AJAX erkennt den eingegebenen Benutzernamen ohne Aktualisierung
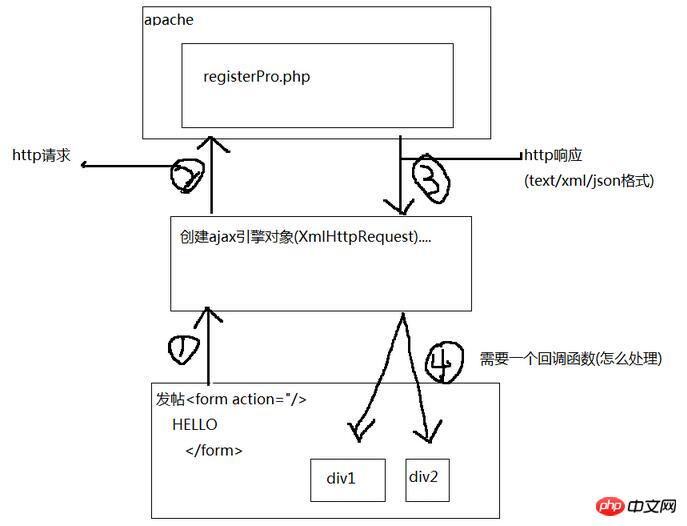
Dieses Mal bringe ich Ihnen AJAX, um den eingegebenen Benutzernamen ohne Aktualisierung zu erkennen. Das Folgende ist ein praktischer Fall sehen. Werfen wir zunächst einen Blick auf den Schaltplan
 register.php
register.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ajax无刷新检测</title>
<style type="text/css">
body{margin:0;padding:0;}.content{width:800px;margin:0 auto;}ul,li{list-style: none;margin:0;padding:0;}
tr{width:200px;}td{width:80px;padding:5px 0;}td input,textarea{border: 1px solid #79ABFE;}
</style>
</head>
<body>
<p class="content">
<script>
myXmlHttpRequest.ContentType=("text/xml;charset=UTF-8");
//创建ajax引擎(1号线)
function getXmlHttpObject(){
var xmlHttpRequest;
//不同浏览器获取对象xmlHttpRequest方法不一样
if(window.ActiveXObject){
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
}else{
xmlHttpRequest=new XMLHttpRequest();
}
return xmlHttpRequest;
}
//验证用户名是否存在
var myXmlHttpRequest="";//因为chuli也用到了,所以要定义为全局变量
//创建方法(2号线 http请求)
function checkName(){
//创建对象
myXmlHttpRequest=getXmlHttpObject();
//判断是否创建ok
if(myXmlHttpRequest){
//通过myXmlHttpRequest对象发送请求到服务器的某个页面
var url="./registerPro1.php";
//要发送的数据
var data="username="+$('username').value;
//打开请求
myXmlHttpRequest.open("post",url,true);//ture表示使用异步机制
//POST方法
myXmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//指定回调函数,chuli是函数名(registerPro里的数据返回给chuli函数)
myXmlHttpRequest.onreadystatechange=chuli;
//开始发送数据,如果是get请求则填入null即可,如果是post请求则填入实际的数据
myXmlHttpRequest.send(data);
}
}
//回调函数(4号线)
function chuli(){
//取出从registerPro.php页面返回的数据(4表示完成,200表示成功)
if(myXmlHttpRequest.readyState==4){
if(myXmlHttpRequest.status==200){
//①、取出值,根据返回信息的格式定 text(html)
//$('result').value=myXmlHttpRequest.responseText;
//②、取出xml格式数据(解析)
//获取mes节点、这里的mes返回的是节点列表(不知道有几个mes)
//var mes=myXmlHttpRequest.responseXML.getElementsByTagName("mes");
//取出mes节点值
//mes[0]->表示取出第一个mes节点
//mes[0].childNodes[0]->表示取出mes节点的第一个子节点
//var mes_val=mes[0].childNodes[0].nodeValue;
//$("result").value=mes_val;
//③、json格式
//var mes=myXmlHttpRequest.responseText;
//使用eval函数,将mes字串转为对象
//var mes_obj=eval("("+mes+")");
//$('result').value=mes_obj.res;
//③+、json格式扩展
var mes=myXmlHttpRequest.responseText;
var mes_obj=eval("("+mes+")");
$('result').value=mes_obj[0].res;
}
}
}
//封装一个函数,通过id号获取对象
function $(id){
return document.getElementById(id);
}
</script>
<br/>
<strong style="color:red">发表留言</strong>
<form action="#" method="POST" name="frm">
<table cellpadding="0" cellspacing="0" >
<tr>
<td >留言标题:</td>
<td><input type="text" name="title" autocomplete="off"/></td>
</tr>
<tr>
<td>网名:</td>
<td>
<input id="username" onkeyup="checkName();" type="text" name="username" autocomplete="off"/>
<td><input id="result" type="text" style="width:110px;font-size: 12px;border-width:0;" ></td>
</td>
</tr>
<tr>
<td>留言内容:</td>
<td><textarea name="content" cols="26" rows="5" autocomplete="off"/ onclick="showNotice(this)"></textarea></td>
</tr>
<tr>
<td></td>
<td><input class="btn" type="submit" name="submit" value="提交"/></td>
</tr>
</table>
</form>
</p>
</body>
</html>Rendering:
<?php
//将数据(text格式,xml格式,json格式)返回到ajax引擎(3号线 http响应 )
//header("Content-Type: text/xml; charset=utf-8"); //告诉浏览器,返回的是xml格式
header("Content-Type: text/html; charset=utf-8"); //告诉浏览器,返回的是text/json格式
$username = $_POST["username"];
//①
// if($username=="abc"){
// echo '网名不可用';
// }else{
// echo '网名可用';
// }
//②
// $info="";
// if($username=="abc"){
// $info.="<res><mes>网名不可用</mes></res>";
// }else{
// $info.="<res><mes>网名可用</mes></res>";
// }
// echo $info;
//③
// $info="";
// if($username=="abc"){
// //这里的$info返回的是一个字串
// $info.='{"res":"不可用","id":"123","age":"5"}';
// }else{
// $info.='{"res":"可用","id":"3","age":"1"}';
// }
// echo $info;
//③+
$info="";
if($username=="abc"){
//这里的$info返回的是一个字串
$info.='[{"res":"不可用","id":"123","age":"5"},{"res":"abc不可用","id":"3","age":"0"}]';
}else{
$info.='[{"res":"可用","id":"1","age":"15"},{"res":"可用","id":"83","age":"9"}]';
}
echo $info;
?> Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zu PHP Chinesische Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zu PHP Chinesische Website!
Empfohlene Lektüre:
So implementieren Sie den AJAX-Paging-EffektAjax zum Implementieren des unendlichen Ladens von Listen und sekundären Dropdown-Menüoptionen (angehängter Code)So verwenden Sie Ajax, um das Formular mit JavaScript zu bedienenDas obige ist der detaillierte Inhalt vonAJAX erkennt den eingegebenen Benutzernamen ohne Aktualisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
![Bei Windows-Eingaben kommt es zu Hängenbleiben oder hoher Speicherauslastung [Fix]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Bei Windows-Eingaben kommt es zu Hängenbleiben oder hoher Speicherauslastung [Fix]
Feb 19, 2024 pm 10:48 PM
Bei Windows-Eingaben kommt es zu Hängenbleiben oder hoher Speicherauslastung [Fix]
Feb 19, 2024 pm 10:48 PM
Die Windows-Eingabeerfahrung ist ein wichtiger Systemdienst, der für die Verarbeitung von Benutzereingaben von verschiedenen Geräten mit menschlicher Schnittstelle verantwortlich ist. Es startet automatisch beim Systemstart und läuft im Hintergrund. Allerdings kann es manchmal vorkommen, dass dieser Dienst automatisch hängt oder zu viel Speicher belegt, was zu einer verringerten Systemleistung führt. Daher ist es wichtig, diesen Prozess rechtzeitig zu überwachen und zu verwalten, um die Systemeffizienz und -stabilität sicherzustellen. In diesem Artikel erfahren Sie, wie Sie Probleme beheben können, bei denen die Windows-Eingabe einfriert oder eine hohe Speicherauslastung verursacht. Der Windows Input Experience Service verfügt über keine Benutzeroberfläche, ist jedoch eng mit der Handhabung grundlegender Systemaufgaben und Funktionen im Zusammenhang mit Eingabegeräten verbunden. Seine Aufgabe besteht darin, dem Windows-System dabei zu helfen, jede vom Benutzer eingegebene Eingabe zu verstehen.
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
Um die Ajax-Sicherheit zu verbessern, gibt es mehrere Methoden: CSRF-Schutz: Generieren Sie ein Token und senden Sie es an den Client. Fügen Sie es der Serverseite in der Anforderung zur Überprüfung hinzu. XSS-Schutz: Verwenden Sie htmlspecialchars(), um Eingaben zu filtern und das Einschleusen böswilliger Skripte zu verhindern. Content-Security-Policy-Header: Beschränken Sie das Laden schädlicher Ressourcen und geben Sie die Quellen an, aus denen Skripte und Stylesheets geladen werden dürfen. Validieren Sie serverseitige Eingaben: Validieren Sie von Ajax-Anfragen empfangene Eingaben, um zu verhindern, dass Angreifer Eingabeschwachstellen ausnutzen. Verwenden Sie sichere Ajax-Bibliotheken: Profitieren Sie von automatischen CSRF-Schutzmodulen, die von Bibliotheken wie jQuery bereitgestellt werden.




