Installation und Test der node.js-Umgebung auf einem Mac
Dieser Artikel stellt hauptsächlich die Installation und das Testen der node.js-Umgebung im Detail vor. Interessierte Freunde können darauf verweisen
Wenn jeder, der schon einmal als Webserver gearbeitet hat, weiß, dass nginx+lua und das mittlerweile beliebte Node.js beides können. Ersteres ist in Bezug auf das Schreiben und Konfigurieren von Programmen schwieriger als letzteres, aber wenn Sie die Skriptsprache Lua nicht kennen, können Sie mehr über diese Skriptsprache erfahren die beste Skriptsprache von allen Es ist die Skriptsprache mit der höchsten Ausführungseffizienz. Die unterste Ebene basiert auf der C-Sprache, die sehr einfach zu verwenden und plattformübergreifend ist die node.js-Umgebung für Sie.
Konfiguration der Mac node.js-Umgebung
Schritt 1:
Öffnen Öffnen Sie das Terminal und geben Sie den folgenden Befehl ein, um Homebrew zu installieren
ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install);

:Knoten installieren und folgenden Befehl im Terminal eingeben
brew install node

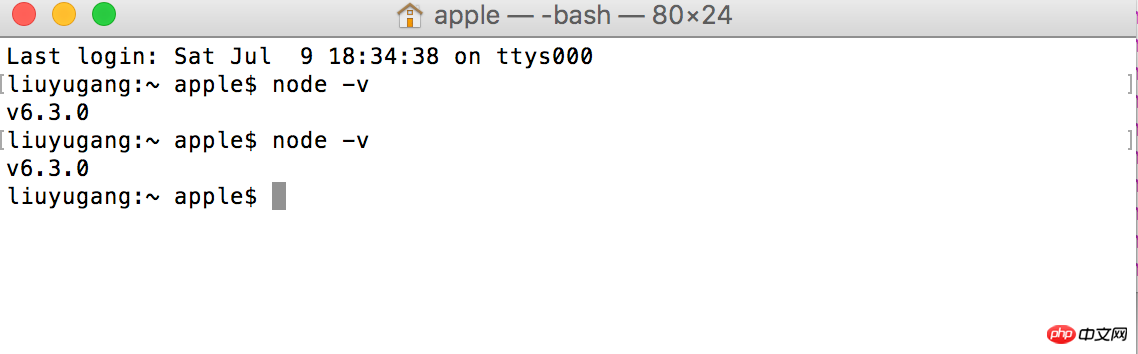
um zu prüfen, ob der Knoten erfolgreich installiert wurde
node -v
Der Knoten wird in den oben genannten drei Schritten erfolgreich installiert
Drei-Programm-Test
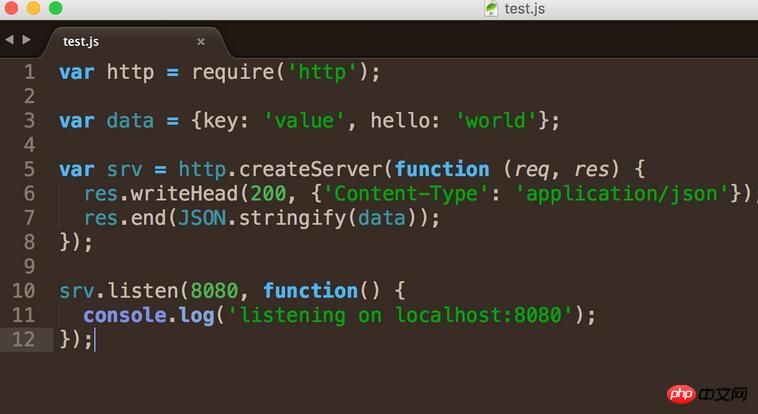
Schritt 1: Erstellen Sie eine neue Datei test.js

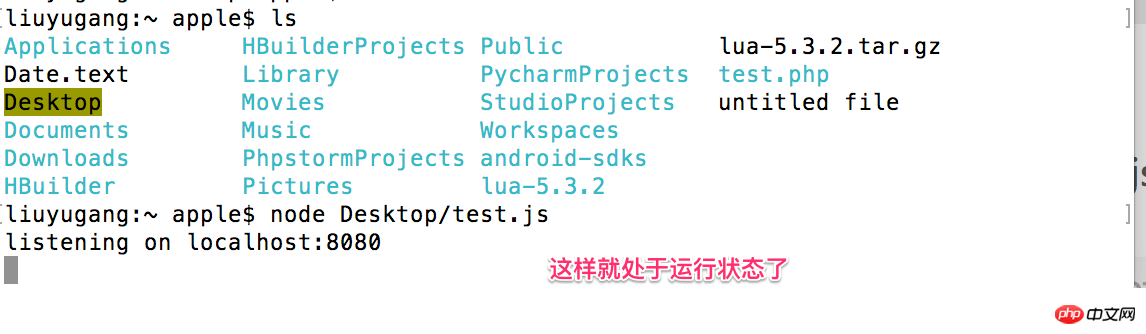
Schritt 2:Verwenden Sie das Terminal, um das Verzeichnis zu finden, in dem es sich befindet, und führen Sie


Schritt 3:Zugriff über den Browser und Rückgabe von Daten im JSON-Format

Vierter Schritt:Das Frontend kann durch Aufrufen dieser Schnittstelle eine Datenanalyse durchführen und die Daten können auf der aktuellen Seite angezeigt werden.
Drei Enden
Ist das nicht sehr einfach? Wenn Sie schon einmal Webservice-Schnittstellen entwickelt haben, sollte Ihnen das bekannt sein, und es ist sogar sehr einfach.
Node.js-Blog-Projektentwicklungserfahrungsaustausch
Detaillierte Erläuterung der Node.js-Modulsystembeispiele
Das obige ist der detaillierte Inhalt vonInstallation und Test der node.js-Umgebung auf einem Mac. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Was halten Sie von Furmark? - Wie wird Furmark als qualifiziert angesehen?
Mar 19, 2024 am 09:25 AM
Was halten Sie von Furmark? - Wie wird Furmark als qualifiziert angesehen?
Mar 19, 2024 am 09:25 AM
Was halten Sie von Furmark? 1. Stellen Sie den „Ausführungsmodus“ und den „Anzeigemodus“ in der Hauptoberfläche ein, passen Sie auch den „Testmodus“ an und klicken Sie auf die Schaltfläche „Start“. 2. Nach einer Weile sehen Sie die Testergebnisse, darunter verschiedene Parameter der Grafikkarte. Wie wird Furmark qualifiziert? 1. Verwenden Sie eine Furmark-Backmaschine und überprüfen Sie das Ergebnis etwa eine halbe Stunde lang. Die Temperatur liegt im Wesentlichen bei etwa 85 Grad, mit einem Spitzenwert von 87 Grad und einer Raumtemperatur von 19 Grad. Großes Gehäuse, 5 Gehäuselüfteranschlüsse, zwei vorne, zwei oben und einer hinten, aber nur ein Lüfter ist installiert. Sämtliches Zubehör ist nicht übertaktet. 2. Unter normalen Umständen sollte die normale Temperatur der Grafikkarte zwischen „30-85℃“ liegen. 3. Auch wenn die Umgebungstemperatur im Sommer zu hoch ist, beträgt die normale Temperatur „50-85℃“
 Nehmen Sie an einem neuen Xianxia-Abenteuer teil! Der Vorab-Download von „Zhu Xian 2' „Wuwei Test' ist jetzt verfügbar
Apr 22, 2024 pm 12:50 PM
Nehmen Sie an einem neuen Xianxia-Abenteuer teil! Der Vorab-Download von „Zhu Xian 2' „Wuwei Test' ist jetzt verfügbar
Apr 22, 2024 pm 12:50 PM
Der „Inaction Test“ des neuen Fantasy-Märchen-MMORPG „Zhu Xian 2“ startet am 23. April. Was für eine neue Märchen-Abenteuergeschichte wird auf dem Kontinent Zhu Die Six Realm Immortal World, eine Vollzeitakademie zur Kultivierung von Unsterblichen, ein freies Leben zur Kultivierung von Unsterblichen und jede Menge Spaß in der Welt der Unsterblichen warten darauf, von den unsterblichen Freunden persönlich erkundet zu werden! Der Vorab-Download von „Wuwei Test“ ist jetzt möglich. Sie können sich zum Herunterladen auf die offizielle Website begeben. Der Aktivierungscode kann nach dem Vorab-Download und der Installation verwendet werden abgeschlossen. „Zhu Als Blaupause wird der Spielhintergrund festgelegt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Der neue König der heimischen FPS! „Operation Delta' Battlefield übertrifft Erwartungen
Mar 07, 2024 am 09:37 AM
Der neue König der heimischen FPS! „Operation Delta' Battlefield übertrifft Erwartungen
Mar 07, 2024 am 09:37 AM
„Operation Delta“ wird heute (7. März) einen groß angelegten PC-Test mit dem Namen „Codename: ZERO“ starten. Letztes Wochenende veranstaltete dieses Spiel in Shanghai eine Offline-Flashmob-Erlebnisveranstaltung, und 17173 hatte auch das Glück, zur Teilnahme eingeladen zu werden. Dieser Test liegt etwas mehr als vier Monate seit dem letzten Test zurück, was uns neugierig macht, welche neuen Highlights und Überraschungen wird „Operation Delta“ in so kurzer Zeit mit sich bringen? Vor mehr als vier Monaten habe ich „Operation Delta“ in einer Offline-Verkostung und der ersten Beta-Version erlebt. Damals öffnete das Spiel nur den „Dangerous Action“-Modus. Allerdings war die Operation Delta für ihre Zeit bereits beeindruckend. Im Kontext der großen Hersteller, die in den Markt für mobile Spiele strömen, ist ein solcher FPS mit internationalen Standards vergleichbar
 Was sind die Unterschiede zwischen Funktionstests und Abdeckung in verschiedenen Sprachen?
Apr 27, 2024 am 11:30 AM
Was sind die Unterschiede zwischen Funktionstests und Abdeckung in verschiedenen Sprachen?
Apr 27, 2024 am 11:30 AM
Funktionstests überprüfen die Funktionsfunktionalität durch Black-Box- und White-Box-Tests, während die Codeabdeckung den Teil des Codes misst, der von Testfällen abgedeckt wird. Verschiedene Sprachen (wie Python und Java) verfügen über unterschiedliche Test-Frameworks, Abdeckungstools und Funktionen. Praktische Fälle zeigen, wie man Unittest und Coverage von Python sowie JUnit und JaCoCo von Java für Funktionstests und Coverage-Bewertung verwendet.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Wie deaktiviere ich Testfälle in Maven?
Feb 26, 2024 am 09:57 AM
Wie deaktiviere ich Testfälle in Maven?
Feb 26, 2024 am 09:57 AM
Maven ist ein Open-Source-Projektmanagementtool, das häufig für Aufgaben wie die Erstellung, das Abhängigkeitsmanagement und die Dokumentenfreigabe von Java-Projekten verwendet wird. Wenn wir Maven für die Projekterstellung verwenden, möchten wir manchmal die Testphase ignorieren, wenn wir Befehle wie mvnpackage ausführen, was in einigen Fällen die Build-Geschwindigkeit verbessert, insbesondere wenn ein Prototyp oder eine Testumgebung schnell erstellt werden muss. In diesem Artikel wird anhand spezifischer Codebeispiele detailliert beschrieben, wie die Testphase in Maven ignoriert werden kann. Warum Sie das Testen während der Projektentwicklung oft ignorieren sollten
 PHP Jenkins 101: Der einzige Weg, mit CI/CD zu beginnen
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101: Der einzige Weg, mit CI/CD zu beginnen
Mar 09, 2024 am 10:28 AM
Einführung Kontinuierliche Integration (CI) und kontinuierliche Bereitstellung (CD) sind Schlüsselpraktiken in der modernen Softwareentwicklung, die Teams dabei helfen, hochwertige Software schneller und zuverlässiger bereitzustellen. Jenkins ist ein beliebtes Open-Source-CI/CD-Tool, das den Build-, Test- und Bereitstellungsprozess automatisiert. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP eine CI/CD-Pipeline mit Jenkins einrichten. Jenkins einrichten Jenkins installieren: Laden Sie Jenkins von der offiziellen Jenkins-Website herunter und installieren Sie es. Projekt erstellen: Erstellen Sie im Jenkins-Dashboard ein neues Projekt und benennen Sie es entsprechend Ihrem PHP-Projekt. Quellcodeverwaltung konfigurieren: Konfigurieren Sie das Git-Repository Ihres PHP-Projekts als Jenkin




