
Dieser Artikel gibt Ihnen hauptsächlich eine Zusammenfassung der jQuery-Methoden zum Serialisieren von Formularen. Freunde, die es benötigen, können einen Blick darauf werfen.
Zusammenfassung der Methode des jQuery-Serialisierungsformulars
Veröffentlichen Sie nun den statischen HTML-Webseiteninhalt in diesem Fall hier:
<!DOCTYPE html><html lang="zh"><head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.2.1.js"></script></head><body>
<form method="post" action="#" id="test_form">
用户名:<input type="text" name="username"/><br>
密 码:<input type="password" name="password"><br>
爱 好:吃饭<input type="checkbox" name="hobby" value="eat" checked/> 睡觉<input type="checkbox" name="hobby" value="sleep"/><br/>
性 别:男 <input type="radio" value="man" name="sex" checked/> 女 <input type="radio" value="woman" name="sex"/><br/>
学 校: <select name="school">
<option value="yangguang">阳光小学</option>
<option value="xiwang">希望小学</option>
<option value="tiantian">天天小学</option>
</select>
<br><br><br>
<input type="submit" value="提交"/> <input type="reset" value="重置" />
<br> <br> <br>
<input type="button" value="点我序列化为url" id="serializeUrl"/> <input type="button" value="点我序列化为json" id="serializeJson"/>
</form></body></html>Methodeneinführung:
Funktion: Der Inhalt des Sequenzformulars ist eine Zeichenfolge.
Parameter: Keine
Rückgabewert: Zeichenfolgenformat des Formularinhalts
Fallcode:
<script>
$(function () {
$("#serializeUrl").click(function () {
testJquerySerializeUrl();
});
}); function testJquerySerializeUrl() {
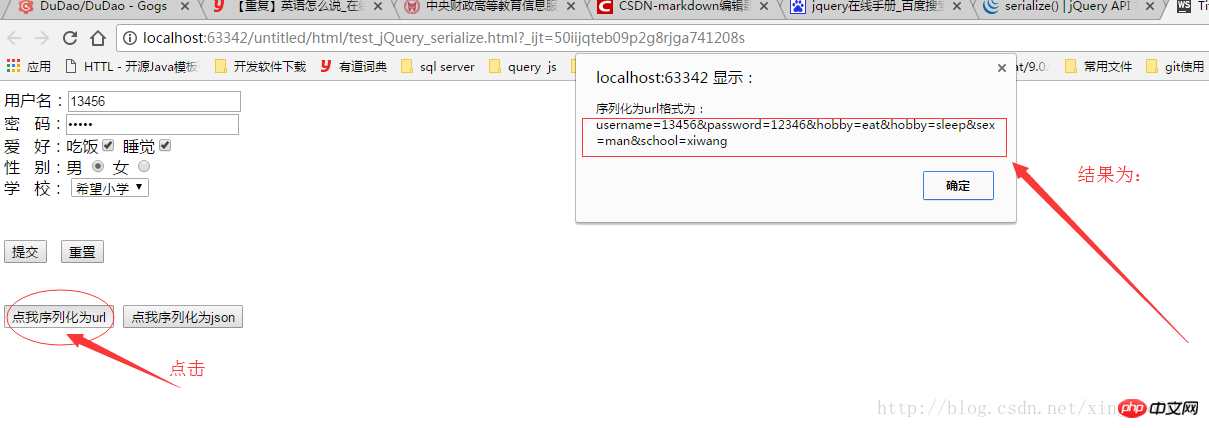
var serializeUrl = $("#test_form").serialize();
alert("序列化为url格式为:"+serializeUrl);
}</script>
Zusammenfassung:
Wir sehen, dass das Ausgabeergebnis der Name und der Wert jedes Formularelements im Formularelement 2 ist. Das Format hat die Form eines URL-Parameters und vor dem ersten Parameter steht kein kaufmännisches Und
Methodeneinführung:
1. Funktion: Tabellenelemente serialisieren (ähnlich der Methode „.serialize()“) und JSON-Daten zurückgeben Strukturdaten.
2. Parameter: Keine
3. Rückgabewert: Gibt ein JSON-Objekt anstelle einer JSON-Zeichenfolge zurück
4. Das Rückgabeformat ist:
[
{name: 'firstname', value: 'Hello'},
{name: 'lastname', value: 'World'},
{name: 'alias'}, // this one was empty
]🎜>
$(function () {
$("#serializeUrl").click({"name":"zxy"},function () {
testJquerySerializeUrl(); // alert();
});
$("#serializeJson").click({},function () {
testJquerySerializeJson();
});
}); function testJquerySerializeJson() {
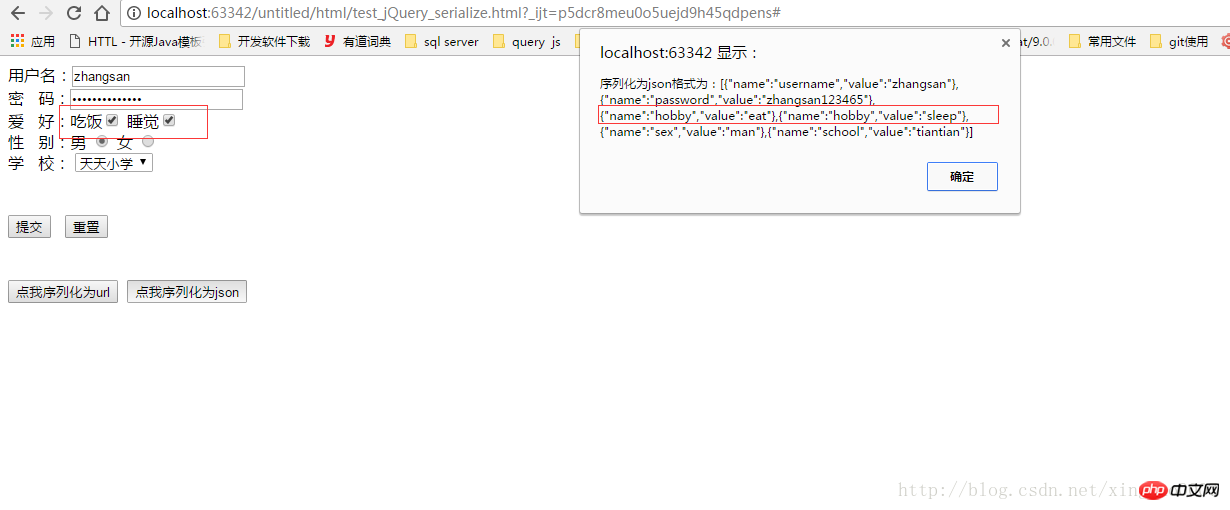
var serializeJson = $("#test_form").serializeArray();
alert("序列化为json格式为:"+JSON.stringify(serializeJson)); //JSON.stringify(json对象) 将json对象转化为json字符串
}
Zusammenfassung:
1. Wir sehen die Berufung method Was zurückgegeben wird, ist ein JSON-Objekt2. Verwenden Sie jedoch die Methode JSON.stringify(), um das JSON-Objekt in einen JSON-String umzuwandeln
Das obige ist der detaillierte Inhalt vonZusammenfassung der Wissenspunkte von jQuery zum Serialisieren von Formularen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist




