
Dieser Artikel informiert Sie über die kombinierte Verwendung von Springboot + Gradle + Vue + Webpack. Er zeichnet hauptsächlich den Prozess und die Praktiken von Entwicklung + Debugging + Verpackung auf.
Die jüngste Verwendung von Springboot, Vue und Webpack hat hier hauptsächlich den Prozess und die Praktiken der Entwicklung + Debugging + Verpackung aufgezeichnet.
Verwendete Technologie
gradle
springboot
vue.js
webpack
Das Folgende ist das Projektstrukturverzeichnis während der Entwicklung, das hauptsächlich in Back-End-Projekte und Front-Projekte unterteilt ist -End-Projekte werden hauptsächlich zum Schreiben von Serverlogik verwendet, während das Front-End zum Schreiben von Seiten und zum Speichern statischer Ressourcen verwendet wird.
-- springboot-vue-webpack-examples | |-- server | | | |-- src // 源码 | |-- build // 构建输出目录 | |-- ui | | | |-- build-scripts // vue 构建脚本 | |-- config // vue 配置文件 | |-- src // 源码 | |-- static // 静态资源 | |-- build // 构建输出目录
Das UI-Projekt wird über den Befehl vue init webpack ui unter Verwendung der von vue bereitgestellten Vorlage erstellt. Der Grund für die Verwendung dieser Vorlage besteht darin, dass die Debugging- und Produktionsverpackungsmethoden darin konfiguriert wurden Es müssen keine Änderungen direkt vorgenommen werden.
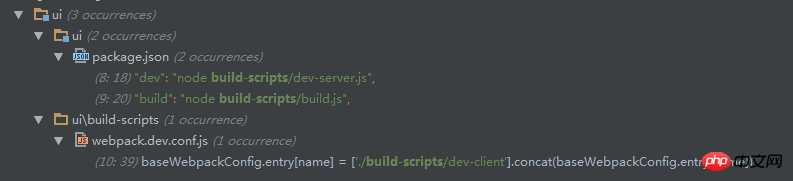
Standardmäßig wird das Build-Skript in der Vue-Vorlage im Verzeichnis build abgelegt. Hier wird das Build-Skript in das Verzeichnis build-scripts verschoben, hauptsächlich weil das Standard-Build-Ausgabeverzeichnis gradle ist ist build Um die Konfiguration zu reduzieren, habe ich das Verzeichnis des Vue-Build-Skripts geändert. Dies ist meiner Meinung nach das einfachste und bequemste, da es beispielsweise bei Verwendung des Codeversionscontrollers das Verzeichnis build sein wird Ignoriert und nicht an den Server übermittelt. Mehrere Konfigurationen. Nach dem Verschieben des Vue-Build-Skripts müssen mehrere Punkte geändert werden, wie unten gezeigt Direkt über den Befehl
veröffentlichen, daher muss der Build in  integriert werden.
integriert werden.
gradle Dieser Befehl wird hauptsächlich für die Abhängigkeitsinstallation verwendet. Der Grund, warum dieser Befehl benötigt wird, liegt hauptsächlich darin, dass unsere Netzwerkumgebung nicht sehr stabil ist . gradlenode ruft die Befehle in gradle auf, um die Benutzeroberfläche zu erstellen.
project(':ui') {
apply plugin: 'com.moowork.node'
task cnpmInstall(type: NpmTask) {
group = 'node'
args = ['install', '--registry=http://registry.cnpmjs.org']
}
task buildUI(type: NpmTask, dependsOn: cnpmInstall) {
group = 'node'
args = ['run', 'build']
}
jar.dependsOn buildUI
task runDev(type: NpmTask, dependsOn: cnpmInstall) {
group = 'node'
args = ['run', 'dev']
}
} starten. cnpmInstallbuildUIKonfigurationsänderungpackage.jsonrunDevgradlew :ui:runDev Geben Sie die von Webpack erstellten Ressourcen in das Verzeichnis
-Verpackung wird ui/config/index.js zu
// see http://vuejs-templates.github.io/webpack for documentation.
var path = require('path')
var assetsRoot = path.resolve(__dirname, '../build/resources/main/ui')
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(assetsRoot, 'index.html'),
assetsRoot: assetsRoot,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css']
},
dev: {
env: require('./dev.env'),
port: 3000,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api/**': 'http://localhost:8080'
},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}
} Verzeichnisunterscheidung zu finden. assetsRootbuild/resources/main/ui Fügen Sie eine Proxy-Konfiguration hinzu, um alle Anfragen unter der gradle-URL an das Dienst-Backend weiterzuleiten, bei dem es sich um den Dienst handelt, der von ui gestartet wurde und in dem er konfiguriert wurde vue Webpack classpath, während der Entwicklung haben wir das Frontend spring oder ui geändert, ohne
das Anwendungs-Frontend neu zu erstellen proxyTable oder /api/** neu zu starten springboot, um zu reagieren. Während der Entwicklung ist der Zugriffseingang nach dem Starten des Dienstes debughot-devjs. Dies spiegelt auch wider, warum wir oben vue konfigurieren müssen Wir beginnen mit Wenn es als Zugangseingang verwendet wird, ist es nicht dasselbe wie der Back-End-Dienst. Es gibt ein domänenübergreifendes Problem, aber dieses Problem kann durch einen Proxy vermieden werden Gleichzeitig hat dies keine Auswirkungen auf die Produktionsumgebung. Wenn wir das Projekt freigeben, können wir den Dienst direkt als Zugangseingang verwenden, da wir die Funktion
in der Produktionsumgebung nicht benötigen. http://localhost:3000
Serverseitige WEB-Konfiguration3000express dev-serverproxyTabledev-server Statischen Ressourcenzugriffspfad hinzufügen. Der Grund, warum eine springboot-Konfiguration hinzugefügt wird, besteht darin, sie von statischen Ressourcen zu unterscheiden, die über die hot-reload-Schnittstelle interagieren und auf statische Ressourcen über das
@Configuration
@RestController
public class WebConfiguration extends WebMvcConfigurerAdapter {
@Value("classpath:/ui/index.html")
private Resource indexHtml;
@Bean
@Order(Ordered.HIGHEST_PRECEDENCE)
public CharacterEncodingFilter characterEncodingFilter() {
CharacterEncodingFilter filter = new CharacterEncodingFilter("UTF-8", true);
return filter;
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("classpath:/ui/");
}
@Bean
public ServletRegistrationBean apiV1ServletBean(WebApplicationContext wac) {
DispatcherServlet servlet = new DispatcherServlet(wac);
ServletRegistrationBean bean = new ServletRegistrationBean(servlet, "/api/v1/*");
bean.setName("api-v1");
return bean;
}
@RequestMapping("/")
public Object index() {
return ResponseEntity.ok().body(indexHtml);
}
}addResourceHandlersZu diesem Zeitpunkt ist die Grundkonfiguration nahezu identisch und kann direkt über
gepackt und freigegeben werden. Wir müssen beim Veröffentlichen keine Konfiguration oder keinen Code ändern, es stimmt mit der Entwicklungsumgebung überein. In der Entwicklungsumgebung verfügen wir außerdem über eine gute Entwicklungs- und Debugging-Umgebung. apiV1ServletBeanservletHinweis: Zur Laufzeit ist keine restfulUmgebung erforderlich/indexBeispielcode: springboot-vue-webpack-examplesindex.html
gradlew build
nodejs
Das obige ist der detaillierte Inhalt vonSpringboot+gradle+vue+webpack in Kombination verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 Welche Big-Data-Speicherlösungen gibt es?
Welche Big-Data-Speicherlösungen gibt es?
 nozoomer
nozoomer
 Tools zur Talentbewertung
Tools zur Talentbewertung
 wie man eine Website erstellt
wie man eine Website erstellt
 Einführung in Python-Funktionen höherer Ordnung
Einführung in Python-Funktionen höherer Ordnung
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 Unicode zu Chinesisch
Unicode zu Chinesisch




