Vue-Studiennotizen (2) – Vue-Einführung
Dieser Artikel teilt einen Teil der Einführung in Vue mit Ihnen. Interessierte Freunde können einen Blick darauf werfen
Diese Studie stammt hauptsächlich aus den Tutorials auf der offiziellen Website https://cn.vuejs.org/ v2/ Anleitung
Eine Vue-Instanz
Die Vue-Anwendung beginnt mit einer Root-Vue-Instanz. Vue bindet Daten an Daten. Wenn sich die Daten ändern, ändert sich auch die Ansicht [Beobachtermodus], wodurch eine bidirektionale Datenbindung [Reaktionsfähigkeit] realisiert werden kann. Die Attribute in der Vue-Instanz können über $+Attributname abgerufen werden.
vue bindet Daten während der Initialisierung. Wenn Elemente nach der Initialisierung erneut hinzugefügt werden, ändert sich die Ansicht nicht.
Zweiter Vue-Lebenszyklus
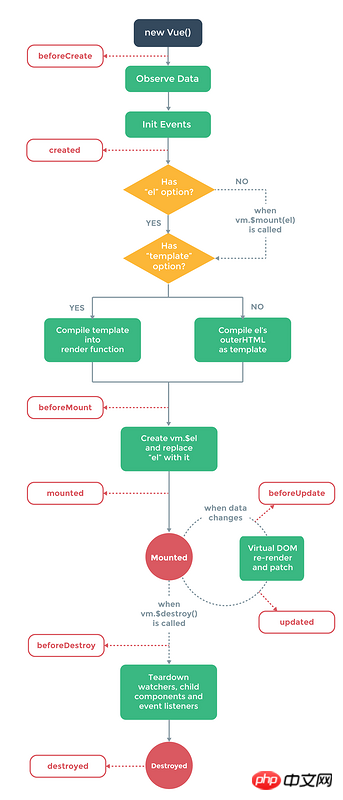
Der Initialisierungsprozess der Vue-Instanz umfasst eine Reihe von Prozessen, darunter das Einrichten der Datenüberwachung, das Kompilieren von Vorlagen, das Mounten der Instanz im DOM und das Aktualisieren des DOM, wenn die Daten werden aktualisiert. In diesem Prozess gibt es einige Lifecycle-Hook-Funktionen, und Sie können in diesem Prozess Ihren eigenen Code hinzufügen, um verschiedene Funktionen zu implementieren.
Das Vue-Lebenszyklusdiagramm sieht wie folgt aus: 
Die drei Vue-Vorlagen
Vue-Vorlagen sind alle auf legalem HTML basierend zur HTML-Syntax von. Vue rendert die Vorlage in ein virtuelles DOM.
Vue kann das DOM-Rendering über die Renderfunktion über die JSX-Syntax realisieren.
Vue verwendet {{}} zur Interpolation, also Platzhalter. Ähnlich wie Freemaker. {{}} fügt eine Textzeichenfolge ein. Wenn Sie v-html verwenden, wird der eigentliche HTML-Code eingefügt [dies führt zu XSS, verwenden Sie es mit Vorsicht].
Allgemeine Vue-Befehle:
v-bind: Kann HTML-Attribute binden, die wie folgt abgekürzt werden können: xx
v-on : Bindungsereignisse können als @xxxx abgekürzt werden
v-Modell: bidirektionale Bindungsdaten
v-if: Urteilsaussage, v - Wenn mehrere Elemente vorhanden sind, können Sie verwenden, um mehrere Anweisungen zu umschließen. v-else; v-else-if [unterstützt von 2.1.0 und höher], v-if wird nur gerendert, wenn die Bedingung wahr ist
v-show: dasselbe wie v- if In ähnlicher Weise steuert v-show nur die Anzeige von CSS, um zu bestimmen, ob angezeigt werden soll, und die Dom-Struktur ist immer vorhanden
v-for: Schleifenanweisung, v-for hat eine höhere Priorität als v-if Level
v-if und v-for versuchen, die vorhandene Dom-Struktur beim Rendern wiederzuverwenden. Für v-if werden nur der gebundene Wert und der Dom geändert Struktur wird nicht regeneriert. v-for wird nicht neu generiert, wenn die Werte beim Rendern gleich sind. Sie können die Taste verwenden, um Vue dazu zu bringen, ein neues DOM zu generieren.
Vier Vue-Trigger-Antwortoperationen
Das Vue-Trigger-Antwort-Array oder die Objektoperationen sind in der folgenden Abbildung dargestellt: 
Verwandte Empfehlungen:
Vue-Studiennotizen (1) – Webpack-Lernen
Das obige ist der detaillierte Inhalt vonVue-Studiennotizen (2) – Vue-Einführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
Wie lösche ich Xiaohongshu-Notizen? Die meisten Benutzer wissen nicht, wie man Xiaohongshu-Notizen löscht. Als nächstes bringt der Editor den Benutzern Bilder und Texte zum Löschen von Xiaohongshu-Notizen ein Blick! Tutorial zur Verwendung von Xiaohongshu So löschen Sie Xiaohongshu-Notizen 1. Öffnen Sie zunächst die Xiaohongshu-App und rufen Sie die Hauptseite auf. Wählen Sie in der unteren rechten Ecke [Ich] aus, um den speziellen Bereich aufzurufen. 2. Klicken Sie dann im Bereich „Mein“ auf die Notizseite als Wählen Sie wie unten gezeigt die Notiz aus, die Sie löschen möchten. 3. Rufen Sie die Notizseite auf und klicken Sie auf [drei Punkte] in der oberen rechten Ecke. 4. Schließlich wird die Funktionsleiste unten erweitert. Klicken Sie zum Abschluss auf [Löschen].
 Können gelöschte Notizen zu Xiaohongshu wiederhergestellt werden?
Oct 31, 2023 pm 05:36 PM
Können gelöschte Notizen zu Xiaohongshu wiederhergestellt werden?
Oct 31, 2023 pm 05:36 PM
Aus Xiaohongshu gelöschte Notizen können nicht wiederhergestellt werden. Als Wissensaustausch- und Einkaufsplattform bietet Xiaohongshu Benutzern die Möglichkeit, Notizen aufzuzeichnen und nützliche Informationen zu sammeln. Laut der offiziellen Erklärung von Xiaohongshu können gelöschte Notizen nicht wiederhergestellt werden. Die Xiaohongshu-Plattform bietet keine spezielle Funktion zur Wiederherstellung von Notizen. Das bedeutet, dass, sobald eine Notiz in Xiaohongshu gelöscht wurde, sei es versehentlich oder aus anderen Gründen, es im Allgemeinen unmöglich ist, den gelöschten Inhalt von der Plattform wiederherzustellen. Wenn Sie auf besondere Umstände stoßen, können Sie versuchen, das Kundendienstteam von Xiaohongshu zu kontaktieren, um zu erfahren, ob es Ihnen bei der Lösung des Problems helfen kann.
 Was soll ich tun, wenn die Notizen, die ich auf Xiaohongshu gepostet habe, fehlen? Was ist der Grund, warum die gerade gesendeten Notizen nicht gefunden werden können?
Mar 21, 2024 pm 09:30 PM
Was soll ich tun, wenn die Notizen, die ich auf Xiaohongshu gepostet habe, fehlen? Was ist der Grund, warum die gerade gesendeten Notizen nicht gefunden werden können?
Mar 21, 2024 pm 09:30 PM
Als Xiaohongshu-Benutzer kennen wir alle die Situation, in der veröffentlichte Notizen plötzlich verschwunden sind, was zweifellos verwirrend und besorgniserregend ist. Was sollen wir in diesem Fall tun? Dieser Artikel konzentriert sich auf das Thema „Was tun, wenn die von Xiaohongshu veröffentlichten Notizen fehlen“ und gibt Ihnen eine ausführliche Antwort. 1. Was soll ich tun, wenn die von Xiaohongshu veröffentlichten Notizen fehlen? Erstens: Keine Panik. Wenn Sie feststellen, dass Ihre Notizen fehlen, ist es wichtig, ruhig zu bleiben und nicht in Panik zu geraten. Dies kann durch einen Plattformsystemausfall oder Betriebsfehler verursacht werden. Die Überprüfung der Veröffentlichungsdatensätze ist einfach. Öffnen Sie einfach die Xiaohongshu-App und klicken Sie auf „Ich“ → „Veröffentlichen“ → „Alle Veröffentlichungen“, um Ihre eigenen Veröffentlichungsdatensätze anzuzeigen. Hier können Sie zuvor gepostete Notizen ganz einfach finden. 3.Reposten. Wenn gefunden
 So verbinden Sie Apple Notes auf dem iPhone im neuesten iOS 17-System
Sep 22, 2023 pm 05:01 PM
So verbinden Sie Apple Notes auf dem iPhone im neuesten iOS 17-System
Sep 22, 2023 pm 05:01 PM
Verknüpfen Sie AppleNotes auf dem iPhone mit der Funktion „Link hinzufügen“. Hinweise: Sie können Verknüpfungen zwischen Apple Notes auf dem iPhone nur erstellen, wenn Sie iOS17 installiert haben. Öffnen Sie die Notizen-App auf Ihrem iPhone. Öffnen Sie nun die Notiz, zu der Sie den Link hinzufügen möchten. Sie können auch eine neue Notiz erstellen. Klicken Sie irgendwo auf den Bildschirm. Daraufhin wird Ihnen ein Menü angezeigt. Klicken Sie auf den Pfeil rechts, um die Option „Link hinzufügen“ anzuzeigen. Klicken Sie darauf. Jetzt können Sie den Namen der Notiz oder die Webseiten-URL eingeben. Klicken Sie dann oben rechts auf „Fertig“ und der hinzugefügte Link wird in der Notiz angezeigt. Wenn Sie einem Wort einen Link hinzufügen möchten, doppelklicken Sie einfach auf das Wort, um es auszuwählen, wählen Sie „Link hinzufügen“ und drücken Sie
 So fügen Sie Produktlinks in Notizen in Xiaohongshu hinzu. Tutorial zum Hinzufügen von Produktlinks in Notizen in Xiaohongshu
Mar 12, 2024 am 10:40 AM
So fügen Sie Produktlinks in Notizen in Xiaohongshu hinzu. Tutorial zum Hinzufügen von Produktlinks in Notizen in Xiaohongshu
Mar 12, 2024 am 10:40 AM
Wie füge ich Produktlinks in Notizen in Xiaohongshu hinzu? In der Xiaohongshu-App können Benutzer nicht nur verschiedene Inhalte durchsuchen, sondern auch einkaufen. Wenn Sie ein Experte in diesem Bereich sind, gibt es in dieser App viele Einkaufsempfehlungen und gute Produktfreigaben Mit der App können Sie auch einige Einkaufserlebnisse teilen, Händler für eine Zusammenarbeit finden, Links in Notizen hinzufügen usw. Viele Menschen sind bereit, diese App zum Einkaufen zu verwenden, weil sie nicht nur bequem ist, sondern auch viele Experten gibt einige Empfehlungen ab. Sie können interessante Inhalte durchsuchen und sehen, ob es Kleidungsprodukte gibt, die zu Ihnen passen. Schauen wir uns an, wie man Produktlinks zu Notizen hinzufügt! So fügen Sie Produktlinks zu Xiaohongshu-Notizen hinzu: Öffnen Sie die App auf dem Desktop Ihres Mobiltelefons. Klicken Sie auf die App-Homepage
 Mar 18, 2024 am 09:10 AM
Mar 18, 2024 am 09:10 AM
Object-Relational Mapping (ORM)-Frameworks spielen eine wichtige Rolle in der Python-Entwicklung. Sie vereinfachen den Datenzugriff und die Datenverwaltung, indem sie eine Brücke zwischen Objekt- und relationalen Datenbanken schlagen. Um die Leistung verschiedener ORM-Frameworks zu bewerten, wird in diesem Artikel ein Vergleich mit den folgenden gängigen Frameworks durchgeführt: sqlAlchemyPeeweeDjangoORMPonyORMTortoiseORM Testmethode Der Benchmark verwendet eine SQLite-Datenbank mit 1 Million Datensätzen. Der Test führte die folgenden Vorgänge in der Datenbank durch: Einfügen: 10.000 neue Datensätze in die Tabelle einfügen. Lesen: Alle Datensätze in der Tabelle lesen. Aktualisieren: Ein einzelnes Feld für alle Datensätze in der Tabelle aktualisieren. Löschen: Alle Datensätze in der Tabelle löschen. Jeder Vorgang
 Einführung in das Yii-Framework: Verstehen Sie die Kernkonzepte von Yii
Jun 21, 2023 am 09:39 AM
Einführung in das Yii-Framework: Verstehen Sie die Kernkonzepte von Yii
Jun 21, 2023 am 09:39 AM
Das Yii-Framework ist ein leistungsstarkes, hoch skalierbares und äußerst wartbares PHP-Entwicklungsframework, das bei der Entwicklung von Webanwendungen äußerst effizient und zuverlässig ist. Der Hauptvorteil des Yii-Frameworks sind seine einzigartigen Features und Entwicklungsmethoden sowie die Integration vieler praktischer Tools und Funktionen. Das Kernkonzept des Yii-Frameworks, das MVC-Muster, übernimmt Yii das MVC-Muster (Model-View-Controller), ein Muster, das die Anwendung in drei unabhängige Teile unterteilt, nämlich das Geschäftslogik-Verarbeitungsmodell und das Präsentationsmodell der Benutzeroberfläche .
 Mar 18, 2024 am 09:19 AM
Mar 18, 2024 am 09:19 AM
Object-Relational Mapping (ORM) ist eine Programmiertechnologie, die es Entwicklern ermöglicht, Objektprogrammiersprachen zum Bearbeiten von Datenbanken zu verwenden, ohne SQL-Abfragen direkt schreiben zu müssen. ORM-Tools in Python (wie SQLAlchemy, Peewee und DjangoORM) vereinfachen die Datenbankinteraktion für Big-Data-Projekte. Vorteile Einfachheit des Codes: ORM macht das Schreiben langwieriger SQL-Abfragen überflüssig, was die Einfachheit und Lesbarkeit des Codes verbessert. Datenabstraktion: ORM bietet eine Abstraktionsschicht, die Anwendungscode von Datenbankimplementierungsdetails isoliert und so die Flexibilität verbessert. Leistungsoptimierung: ORMs nutzen häufig Caching- und Batch-Vorgänge, um Datenbankabfragen zu optimieren und dadurch die Leistung zu verbessern. Portabilität: ORM ermöglicht Entwicklern




