
Dieses Mal werde ich Ihnen die Schritte zum Laden von Daten mit Ajax ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Implementierung von Ajax zum Laden von Daten?
Der spezifische Code zum Laden von Daten dient als Referenz. Der spezifische Inhalt lautet wie folgt:


1.xssj .php
<script src="jquery-3.2.0.min.js"></script>
<title>无标题文档</title>
</head>
<body>
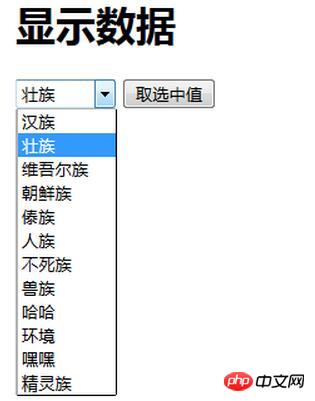
<h1>显示数据</h1>
<select id="sel">
</select>
<input type="button" value="取选中值" id="qu" />
</body>
<script type="text/javascript">
$(document).ready(function(e) {
//异步AJAX :执行chuli页面的同时,继续执行下面代码。效率高,不用等待,继续执行下面代码
//异步和同步 同步:效率不高,不能同时执行两件事情
$.ajax({
//async:false,//把异步关闭,相当于开启同步
url:"xschuli.php",
dataType:"TEXT",
//complete: function(){},//执行完成之后执行
//beforeSend: function(){},//发送处理请求之前,自动处理此方法 complete和beforeSend可以实现进度条
//error: function(){},//如果出错了执行此方法
success: function(data){ //success: function(){}是执行完成之前执行
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#sel").html(str);
//alert($("#sel").val());
}
});
//alert($("#sel").val());
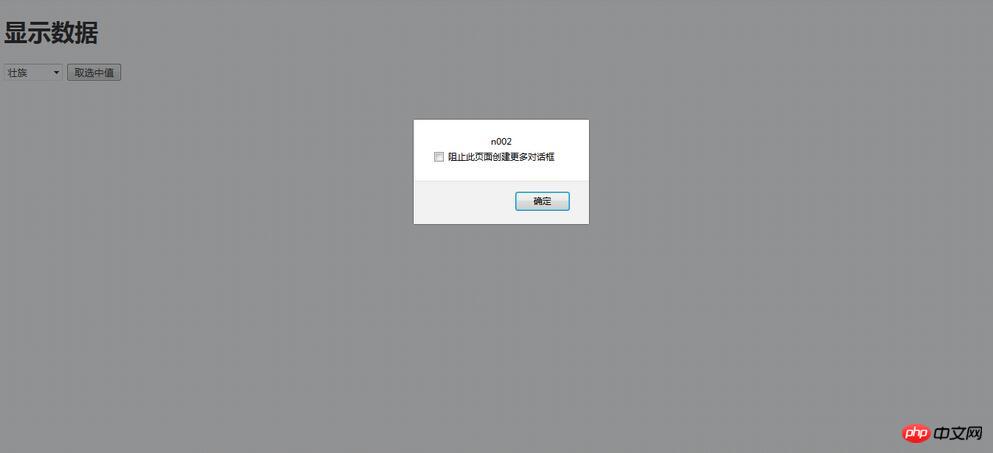
$("#qu").click(function(){
alert($("#sel").val());
})
});
</script>
</html>2.xschuli.php
<?php
require "DBDA.class.php";
$db = new DBDA();
$sql ="select * from nation";
//$arr = $db->query($sql,1);
//var_dump($arr);
"n001^汉族|n002^壮族|n003^维吾尔族";
echo $db->strquery($sql);
/*$str="";
foreach($arr as $v)
{
$str = $str.implode("^",$v)."|";
}
$str = substr($str,0,strlen($str)-1);
echo $str;*/Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, achten Sie bitte auf andere Verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie wäre es mit Ajax-Array-Übergabe an den Hintergrund
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Laden von Daten mit Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 So stellen Sie Chinesisch in vscode ein
So stellen Sie Chinesisch in vscode ein
 Browser-Kompatibilität
Browser-Kompatibilität
 Welche Software ist Soul?
Welche Software ist Soul?
 So verwenden Sie Left Join
So verwenden Sie Left Join
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her




