
In diesem Artikel erfahren Sie hauptsächlich, wie HTML einen kostenlosen Wechsel zwischen Dateien ermöglichen kann. Freunde, die es benötigen, können einen Blick darauf werfen.
Der Code ist sehr einfach.
Erstellen Sie zuerst eine Datei. Der Dateiname kann beliebig sein, aber der Name der zweiten Datei kann nicht beliebig sein, da die zweite Datei zu diesem Zeitpunkt aufgerufen wird.
Nachdem Sie die erste Datei erstellt haben, öffnen Sie die Datei mit Notepad und fügen Sie den Code ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ hinzu (denken Sie daran, das Dateisuffix zu ändern )
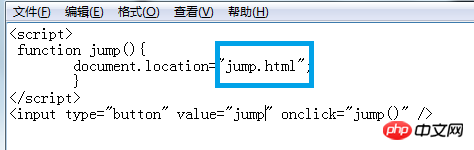
<script>
function jump(){
document.location="jump.html";
}
</script>
<input type="button" value="jump" onclick="jump()" />Die nächste ist die zweite Datei, die ich hier genannt habe, ist jump.html
Sie muss geändert werden . Freunde erinnern sich, dass der Code in der ersten Datei auch in
geändert wurde, was dem Code in der ersten Datei entspricht -----------》》》》》 》 document.location="jump.html";
Ändern Sie einfach „jump.html“ in den von Ihnen gewählten Dateinamen.

Dann ist es der Code ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ (Denken Sie daran, die Datei zu ändern Suffix Name)
<input type="text" value="Hello Woeld" />
Legen Sie diese beiden Dateien einfach in denselben Ordner.
Doppelklicken Sie auf die erste Datei und ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

Klicken Sie auf die Schaltfläche (Springen)
um in eine andere Datei zu übertragen

Damit ist der Wechsel zwischen Dateien abgeschlossen, beeilen Sie sich und üben Sie es!
Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele, wie HTML einen freien Wechsel zwischen Dateien ermöglichen kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




