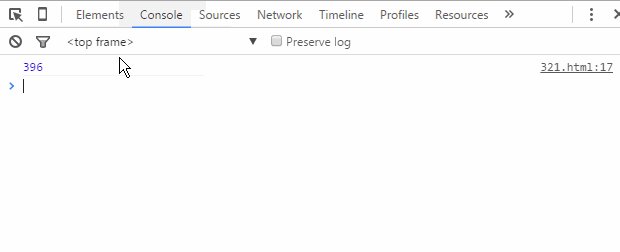
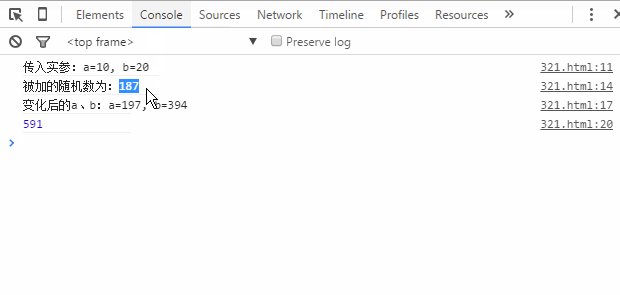
Zunächst können wir im Testcode aus der Konsolenausgabe in der Abbildung oben ersehen, dass der Code normal ausgeführt werden sollte. aber warum sollte es Wollstoff sein? Ist das Endergebnis wirklich korrekt, da der Funktion eine Zufallszahl hinzugefügt wird? Dies ist eine bedeutungslose Vermutung, aber ich möchte sie jetzt überprüfen: die beiden von der Funktion übergebenen Zahlen, die hinzugefügten Zufallszahlen und die Endsumme. Wie geht das?
Methode 1, die am häufigsten erwähnte Methode, egal ob mit Alarm oder Konsole, wir können sie wie folgt überprüfen:

Aus dem Bild oben, wir Finden Sie heraus, dass dem Code drei Zeilen Konsolencode hinzugefügt werden, um die für uns wichtigen Datenvariablen zu drucken. Am Ende können die Ausgabeergebnisse der Konsole (Konsolenfenster) eindeutig überprüfen, ob der gesamte Berechnungsprozess normal ist, und so unsere Ziele erreichen Problem. Überprüfungsanforderungen.
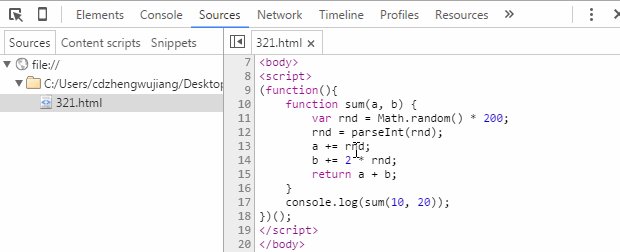
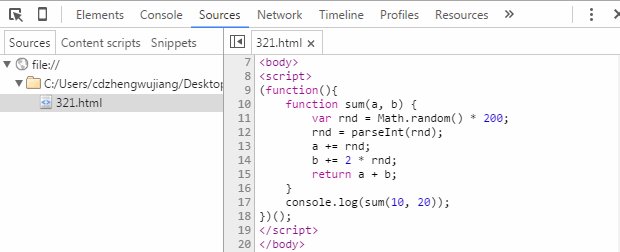
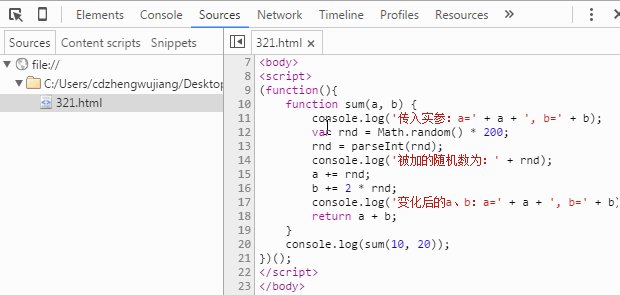
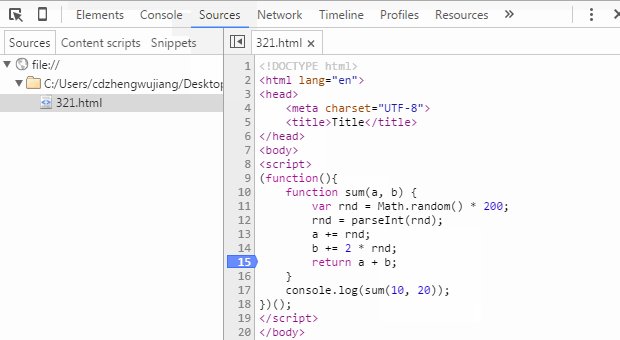
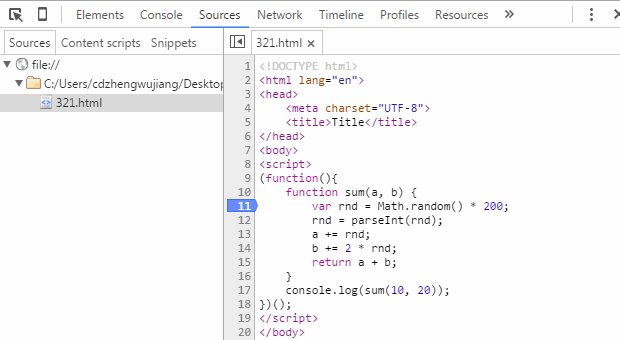
Methode 2. Der Überprüfungsprozess von Methode 1 hat einen offensichtlichen Nachteil: Er fügt viel redundanten Code hinzu. Schauen wir uns als Nächstes an, ob es bequemer ist, Haltepunkte für die Überprüfung zu verwenden So fügen Sie Haltepunkte hinzu:

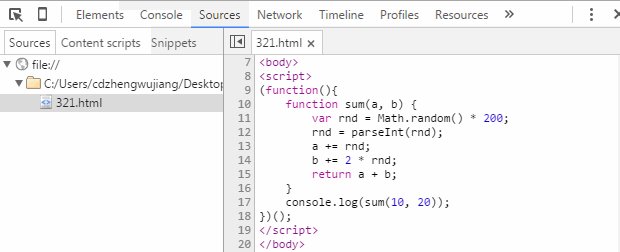
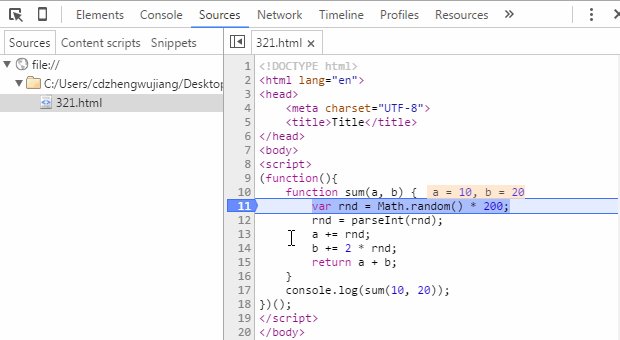
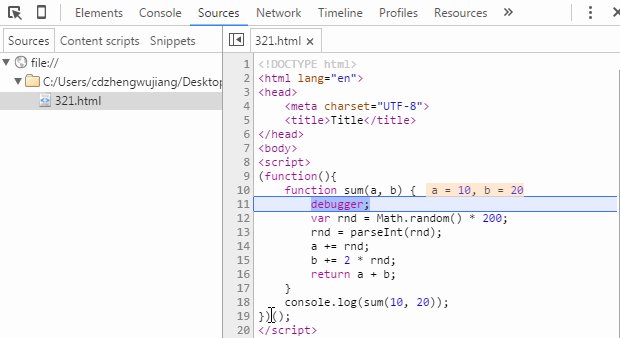
Wie in der Abbildung gezeigt, ist der Vorgang zum Hinzufügen eines Haltepunkts zu einem Codeabschnitt „F12 (Strg + Umschalt + I), um die Entwicklungstools zu öffnen“ – – „Klicken Sie auf das Menü „Quellen““ – „Suchen Sie die entsprechende Datei im Baum links“ – „Klicken Sie auf die Zeilennummernspalte“, um den Vorgang zum Hinzufügen/Löschen von Haltepunkten abzuschließen die aktuelle Zeile. Nachdem der Haltepunkt hinzugefügt wurde, aktualisieren Sie die Seite und die JS-Ausführung stoppt an der Haltepunktposition. Sie sehen alle Variablen und Werte im aktuellen Bereich auf der Quellenschnittstelle. Sie müssen nur jeden Wert überprüfen, um die Überprüfungsanforderungen abzuschließen unsere Frage.
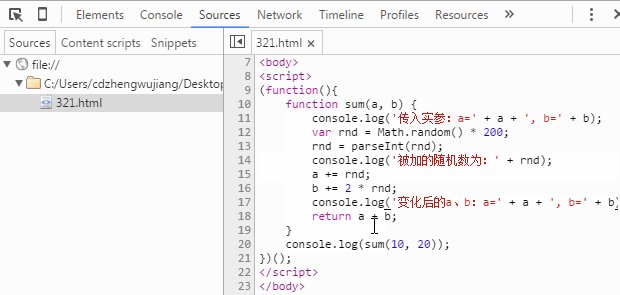
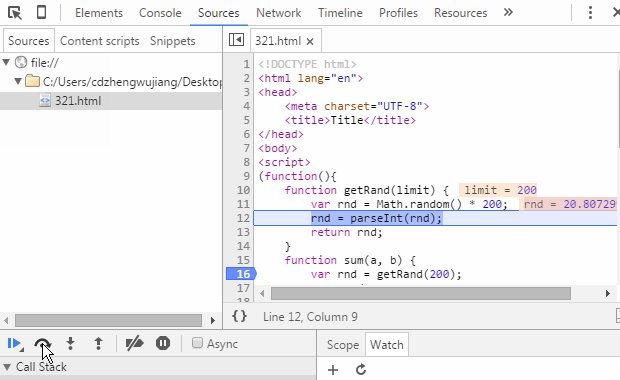
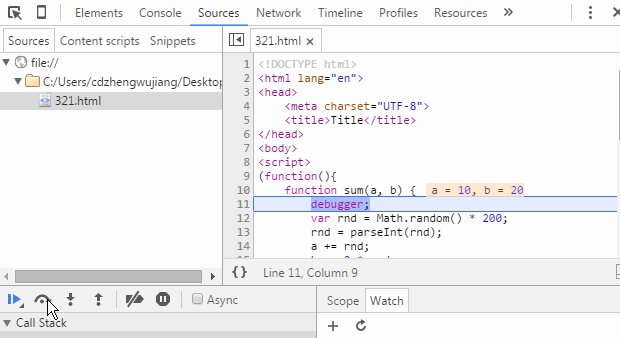
Hier kommt das Problem. Wenn mein Code bis zum Haltepunkt ausgeführt wird, werden die angezeigten Werte der Variablen a und b hinzugefügt und wir können den Aufruf zur Summe nicht sehen. Die Funktion wird zunächst in 10 und 20 übergeben. Was also tun? Es ist an der Zeit, zurückzugehen und sich einige Grundkenntnisse zum Debuggen von Haltepunkten anzueignen. Nachdem wir das Quellenfenster geöffnet haben, sehen wir tatsächlich den folgenden Inhalt in der Benutzeroberfläche. Folgen wir der Mausbewegung, um nacheinander zu sehen, was sie bedeutet:
Von links nach rechts sind die durch jedes Symbol dargestellten Funktionen :
Skriptausführung anhalten/fortsetzen: Skriptausführung anhalten/fortsetzen (Programmausführung stoppt am nächsten Haltepunkt).
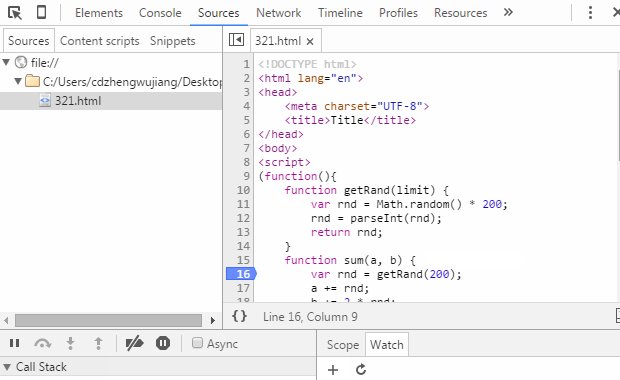
Schritt über nächsten Funktionsaufruf: Führen Sie den Funktionsaufruf zum nächsten Schritt aus (springen Sie zur nächsten Zeile).
Schritt zum nächsten Funktionsaufruf: Geben Sie die aktuelle Funktion ein.
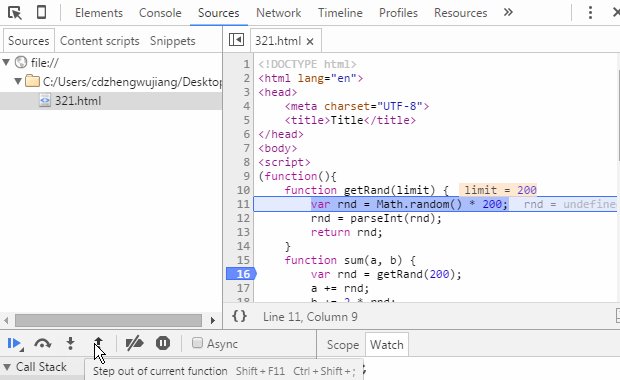
Aus aktueller Funktion herausspringen: Aus der aktuellen Ausführungsfunktion herausspringen.
Alle Haltepunkte deaktivieren/aktivieren: Alle Haltepunkte schließen/aktivieren (wird nicht abgebrochen).
Pause bei Ausnahmen: Automatische Haltepunkteinstellung für Ausnahmen.
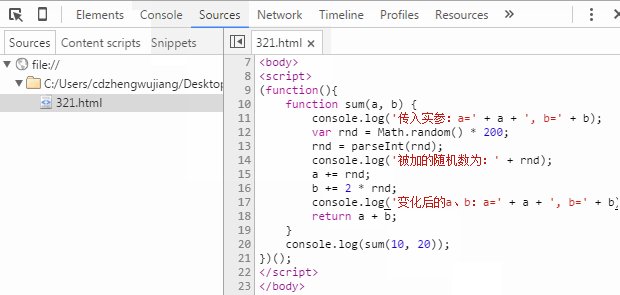
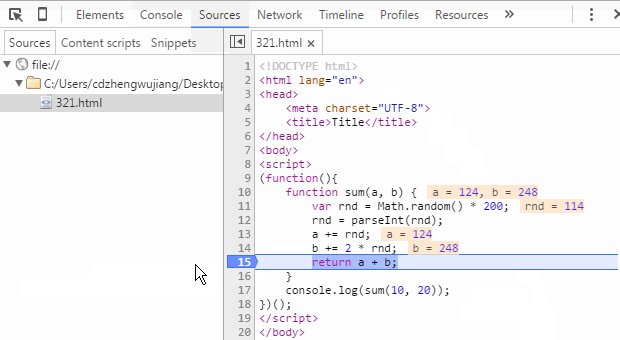
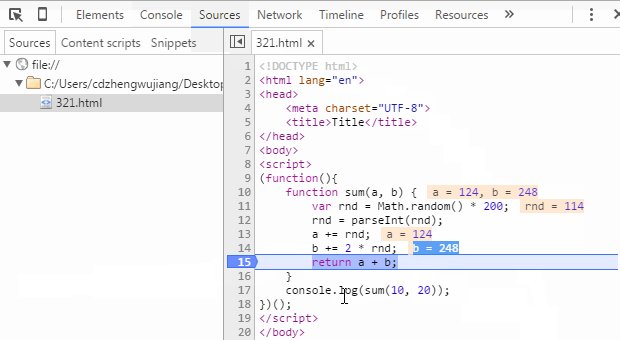
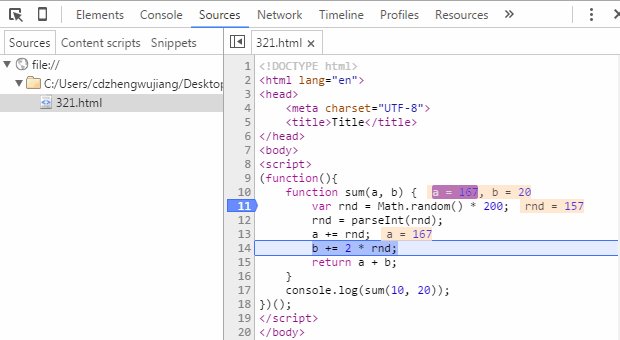
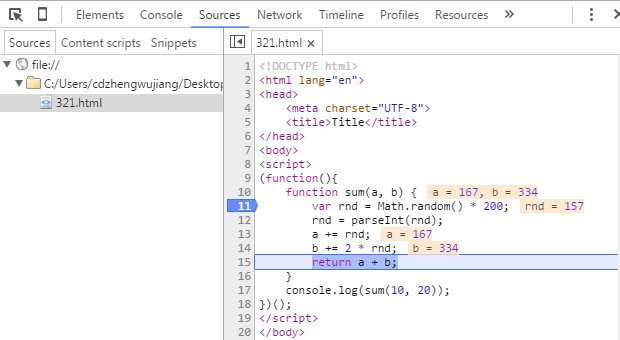
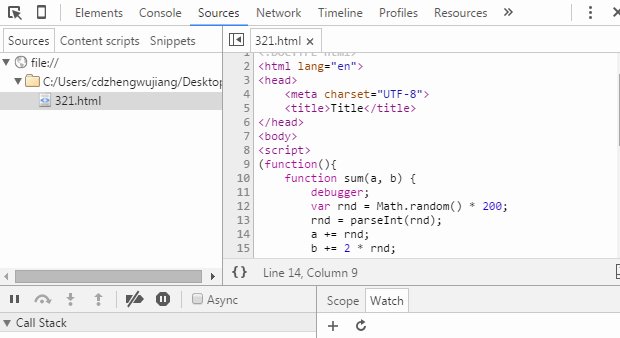
An diesem Punkt sind die Funktionstasten des Breakpoint-Debugging fast eingeführt. Als nächstes können wir unseren Programmcode Zeile für Zeile betrachten und die Änderungen jeder unserer Variablen überprüfen, nachdem jede Zeile ausgeführt wurde. Wie in der folgenden Abbildung gezeigt:

Wie oben können wir sehen, dass die a- und b-Variablen vom Anfangswert zum Zufallswert in der Mitte und dann schließlich wechseln Berechnen Sie die Summe und geben Sie sie aus. Der gesamte Prozess des Endergebnisses besteht darin, die Überprüfungsanforderungen des Fragenentwurfs zu erfüllen.
Für die verbleibenden Funktionstasten ändern wir leicht unseren Testcode und verwenden ein GIF, um ihre Verwendung zu demonstrieren:

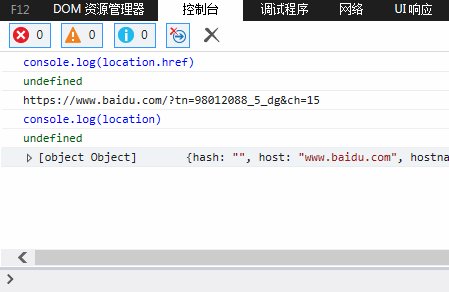
Hier benötigt Beachten Sie, dass die Funktion des Druckens Variablenwerte direkt im Codebereich ist eine neue Funktion, die nur neueren Versionen von Chrome-Browsern hinzugefügt wurde. Wenn Sie noch eine ältere Version von Chrome-Browsern verwenden, können Sie Variablenwerte möglicherweise nicht direkt im Codebereich drucken Bei Haltepunkten können Sie die Maus über den Variablennamen bewegen und kurz anhalten. Der Variablenwert wird angezeigt. Sie können den Variablennamen auch mit der Maus auswählen und dann mit der rechten Maustaste auf „Zur Überwachung hinzufügen“ klicken, um ihn im Überwachungsfenster anzuzeigen. Diese Methode gilt auch für Ausdrücke. Darüber hinaus können Sie unter einem Haltepunkt auch zum Konsolenbereich wechseln, den Variablennamen direkt in die Konsole eingeben und die Eingabetaste drücken, um die Variableninformationen anzuzeigen. Da dieser Teil relativ einfach ist, wird auf eine Diagrammdemonstration verzichtet.
Der sogenannte Debugger-Haltepunkt wird tatsächlich von mir selbst benannt. Ich weiß nicht, wie ich die Fachterminologie verwenden soll. Insbesondere wird durch das Hinzufügen einer „Debugger“-Anweisung zum Code automatisch ein Haltepunkt erreicht, wenn der Code ausgeführt wird. Der nächste Vorgang ist fast derselbe wie das Hinzufügen des Breakpoint-Debugging im Quellenbereich. Der einzige Unterschied besteht darin, dass Sie die Anweisung nach dem Debuggen löschen müssen.
Warum gibt es diese Methode immer noch, da die Funktion mit dem Hinzufügen eines Haltepunkts im Bedienfeld „Quellen“ identisch ist, abgesehen von der anderen Art, Haltepunkte festzulegen? Ich denke, der Grund ist folgender: Während der Entwicklung kommt es gelegentlich zum asynchronen Laden von HTML-Fragmenten (einschließlich eingebettetem JS-Code), und dieser Teil des JS-Codes kann nicht im Quellbaum gefunden werden, sodass er nicht direkt in den Entwicklungstools hinzugefügt werden kann . Breakpoint, wenn Sie einem asynchron geladenen Skript einen Breakpoint hinzufügen möchten, kommt „debugger;“ ins Spiel. Sehen wir uns die Wirkung direkt im GIF an:

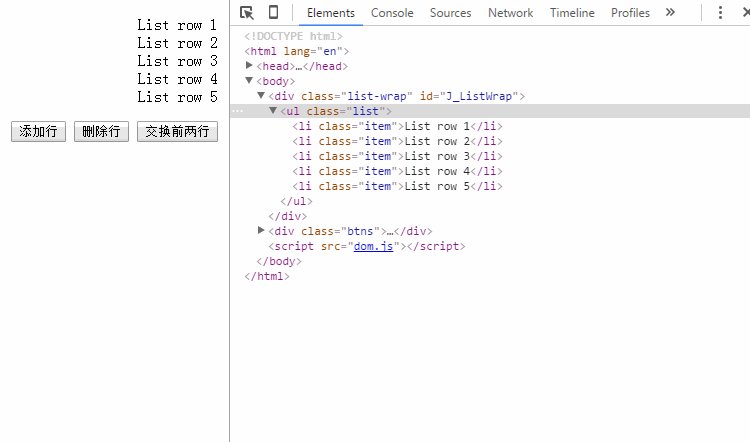
DOM-Haltepunkt, wie der Name schon sagt. Haltepunkte hinzufügen auf DOM-Elementen für Debugging-Zwecke. Bei der tatsächlichen Verwendung von Haltepunkten wird der Effekt letztendlich innerhalb der JS-Logik implementiert. Werfen wir der Reihe nach einen Blick auf die spezifischen Auswirkungen jedes DOM-Haltepunkts.
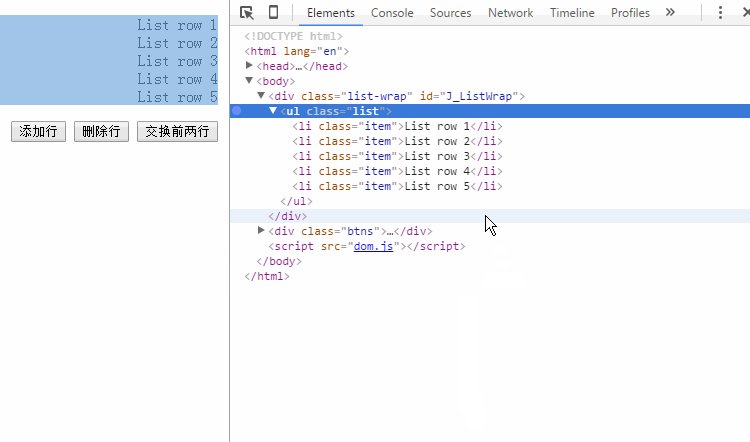
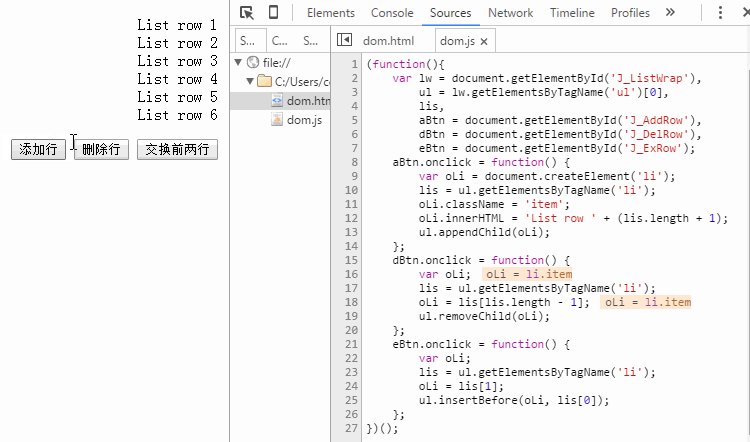
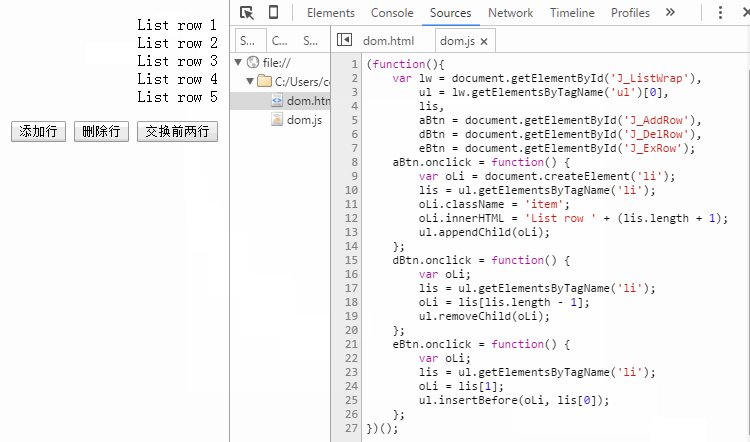
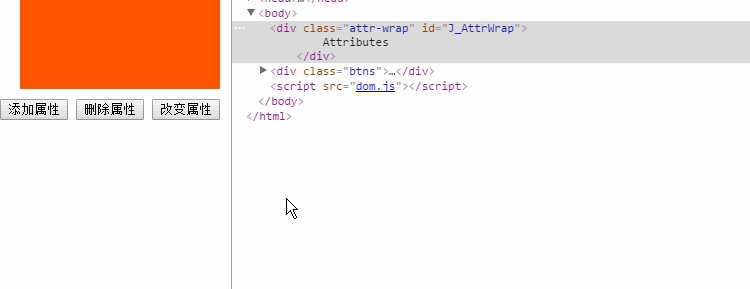
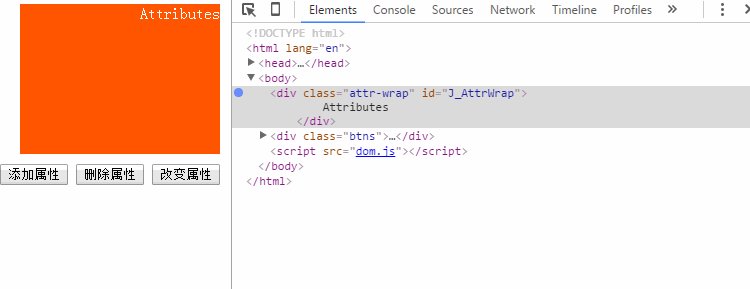
Da die Front-End-Entwicklung immer komplexer wird , Front-End-JS-Code wird immer komplexer Je mehr Sie hinzufügen, desto komplexer wird die Logik. Eine scheinbar einfache Webseite wird normalerweise von großen JS-Codeabschnitten begleitet, die viele Vorgänge zum Hinzufügen, Löschen und Ändern von DOM erfordern Knoten. Es ist unvermeidlich, auf Situationen zu stoßen, in denen es schwierig ist, das Codesegment direkt über den JS-Code zu finden, aber wir können die relevanten DOM-Knoten schnell über das Elementbedienfeld der Entwicklertools finden. Zu diesem Zeitpunkt ist das Auffinden des Skripts über DOM-Haltepunkte besonders wichtig wichtig. Schauen wir uns insbesondere die GIF-Demonstration an:

Die obige Abbildung zeigt die Auswirkung des Hinzufügens, Löschens und Austauschens von Sequenzoperationen zum Auslösen von Haltepunkten auf UL-Unterknoten (li ). Es ist jedoch zu beachten, dass das Ändern von Attributen und Inhalten untergeordneter Knoten keine Haltepunkte auslöst.
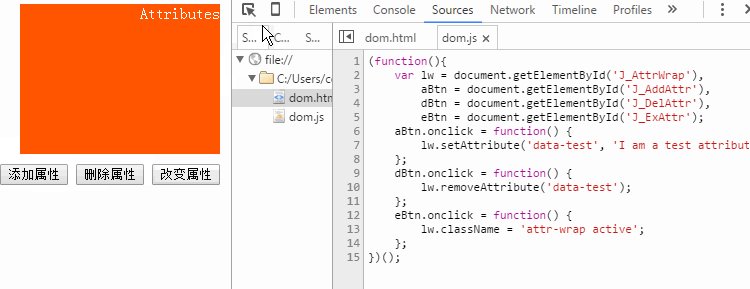
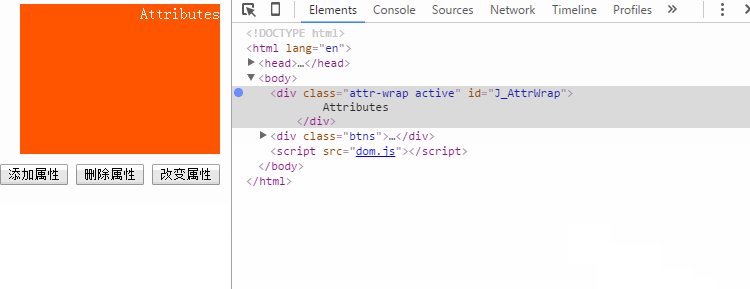
Da andererseits die Geschäftslogik der Front-End-Verarbeitung immer komplexer wird, Die Speicherabhängigkeit einiger Daten wird immer stärker, und das Speichern temporärer Daten in den (benutzerdefinierten) Attributen von DOM-Knoten ist in vielen Fällen die bevorzugte Methode für Entwickler. Insbesondere nach der erweiterten Unterstützung benutzerdefinierter Attribute durch den HTML5-Standard (z. B. Datensatz, Daten-* usw.) werden Attributeinstellungen immer häufiger verwendet, sodass Chrome-Entwicklertools auch Unterstützung für Haltepunkte für Attributänderungen bieten. Der Effekt ist ungefähr wie folgt:

Bei dieser Methode ist auch zu beachten, dass keine Operation an den Attributen des untergeordneten Knotens den Haltepunkt des Knotens selbst auslöst.
Diese DOM-Haltepunkteinstellung ist sehr einfach und die Auslösemethode ist sehr klar – wenn der Knoten gelöscht wird. Daher sollte diese Methode normalerweise verwendet werden, wenn die Anweisung „parentNode.removeChild(childNode)“ ausgeführt wird. Diese Methode wird nicht oft verwendet.
Die zuvor vorgestellten Debugging-Methoden sind im Grunde die Debugging-Methoden, die wir in der täglichen Entwicklung häufig verwenden. Bei richtiger Anwendung können sie fast alle Probleme in unserer täglichen Entwicklung lösen. Allerdings berücksichtigen die Entwicklertools auch mehr Situationen und stellen mehr Haltepunktmethoden bereit, wie in der Abbildung gezeigt:
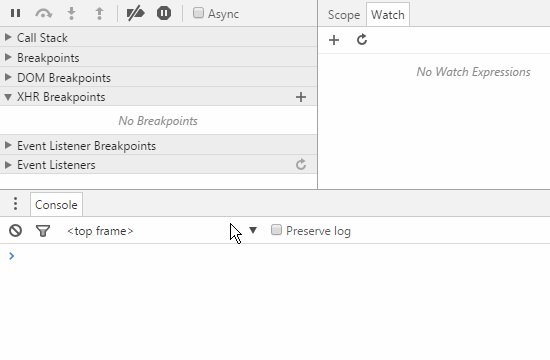
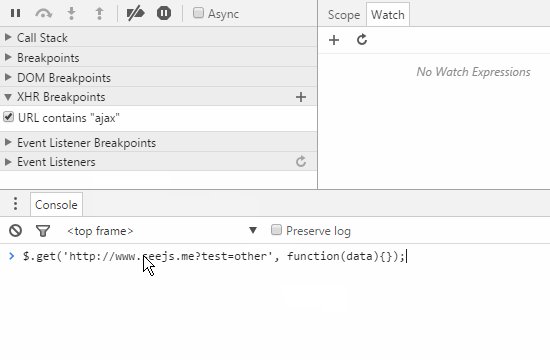
Front-End Die Entwicklung hat weltbewegende Veränderungen erfahren, von anfangs unbekannt bis heute sehr beliebt, Ajax treibt umfangreiche Webanwendungen voran und mobile WebApp-Single-Page-Anwendungen boomen. All dies ist untrennbar mit dem XMLHttpRequest-Objekt verbunden, und „XHR Breakpoints“ ist eine Breakpoint-Debugging-Funktion, die speziell für die asynchrone Verwendung entwickelt wurde.

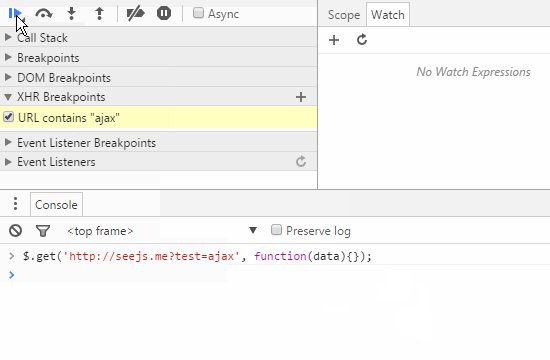
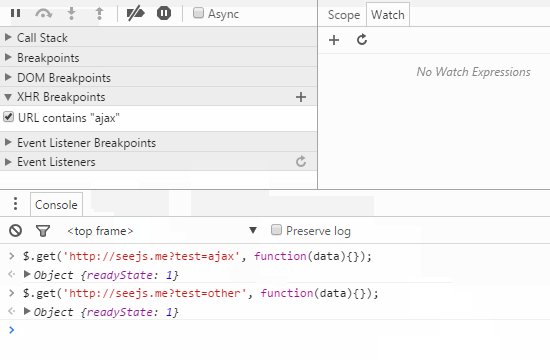
Wir können Haltepunktbedingungen für asynchrone Haltepunkte über das „+“-Zeichen auf der rechten Seite von „XHR-Haltepunkte“ hinzufügen. Wenn die asynchrone Anforderung ausgelöst wird, erfüllt die URL diese Bedingung: JS Logic generiert automatisch Haltepunkte. Der Haltepunkt wird in der Demo-Animation nicht angezeigt. Dies liegt daran, dass die Demo die von jQuery gekapselte Ajax-Methode verwendet und es keinen sichtbaren Effekt gibt. Tatsächlich ist der Ort, an dem der XHR-Haltepunkt generiert wird . send()“-Anweisung.
Die Stärke von XHR-Haltepunkten besteht darin, dass Sie Haltepunktregeln anpassen können, was bedeutet, dass wir Haltepunkte für einen bestimmten Stapel, einen bestimmten oder sogar alle asynchronen Anforderungen festlegen können, was sehr leistungsstark ist. Es scheint jedoch, dass diese Funktion in der täglichen Entwicklung kaum genutzt wird, zumindest nicht von mir. Wenn man darüber nachdenkt, gibt es wahrscheinlich zwei Gründe: Erstens ist diese Art von Haltepunkt-Debugging-Anforderung im täglichen Geschäft nicht sehr wichtig. Zweitens basieren die meisten Front-End-Entwicklungen in dieser Phase auf dem JS-Framework und haben auch die grundlegendsten jQuery implementiert Ajax. Um eine gute Kapselung zu gewährleisten, kapseln nur wenige Leute selbst Ajax-Methoden. Um die Codegröße zu reduzieren, wählen Projekte normalerweise komprimierte Codebibliotheken, was die Verfolgung von XHR-Haltepunkten relativ schwierig macht.
Ereignis-Listener-Haltepunkte werden entsprechend dem Ereignisnamen festgelegt. Wenn ein Ereignis ausgelöst wird, wird der Haltepunkt auf die Position gesetzt, an die das Ereignis gebunden ist. Event-Listener-Haltepunkte listen alle Seiten- und Skriptereignisse auf, einschließlich: Maus, Tastatur, Animation, Timer, XHR usw. Dadurch wird die Schwierigkeit beim Debuggen ereignisbezogener Geschäftslogik erheblich verringert.

Das Demo-Beispiel demonstriert den Breakpoint-Effekt, wenn das Click-Ereignis ausgelöst wird und wenn setTimeout gesetzt ist. Das Beispiel zeigt, dass bei Auswahl des Klickereignis-Haltepunkts die Haltepunkte ausgelöst werden, wenn auf beide Schaltflächen geklickt wird, und wenn setTimeout festgelegt ist, wird der Haltepunkt „Timer festlegen“ ausgelöst.
Debugging ist ein sehr wichtiges Glied in der Projektentwicklung. Es hilft uns nicht nur, Probleme schnell zu lokalisieren, sondern spart auch Entwicklungszeit. Die Beherrschung verschiedener Debugging-Methoden wird Ihrer Karriereentwicklung auf jeden Fall viele Vorteile bringen. Wie Sie jedoch unter so vielen Debugging-Methoden diejenige auswählen können, die zu Ihrem aktuellen Anwendungsszenario passt, erfordert Erfahrung und kontinuierliche Versuche und Irrtümer.
Verwandte Empfehlungen:
Beispielerklärung zum JS-Breakpoint-Debugging
Unverzichtbarer Erfahrungsaustausch zum JS-Breakpoint-Debugging
Wie verwende ich js zum Debuggen von Haltepunkten?
Das obige ist der detaillierte Inhalt vonjs implementiert das Breakpoint-Debugging. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




