
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen zur Verwendung des Verlaufs zur Aktivierung von Ajax zur Unterstützung von Vorwärts/Rückwärts/Aktualisierung und zur Verwendung des Verlaufs zur Aktivierung von Ajax zur Unterstützung von Vorwärts/Zurück/Aktualisierung vorstellen. Das Folgende ist eine praktische Anleitung Fall. Schauen wir uns das einmal an.
Vorwort:
Heutzutage realisieren Front-End und Back-End grundsätzlich das Zusammenspiel von Front-End- und Back-End-Schnittstellendaten über Ajax. Allerdings hat Ajax einen kleinen Nachteil: Unterstützt die Browser-Tasten „Zurück“ und „Vorwärts“.
Jetzt können wir diesen kleinen Fehler in interaktiven Ajax-Anfragen jedoch über das History-Attribut von H5 beheben.
Ereignisbeschreibung:
H5 fügt ein Ereignis window.onpopstate hinzu, das ausgelöst wird, wenn der Benutzer auf diese beiden Schaltflächen klickt. Es reicht jedoch nicht aus, dieses Ereignis zu erkennen. Sie müssen auch einige Parameter übergeben können. Das heißt, wenn Sie zur vorherigen Seite zurückkehren, müssen Sie den Seitenindex dieser Seite kennen. Dies kann über die Methode pushState des Verlaufs erfolgen. pushState(pageIndex) speichert den Seitenindex der aktuellen Seite und ruft dann den Seitenindex ab, wenn zu dieser Seite zurückgekehrt wird.
window.history.pushState-Beschreibung:
window.history.pushState(state, title, url);
Statusobjekt: ist ein JavaScript-Objekt , das sich auf die neue Verlaufsentität bezieht, die von der Methode pushState() erstellt wurde. Wird zum Speichern von Informationen über den Eintrag verwendet, den Sie in den Verlauf einfügen möchten. Das Statusobjekt kann ein beliebiger JsonString sein. Da Firefox für den Zugriff auf das Statusobjekt die Festplatte des Benutzers verwendet, beträgt der maximale Speicherplatz dieses Objekts 640 KB. Wenn er größer als dieser Wert ist, löst die Methode pushState() eine Ausnahme aus.
Titel: Firefox ignoriert diesen Parameter derzeit, obwohl er möglicherweise in Zukunft verwendet wird. Der sicherste Weg, es jetzt zu verwenden, besteht darin, eine leere Zeichenfolge zu übergeben, um zukünftige Änderungen zu verhindern.
url: wird verwendet, um die URL der neuen Verlaufsentität zu übergeben. Der Browser lädt diese URL nach dem Aufruf der pushState()-Methode nicht. Versuchen Sie vielleicht nach einer Weile, diese URL zu laden. Nachdem der Benutzer beispielsweise den Browser neu gestartet hat, ist die neue URL möglicherweise kein absoluter Pfad. Wenn es sich um einen relativen Pfad handelt, ist er relativ zur vorhandenen URL. Die neue URL muss sich in derselben Domäne wie die vorhandene URL befinden, andernfalls löst pushState() eine Ausnahme aus . Dieser Parameter ist optional. Wenn er leer ist, wird er auf die aktuelle URL des Dokuments gesetzt.
Posten Sie den Code direkt:
/**
* Created: Aaron.
* address: http://www.cnblogs.com/aaron-pan/
*/
//var pageIndex=window.history.state===null?0:window.history.state.page;
(function($,window,undefined){
var loadData={
pageIndex:window.history.state===null?1:window.history.state.page,
//pageIndex:0,
init:function(){
this.getData(this.pageIndex);
this.nextPage();
},
getData:function(pageIndex){
var that=this;
$.ajax({
type:'post',
url:'./data/getMovices'+pageIndex+'.json',
dataType:'json',
async:false,
success:function(data){
that.renderDom(data);
}
})
},
renderDom:function(movies){
var bookHtml=
"<table>"+
"<tr>"+
"<th>电影</th>>"+
"<th>导演</th>"+
"<th>上映时间</th>"+
"</tr>";
for(var i=0;i<movies.length;i++){
bookHtml +=
"<tr>" +
" <td>" + movies[i].moviesName + "</td>" +
" <td><a>" + movies[i].moviesEditor + "</a></td>" +
" <td>" + movies[i].times + "</td>" +
"</tr>";
}
bookHtml+="</table>";
bookHtml +=
"<button>上一页</button>" +
"<button class='nextPage'>下一页</button>";
$('body').html(bookHtml);
},
nextPage:function(){
var that=this;
$(document).on("click",".nextPage",function(){
that.pageIndex++;
that.getData(that.pageIndex);
window.history.pushState({page:that.pageIndex},null,window.location.href);
//后退and刷新回到首页 window.history.replaceState({page:that.pageIndex},null,window.location.href);
})
},
};
loadData.init();
window.addEventListener("popstate",function(event){
var page=0;
if(event.state!==null){
page=event.state.page;
console.log('page:'+page);
}
console.log('page:'+page);
loadData.getData(page);
loadData.pageIndex=page;
})
})(jQuery,window,undefined);Sie können die laufenden Ergebnisse sehen, indem Sie die js-Datei direkt auf der HTML-Seite aufrufen.
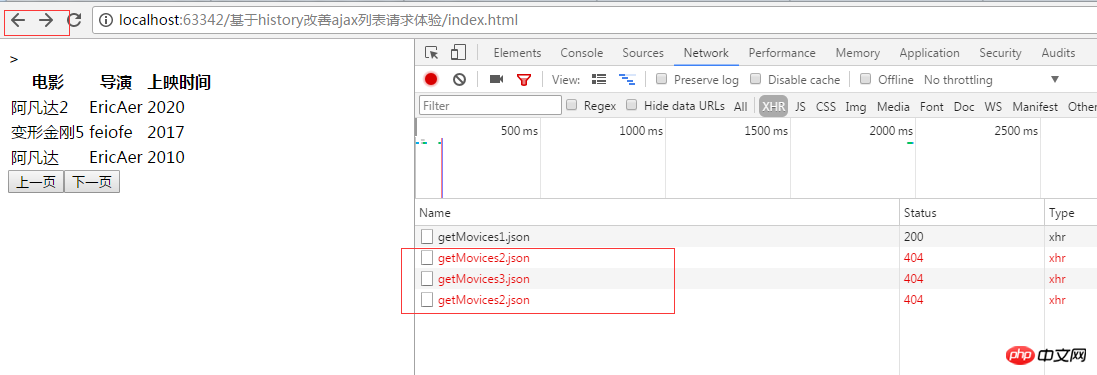
Laufendes Ergebnis:

Auf diese Weise können Sie über Ajax interagieren und die Funktion der Vorwärts-/Hintergrund-/Aktualisierungsüberwachung realisieren .
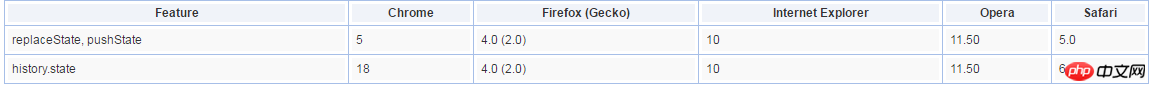
Mit Browserkompatibilität:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Dinge Bitte achten Sie auf PHP Weitere verwandte Artikel auf der chinesischen Website!
Empfohlene Lektüre:
Wie Ajax+php Dateninteraktionen durchführt und Teilseiten aktualisiert
Bei der Verwendung von Ajax erscheinen verstümmelte Zeichen So lösen Sie
Das obige ist der detaillierte Inhalt vonVerwenden Sie den Verlauf, um Ajax für die Unterstützung von Vorwärts/Zurück/Aktualisierung zu aktivieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Offizielle Okex-Website
Offizielle Okex-Website
 So lösen Sie das Problem „Berechtigung verweigert'.
So lösen Sie das Problem „Berechtigung verweigert'.
 Mit WLAN verbunden, aber kein Internetzugang möglich
Mit WLAN verbunden, aber kein Internetzugang möglich
 Was bedeutet DHCP?
Was bedeutet DHCP?
 Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
Können aufgeladene Telefonrechnungen von Douyin erstattet werden?




