
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Methode zur teilweisen Aktualisierung der Razor-Seite mit Ajax geben. Was sind die Vorsichtsmaßnahmen für die teilweise Aktualisierung der Razor-Seite durch Ajax? Schauen Sie mal rein.
Razor ist sehr leistungsfähig, kann aber nicht alleine aktualisiert werden, daher muss es mit Ajax verwendet werden.
Dieser Artikel enthält ein einfaches Beispiel für die Implementierung einer teilweisen Aktualisierung von Razor mit Ajax.
Erstellen wir zunächst ein MVC-Projekt

Erstellen wir ein einfaches Controller-Buch

Dann Fügen Sie eine Ansicht hinzu und fügen Sie einen einfachen HTML-Code hinzu
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>Hier habe ich ein
hinzugefügt und eine id="partial" angegeben, wenn ich auf @Html klicke .ActionLink, die Methode in Javascript wird ausgelöst und ich werde Ajax verwenden, um auf den Pfad /Test/Book/Part/1 zuzugreifen. Nachdem die Anfrage erfolgreich war, wird das von mir angeforderte HTML erstellt eigentlich Das Prinzip der teilweisen Aktualisierung

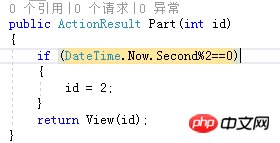
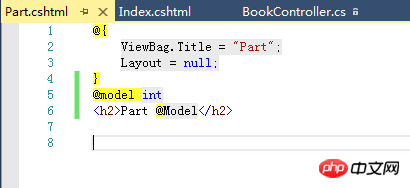
Dies ist der Code von Part, und dann fügen wir auch eine Ansicht zu Part hinzu

Teil Der Code kann sehr einfach sein, und dann starten wir unser Projekt

und klicken immer wieder auf den -Button „Klick mich“

Die Seite wird sich ständig ändern.
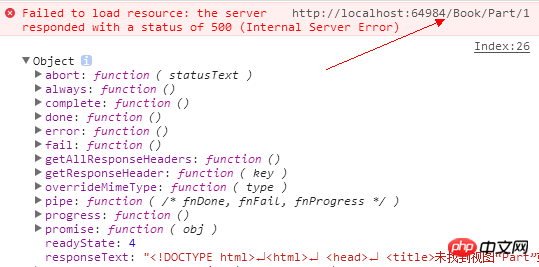
Hier ist zu beachten, dass bei Verwendung einer AJAX-Anfrage die URL vollständig geschrieben werden muss. Wenn mein Controller beispielsweise im Buchordner unter „Bereich“ heißt und die Aktion „Teil“ lautet, lautet die URL „/“. Test/Book /Part, /Test dürfen nicht fehlen, sonst tritt der folgende Fehler auf

Es ist ersichtlich, dass die von zurückgegebene Ansicht angezeigt wird, wenn die URL nicht vollständig geschrieben ist Die Aktion ist eigentlich der falsche Weg.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
Wie fügt AjaxFileUpload dynamisch eine Datei-Upload-Box hinzu?
Wie erkennt AJAX, ob ein Benutzername ist dupliziert?
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man Razor-Seiten teilweise mit Ajax aktualisiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Einführung in Standard-Tags in PHP
Einführung in Standard-Tags in PHP
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Einführung in Befehle zum Erstellen neuer Dateien unter Linux
Einführung in Befehle zum Erstellen neuer Dateien unter Linux
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin
 So heben Sie Gebühren auf WeChat ab
So heben Sie Gebühren auf WeChat ab




