So erkennen Sie doppelte Benutzernamen mithilfe von AJAX
Dieses Mal zeige ich Ihnen, wie AJAX erkennt, ob der Benutzername doppelt vorhanden ist. Was sind die Vorsichtsmaßnahmen, mit denen AJAX erkennt, ob der Benutzername doppelt vorhanden ist? .
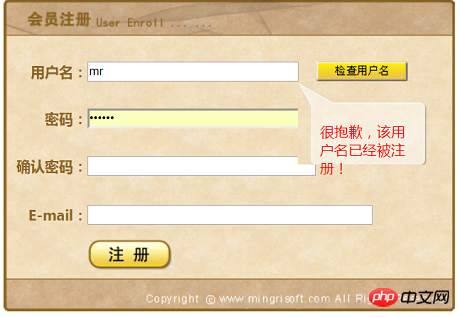
Ich zeige Ihnen zuerst das Rendering und dann den Code. Das Rendering ist wie folgt:

Schreiben Sie unten ein einfaches Beispiel, um zu überprüfen, ob der Benutzername eindeutig ist (direkter Code):
Front-End-Schnittstelle:
nbsp;html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<meta>
<title>检测用户名是否唯一</title>
<style>
<!--
#toolTip {
position:absolute;
left:331px;
top:39px;
width:98px;
height:48px;
padding-top:45px;
padding-left:25px;
padding-right:25px;
z-index:1;
display:none;
color:red;
background-image: url(images/tooltip.jpg);
}
-->
</style>
<script>
function createRequest(url) {
http_request = false;
if (window.XMLHttpRequest) { // 非IE浏览器
http_request = new XMLHttpRequest(); //创建XMLHttpRequest对象
} else if (window.ActiveXObject) { // IE浏览器
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {}
}
}
if (!http_request) {
alert("不能创建XMLHttpRequest对象实例!");
return false;
}
http_request.onreadystatechange = getResult; //调用返回结果处理函数
http_request.open('GET', url, true); //创建与服务器的连接
http_request.send(null); //向服务器发送请求
}
function getResult() {
if (http_request.readyState == 4) { // 判断请求状态
if (http_request.status == 200) { // 请求成功,开始处理返回结果
document.getElementById("toolTip").innerHTML=http_request.responseText; //设置提示内容
document.getElementById("toolTip").style.display="block"; //显示提示框
} else { // 请求页面有错误
alert("您所请求的页面有错误!");
}
}
}
function checkUser(userName){
if(userName.value==""){
alert("请输入用户名!");userName.focus();return;
}else{
createRequest('checkUser.jsp?user='+userName.value);
}
}
</script>Verbindung zur Datenbank hergestellt, sondern lediglich ein Array verwendet, um registrierte Benutzer einfach darzustellen.
-1){
out.println("很抱歉,该用户名已经被注册!"); //输出检测结果
}else{
out.println("恭喜您,该用户名没有被注册!"); //输出检测结果
}
%>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP chinesische Website! Empfohlene Lektüre:
Praktische Zusammenfassung von Ajax und JSONP im Projekt
So überprüfen Sie E-Mail-Adresse und Benutzernamen mit Ajax-Einzigartigkeit
Das obige ist der detaillierte Inhalt vonSo erkennen Sie doppelte Benutzernamen mithilfe von AJAX. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
Um die Ajax-Sicherheit zu verbessern, gibt es mehrere Methoden: CSRF-Schutz: Generieren Sie ein Token und senden Sie es an den Client. Fügen Sie es der Serverseite in der Anforderung zur Überprüfung hinzu. XSS-Schutz: Verwenden Sie htmlspecialchars(), um Eingaben zu filtern und das Einschleusen böswilliger Skripte zu verhindern. Content-Security-Policy-Header: Beschränken Sie das Laden schädlicher Ressourcen und geben Sie die Quellen an, aus denen Skripte und Stylesheets geladen werden dürfen. Validieren Sie serverseitige Eingaben: Validieren Sie von Ajax-Anfragen empfangene Eingaben, um zu verhindern, dass Angreifer Eingabeschwachstellen ausnutzen. Verwenden Sie sichere Ajax-Bibliotheken: Profitieren Sie von automatischen CSRF-Schutzmodulen, die von Bibliotheken wie jQuery bereitgestellt werden.
 Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Ajax ist keine spezifische Version, sondern eine Technologie, die eine Sammlung von Technologien verwendet, um Webseiteninhalte asynchron zu laden und zu aktualisieren. Ajax hat keine spezifische Versionsnummer, aber es gibt einige Variationen oder Erweiterungen von Ajax: 1. jQuery AJAX; -Gesendete Ereignisse; 8, GraphQL usw.




