So verwenden Sie Django Ajax
Dieses Mal zeige ich Ihnen, wie Sie Django Ajax verwenden und welche Vorsichtsmaßnahmen bei der Verwendung von Django Ajax gelten. Hier sind praktische Fälle, werfen wir einen Blick darauf.
Einführung:
AJAX = Asynchrones JavaScript und XML (asynchrones JavaScript und XML).
AJAX ist keine neue Programmiersprache, sondern eine neue Art, bestehende Standards zu nutzen.
AJAX ist die Kunst, Daten mit einem Server auszutauschen und Teile einer Webseite zu aktualisieren, ohne die gesamte Seite neu zu laden.
Ajax
Wenn wir einen Vorgang auf einer Webseite anfordern, müssen wir die Seite oft nicht aktualisieren. Die Technologie zum Erreichen dieser Funktion erfordert Ajax!
ajax in jQuery kann die Funktion zum Anfordern oder Senden von Daten im Hintergrund realisieren, ohne die Seite zu aktualisieren. Laden Sie daher zuerst jquey herunter , desto besser.
1. Einfaches Ajax-VersendenDatentyp:
HTML-Code: Hier senden wir nur einen einfachen String
views.py
#coding:utf8
from django.shortcuts import render,HttpResponse,render_to_response
def Ajax(request):
if request.method=='POST':
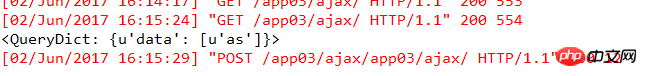
print request.POST
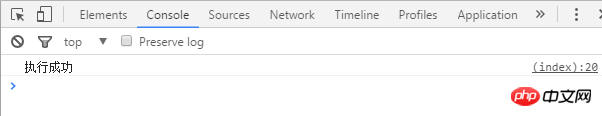
return HttpResponse('执行成功')
else:
return render_to_response('app03/ajax.html')ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax</title>
</head>
<body>
<input id='name' type='text' />
<input type='button' value='点击执行Ajax请求' onclick='DoAjax()' />
<script src='/static/jquery/jquery-3.2.1.js'></script>
<script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
console.log(arg);
},
error:function(){
console.log('failed')
}
});
}
</script>
</html>Ausführen, Ergebnis:


2. Ajax sendet komplexe Datentypen:
HTML-Code: Hier nur einen senden. Die Liste enthält Wörterbuchdaten Typ
Da der gesendete Datentyp das Format eines Listenwörterbuchs hat, müssen wir ihn vorab in eine Zeichenfolgenform konvertieren. Andernfalls entspricht das vom Hintergrundprogramm empfangene Datenformat nicht dem von uns gewünschten Typ, sodass JSON erforderlich ist beim Übertragen von Daten über Ajax
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-">
<title>Ajax</title>
</head>
<body>
<input id='name' type='text' />
<input type='button' value='点击执行Ajax请求' onclick='DoAjax()' />
<script src='/static/jquery/jquery-3.2.1.js'></script>
<script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
var obj=jQuery.parseJSON(arg);
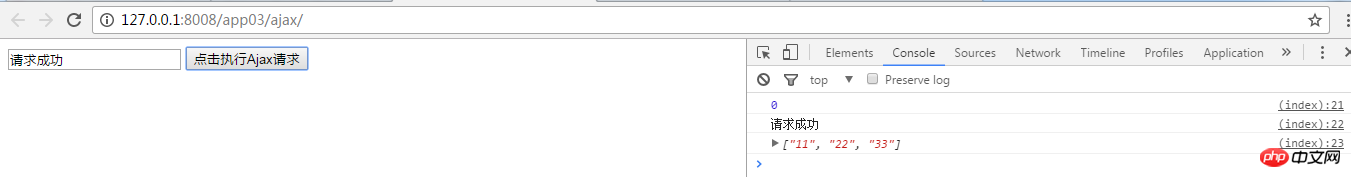
console.log(obj.status);
console.log(obj.msg);
console.log(obj.data);
$('#name').val(obj.msg);
},
error:function(){
console.log('failed')
}
});
}
</script>
</html> #coding:utf
from django.shortcuts import render,HttpResponse,render_to_response
import json
# Create your views here.
def Ajax(request):
if request.method=='POST':
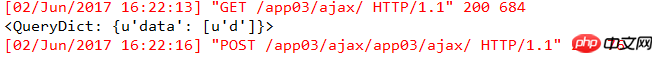
print request.POST
data = {'status':,'msg':'请求成功','data':['','','']}
return HttpResponse(json.dumps(data))
else:
return render_to_response('app/ajax.html')
 Detaillierte grafische Erklärung von domänenübergreifenden Ajax-Problemen (Code beigefügt)
Detaillierte grafische Erklärung von domänenübergreifenden Ajax-Problemen (Code beigefügt)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Django Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Mar 18, 2024 pm 02:58 PM
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ist ein kleines HDD-Benchmark-Tool für Festplatten, das schnell sequentielle und zufällige Lese-/Schreibgeschwindigkeiten misst. Lassen Sie sich als Nächstes vom Redakteur CrystalDiskMark und die Verwendung von CrystalDiskMark vorstellen ). Zufällige I/O-Leistung. Es ist eine kostenlose Windows-Anwendung und bietet eine benutzerfreundliche Oberfläche und verschiedene Testmodi zur Bewertung verschiedener Aspekte der Festplattenleistung. Sie wird häufig in Hardware-Reviews verwendet
 Mar 18, 2024 am 10:58 AM
Mar 18, 2024 am 10:58 AM
foobar2000 ist eine Software, die Ihnen jederzeit Musik aller Art mit verlustfreier Klangqualität bietet Spielen Sie das erweiterte Audio auf dem Computer ab, um ein bequemeres und effizienteres Musikwiedergabeerlebnis zu ermöglichen. Das Interface-Design ist einfach, klar und benutzerfreundlich. Es nimmt einen minimalistischen Designstil an, ohne übermäßige Dekoration Es unterstützt außerdem eine Vielzahl von Skins und Themes, personalisiert Einstellungen nach Ihren eigenen Vorlieben und erstellt einen exklusiven Musikplayer, der die Wiedergabe mehrerer Audioformate unterstützt. Außerdem unterstützt es die Audio-Gain-Funktion zum Anpassen der Lautstärke Passen Sie die Lautstärke entsprechend Ihrem Hörzustand an, um Hörschäden durch zu hohe Lautstärke zu vermeiden. Als nächstes lass mich dir helfen
 So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
Cloud-Speicher sind heutzutage aus unserem täglichen Leben und Arbeiten nicht mehr wegzudenken. Als einer der führenden Cloud-Speicherdienste in China hat Baidu Netdisk mit seinen leistungsstarken Speicherfunktionen, der effizienten Übertragungsgeschwindigkeit und dem komfortablen Bedienerlebnis die Gunst einer großen Anzahl von Benutzern gewonnen. Und egal, ob Sie wichtige Dateien sichern, Informationen teilen, Videos online ansehen oder Musik hören möchten, Baidu Cloud Disk kann Ihre Anforderungen erfüllen. Viele Benutzer verstehen jedoch möglicherweise nicht die spezifische Verwendung der Baidu Netdisk-App. Dieses Tutorial führt Sie daher im Detail in die Verwendung der Baidu Netdisk-App ein. Wenn Sie immer noch verwirrt sind, folgen Sie bitte diesem Artikel, um mehr im Detail zu erfahren. So verwenden Sie Baidu Cloud Network Disk: 1. Installation Wählen Sie beim Herunterladen und Installieren der Baidu Cloud-Software zunächst die benutzerdefinierte Installationsoption aus.
 So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox ist eine von chinesischen Internetnutzern weit verbreitete E-Mail-Adresse und hat mit seinen stabilen und effizienten Diensten schon immer das Vertrauen der Benutzer gewonnen. NetEase Mailbox Master ist eine E-Mail-Software, die speziell für Mobiltelefonbenutzer entwickelt wurde. Sie vereinfacht das Senden und Empfangen von E-Mails erheblich und macht unsere E-Mail-Verarbeitung komfortabler. Wie Sie NetEase Mailbox Master verwenden und welche spezifischen Funktionen es bietet, wird Ihnen der Herausgeber dieser Website im Folgenden ausführlich vorstellen und hofft, Ihnen weiterzuhelfen! Zunächst können Sie die NetEase Mailbox Master-App im Mobile App Store suchen und herunterladen. Suchen Sie im App Store oder im Baidu Mobile Assistant nach „NetEase Mailbox Master“ und befolgen Sie dann die Anweisungen zur Installation. Nachdem der Download und die Installation abgeschlossen sind, öffnen wir das NetEase-E-Mail-Konto und melden uns an. Die Anmeldeschnittstelle ist wie unten dargestellt
 BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
MetaMask (auf Chinesisch auch Little Fox Wallet genannt) ist eine kostenlose und beliebte Verschlüsselungs-Wallet-Software. Derzeit unterstützt BTCC die Bindung an die MetaMask-Wallet. Nach der Bindung können Sie sich mit der MetaMask-Wallet schnell anmelden, Werte speichern, Münzen kaufen usw. und bei der erstmaligen Bindung einen Testbonus von 20 USDT erhalten. Im BTCCMetaMask-Wallet-Tutorial stellen wir detailliert vor, wie man MetaMask registriert und verwendet und wie man das Little Fox-Wallet in BTCC bindet und verwendet. Was ist die MetaMask-Wallet? Mit über 30 Millionen Nutzern ist MetaMask Little Fox Wallet heute eines der beliebtesten Kryptowährungs-Wallets. Die Nutzung ist kostenlos und kann als Erweiterung im Netzwerk installiert werden
 So verwenden Sie Thunder zum Herunterladen von Magnet-Links
Feb 25, 2024 pm 12:51 PM
So verwenden Sie Thunder zum Herunterladen von Magnet-Links
Feb 25, 2024 pm 12:51 PM
Mit der rasanten Entwicklung der Netzwerktechnologie wurde auch unser Leben erheblich erleichtert. Eine davon ist die Möglichkeit, verschiedene Ressourcen über das Netzwerk herunterzuladen und zu teilen. Beim Herunterladen von Ressourcen sind Magnetlinks zu einer sehr verbreiteten und bequemen Download-Methode geworden. Wie nutzt man Thunder-Magnet-Links? Im Folgenden werde ich Ihnen eine detaillierte Einführung geben. Xunlei ist ein sehr beliebtes Download-Tool, das eine Vielzahl von Download-Methoden unterstützt, einschließlich Magnet-Links. Unter einem Magnet-Link kann eine Download-Adresse verstanden werden, über die wir relevante Informationen zu Ressourcen erhalten können.
 Erfahren Sie, wie Sie die neuen erweiterten Funktionen von iOS 17.4 „Schutz vor gestohlenen Geräten' nutzen.
Mar 10, 2024 pm 04:34 PM
Erfahren Sie, wie Sie die neuen erweiterten Funktionen von iOS 17.4 „Schutz vor gestohlenen Geräten' nutzen.
Mar 10, 2024 pm 04:34 PM
Apple hat am Dienstag das iOS 17.4-Update veröffentlicht, das eine Reihe neuer Funktionen und Korrekturen für iPhones bringt. Das Update enthält neue Emojis und EU-Nutzer können diese auch aus anderen App-Stores herunterladen. Darüber hinaus stärkt das Update auch die Kontrolle der iPhone-Sicherheit und führt weitere Einstellungsoptionen für den „Schutz gestohlener Geräte“ ein, um Benutzern mehr Auswahl und Schutz zu bieten. „iOS17.3 führt zum ersten Mal die Funktion „Schutz vor gestohlenen Geräten“ ein, die den vertraulichen Informationen der Benutzer zusätzliche Sicherheit verleiht. Wenn der Benutzer nicht zu Hause oder an anderen vertrauten Orten ist, erfordert diese Funktion, dass der Benutzer zum ersten Mal biometrische Informationen eingibt Zeit und nach einer Stunde müssen Sie Informationen erneut eingeben, um auf bestimmte Daten zuzugreifen und diese zu ändern, z. B. um Ihr Apple-ID-Passwort zu ändern oder den Schutz vor gestohlenen Geräten zu deaktivieren.
 So verwenden Sie den kleinen Blackbox-CD-Key
Mar 12, 2024 pm 07:34 PM
So verwenden Sie den kleinen Blackbox-CD-Key
Mar 12, 2024 pm 07:34 PM
Wie verwende ich den Little Black Box-CD-Key? Einfach ausgedrückt: Sie können Spiele direkt auf der Steam-Plattform von Little Black Box kaufen und erhalten nach erfolgreichem Kauf einen CDK-Einlösungscode. Anschließend verwenden Sie diesen Einlösecode in der Steam Mall, um das entsprechende Spiel zu kaufen. Viele Freunde wissen möglicherweise nicht, wie man den kleinen Black-Box-CD-Key verwendet. Im Folgenden erkläre ich die Schritte zum Einlösen im Detail. So verwenden Sie den Little Black Box-CD-Key: 1. Kopieren Sie zunächst den CDK-Einlösungscode, den Sie nach dem Kauf des Little Black Box-Spiels erhalten haben. 2. Starten Sie dann die Steam-Plattform. 3. Klicken Sie im Menü oben links auf die Option „Spiel“. 4. Suchen Sie im neuen Menü nach „Produkt auf Steam aktivieren“ und klicken Sie darauf. 5. Klicken Sie direkt auf der Popup-Oberfläche auf Weiter. 6. Kaufen Sie die kleine Blackbox






