
Dieser Artikel zeigt Ihnen hauptsächlich die grundlegende Filterauswahl von jquery. Freunde, die ihn benötigen, können einen Blick darauf werfen
Lassen Sie uns zunächst einen Blick darauf werfen Grundlegende Filterauswahl:
 Was ist mit einem bestimmten?
Was ist mit einem bestimmten?
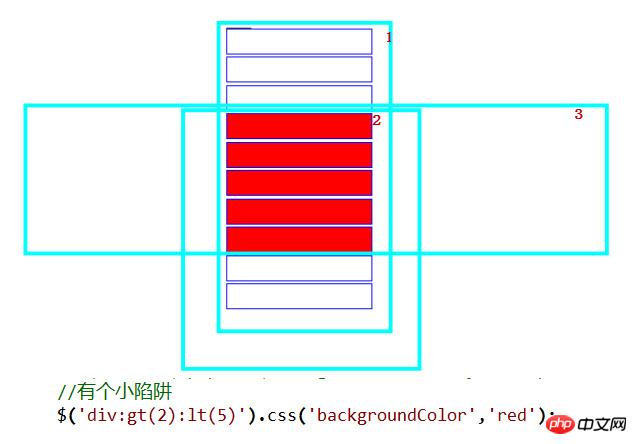
2. Filtern Sie diejenigen, die größer oder kleiner sind als

3. Achten Sie auf die Reihenfolge der Auswahl

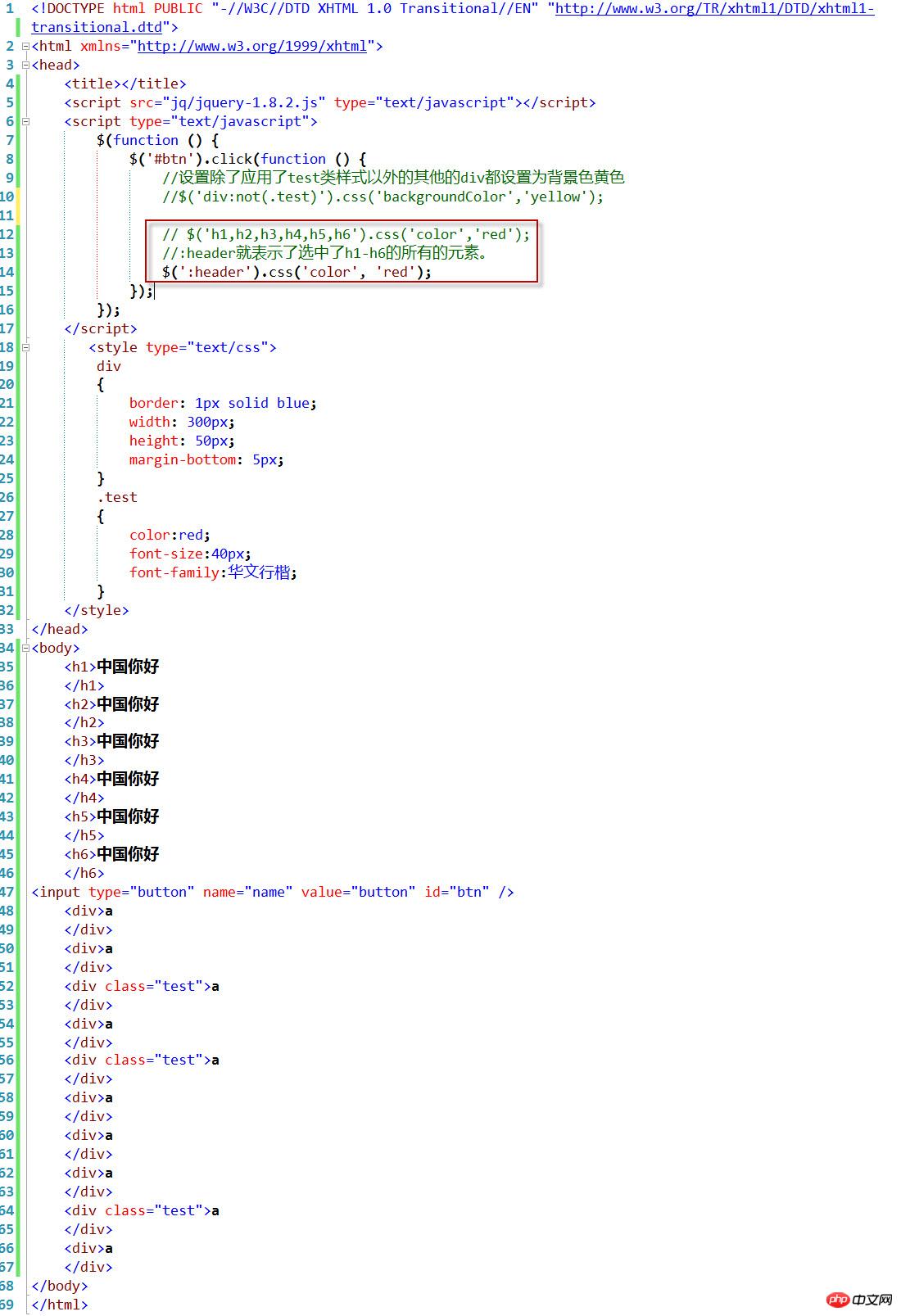
: nicht (Selektor) Die Auswahl erfolgt Erfüllt das Bedingungselement „selector“ nicht, wählt $("input:not(.myClass)")
aus, dessen Stilname nicht myClass ist:
Code anzeigen
 4. Kopfzeile
4. Kopfzeile

Mit diesem Wissen machen wir ein paar Übungen.
Titel: Die erste Zeile ist die Kopfzeile, daher wird eine große Schriftart angezeigt (fontSize=30px), und die letzte Zeile ist eine Zusammenfassung, daher wird eine rote Schriftart angezeigt. Die ersten drei Zeilen des Textes sind die oberen drei, daher ist die Schriftgröße zu groß (28). Die geraden Zeilen der Tabelle haben einen roten Hintergrund.
Verwenden Sie Dom zum Implementieren; verwenden Sie jQuery zum Implementieren. Vergleichen Sie die Unterschiede!
Hinweis: gt(0):lt(3) bedeutet, zuerst alle herauszufiltern, die größer als 0 sind, und dann darauf basierend alle, die kleiner als 3 sind, herauszufiltern, das heißt: basierend auf allen, die größer als sind 0, dann wählen Sie 0,1,2.
Einfügungsort des Übungscodes:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <script src="jq/jquery-1.8.2.js" type="text/javascript"></script>
6 <script type="text/javascript">
7 $(function () {
8 $('#btn').click(function () {
9 //设置表格的第一行为表头,即显示字体变为30px
10 $('#table1 tr:first').css('font-size', '30px');
11 $('#table1 tr:last').css('color', 'red');
12 //注意在写代码的时候,写点调点。
13 $('#table1 tr:gt(0):lt(3)').css('font-size', '28px');
14 $('#table1 tr:odd').css('backgroundColor','red');
15 });
16 });
17 </script>
18 </head>
19 <body>
20 <input type="button" name="name" value="设置表格样式" id="btn"/>
21 <table id="table1" border="1" >
22 <tr>
23 <td>
24 姓名
25 </td>
26 <td>
27 成绩
28 </td>
29 </tr>
30 <tr>
31 <td>
32 tom
33 </td>
34 <td>
35 100
36 </td>
37 </tr>
38 <tr>
39 <td>
40 jim
41 </td>
42 <td>
43 99
44 </td>
45 </tr>
46 <tr>
47 <td>
48 john
49 </td>
50 <td>
51 98
52 </td>
53 </tr>
54 <tr>
55 <td>
56 jason
57 </td>
58 <td>
59 97
60 </td>
61 </tr>
62 <tr>
63 <td>
64 aaa
65 </td>
66 <td>
67 97
68 </td>
69 </tr>
70 <tr>
71 <td>
72 平均分73 </td>
74 <td>
75 98
76 </td>
77 </tr>
78 </table>
79 </body>
80 </html> 
Übungsdemonstration
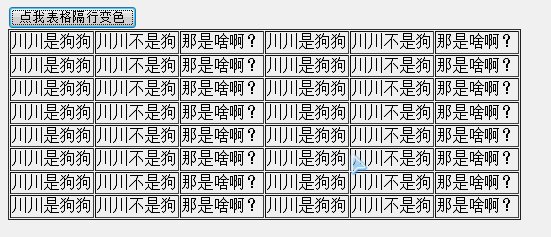
Fall 2: Klicken Sie auf die Schaltfläche und die Tabelle ändert jede zweite Zeile ihre Farbe. Seltsames Rot, sogar Gelb.
Einfügeposition des Codes für Fall 2:
 Code anzeigen
Code anzeigen

Fall 2 Demonstration
Fall 3: Die ersten drei in der Liste sind fett gedruckt. (Erste drei Li) Schriftstärke: fetter
Einfügeposition des Codes für Fall 3:
 Code anzeigen
Code anzeigen

Fall 3 Demonstration
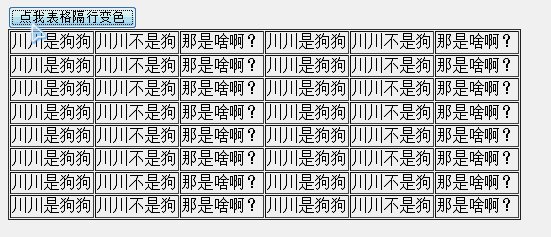
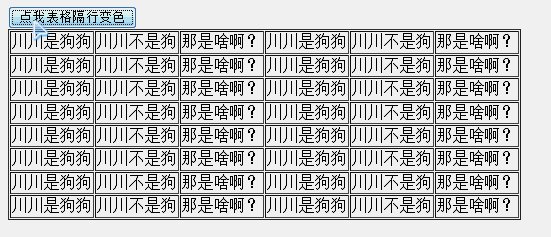
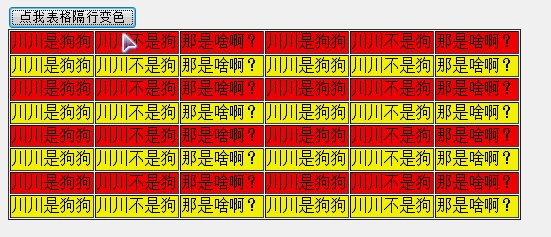
Fall 4: Die Hintergrundfarbe der angeklickten Zeile in der Tabelle wird gelb und die Hintergrundfarbe der anderen Zeilen wird weiß.
案例4代码插入位置:
 View Code
View Code

案例4演示

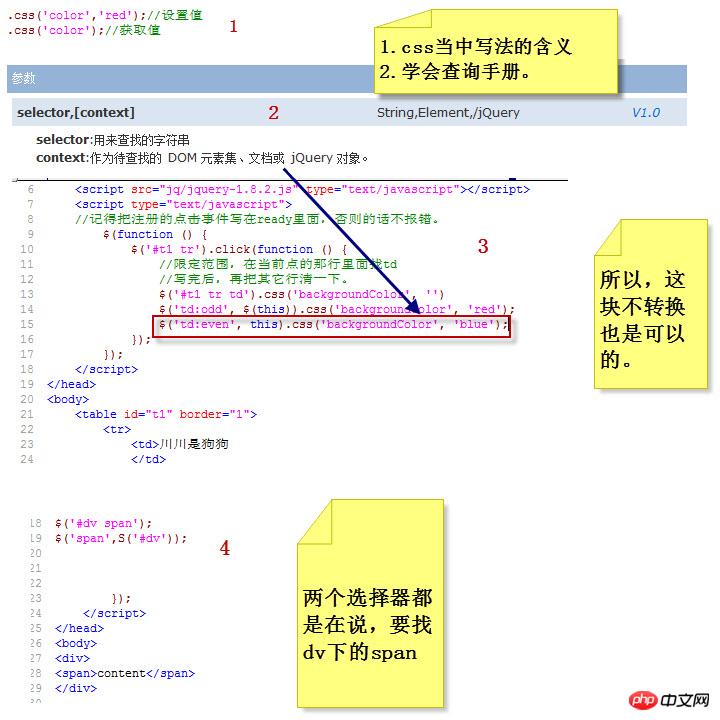
五、几个小问题

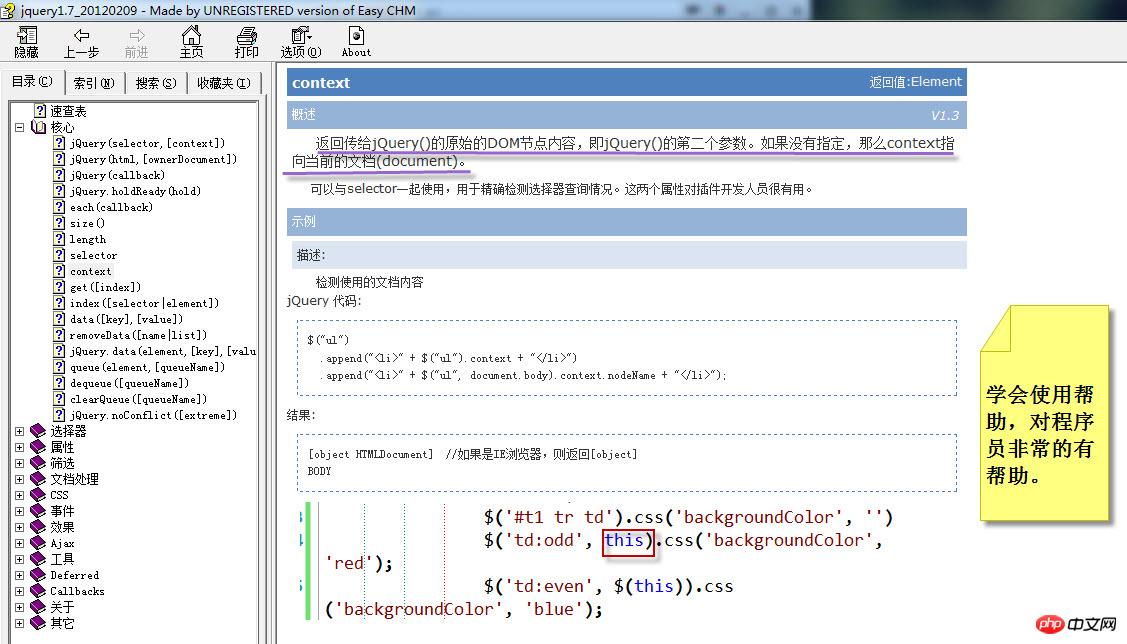
六、学会使用帮助
这里出两道题,测试一下:
$( “ul”, $(this) ).css(“background”, “red”);
$(选择器,context);例如:$(‘td’,$(‘p table tr’));
context参数可以是用dom对象集合或jQuery对象
默认如果不传递context则,会在整个文档中搜索。
案例:修改点击行的所有td的背景色,将当前点击行的td设置为奇数td背景色红色,偶数td背景色蓝色。通过$(‘td’,context)
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2
3 <html xmlns="http://www.w3.org/1999/xhtml">
4 <head>
5 <title></title>
6 <script src="jq/jquery-1.8.2.js" type="text/javascript"></script>
7 <script type="text/javascript">
8 //记得把注册的点击事件写在ready里面,否则的话不报错。
9 $(function () {
10 $('#t1 tr').click(function () {
11 //限定范围,在当前点的那行里面找td
12 //写完后,再把其它行清一下。
13 $('#t1 tr td').css('backgroundColor', '')
14 $('td:odd', $(this)).css('backgroundColor', 'red');
15 $('td:even', this).css('backgroundColor', 'blue');
16 });
17 });
18 </script>
19 </head>
20 <body>
21 <table id="t1" border="1">
22 <tr>
23 <td>川川是狗狗
24 </td>
25 <td>川川是狗狗
26 </td>
27 <td>川川是狗狗
28 </td>
29 <td>川川是狗狗
30 </td> 3
1 <td>川川是狗狗
32 </td>
33 <td>川川是狗狗
34 </td>
35 </tr>
36 <tr>
37 <td>川川是狗狗
38 </td>
39 <td>川川是狗狗
40 </td>
41 <td>川川是狗狗
42 </td>
43 <td>川川是狗狗
44 </td>
45 <td>川川是狗狗
46 </td>
47 <td>川川是狗狗
48 </td>
49 </tr>
50 <tr>
51 <td>川川是狗狗
52 </td>
53 <td>川川是狗狗
54 </td>
55 <td>川川是狗狗
56 </td>
57 <td>川川是狗狗
58 </td>
59 <td>川川是狗狗
60 </td>
61 <td>川川是狗狗
62 </td>
63 </tr>
64 <tr>
65 <td>川川是狗狗
66 </td>
67 <td>川川是狗狗
68 </td>
69 <td>川川是狗狗
70 </td>
71 <td>川川是狗狗
72 </td>
73 <td>川川是狗狗
74 </td>
75 <td>川川是狗狗
76 </td>
77 </tr>
78 <tr>
79 <td>川川是狗狗
80 </td>
81 <td>川川是狗狗
82 </td>
83 <td>川川是狗狗
84 </td>
85 <td>川川是狗狗
86 </td>
87 <td>川川是狗狗
88 </td>
89 <td>川川是狗狗
90 </td>
91 </tr>
92 <tr>
93 <td>川川是狗狗
94 </td>
95 <td>川川是狗狗
96 </td>
97 <td>川川是狗狗
98 </td>
99 <td>川川是狗狗
100 </td>
101 <td>川川是狗狗
102 </td>
103 <td>川川是狗狗
104 </td>
105 </tr>
106 </table>
107 </body>
108 </html>Das obige ist der detaillierte Inhalt vonjquery grundlegender Filterselektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in Screenshot-Tastenkombinationen im Windows 7-System
Einführung in Screenshot-Tastenkombinationen im Windows 7-System




