
In diesem Artikel werden hauptsächlich die Grundkenntnisse von NodeJS vorgestellt. Es hat einen sehr guten Referenzwert. Freunde in Not können einen Blick darauf werfen Lange her, aber ich habe schon lange nicht mehr davon gehört, hahaha, schauen wir es uns heute mal an.
Was ist nodeJS? nodeJS, mein Verständnis ist JavaScript, das im Backend ausgeführt werden kann.
Warum kann es im Backend ausgeführt werden? Dies ist der
V8-Enginezu verdanken (V8 ist die JavaScript-Engine des Google Chrome-Browsers durch die Kapselung der leistungsstarken V8-Engine und einer Reihe optimierter API-Bibliotheken). dass es im Backend laufen kann.
Und
Knoten hat zwei Hauptfunktionen:1. Ereignisgesteuert; blockierend.
Daher ist nodeJS sehr gut für die Bearbeitung gleichzeitiger Anfragen geeignet.
Jeder weiß, dass NodeJS im Wesentlichen JavaScript ist, also ereignisgesteuert und nicht schwer zu verstehen, aber was ist mit der Nichtblockierung?
JavaScript ist Single-Threaded. Um eine Nichtblockierung zu erreichen, erreicht Node dieses Ziel durch eine große Anzahl von Rückruffunktionen. Okay, kein Unsinn mehr. Als nächstes werden wir beginnen, es zunächst zu erleben.
2. Installieren Sie node&npmDa es sich bei nodeJS um JavaScript handelt, das im Backend ausgeführt wird, ist eine laufende Umgebung erforderlich. Die Installationsumgebung von nodeJS ist jedoch relativ einfach:
1. Gehen Sie zunächst zur offiziellen Website, um das nodeJS-Installationspaket herunterzuladen.
Auf der offiziellen Website können Sie auch eine offizielle Beschreibung von nodeJS sehen:
Node.js ist eine JavaScript-Laufzeitumgebung, die auf der V8-JavaScript-Engine von Chrome basiert. Node.js verwendet ein Ereignis - gesteuertes, nicht blockierendes I/O-Modell, das es leichtgewichtig und effizient macht, das Paket-Ökosystem von Node.js, npm, ist das größte Ökosystem von Open-Source-Bibliotheken der Welt.2 Befolgen Sie nach der Installation des Pakets das Standardprogramm unter Windows.
3. Überprüfen Sie, ob die Installation erfolgreich war, öffnen Sie die Eingabeaufforderung und geben Sie node – v ein. Wenn es normal ist, wird die Ausgabe der Versionsnummer angezeigt.
lautet wie folgt:
In der offiziellen Einführung wird nicht erwähnt, dass npm (das Paketökosystem von Node.js, npm) das größte Ökosystem ist der Open-Source-Bibliotheken der Welt.) Nun, tatsächlich wird npm es für Sie installieren, wenn Sie nodeJS installieren.
Wenn Sie es nicht glauben, geben Sie npm –v in die Eingabeaufforderung ein und werfen Sie einen Blick darauf. lautet wie folgt:Okay, die Knotenentwicklungsumgebung ist so perfekt „eingerichtet“, haha, ist das nicht ganz einfach? 
3. Fangen Sie an
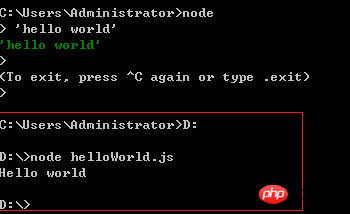
Alles beginnt mit „Hallo Welt“. Es ist ganz einfach. Wir geben einfach unser Programm in die Eingabeaufforderung ein. Sie müssen nur „node“ eingeben und die Eingabetaste drücken, um die interaktive Umgebung von „node“ in die Eingabeaufforderung einzugeben.
Es ist ganz einfach. Wir geben einfach unser Programm in die Eingabeaufforderung ein. Sie müssen nur „node“ eingeben und die Eingabetaste drücken, um die interaktive Umgebung von „node“ in die Eingabeaufforderung einzugeben.
lautet wie folgt:
Geben Sie nach dem Aufrufen der interaktiven Knotenumgebung die Zeichenfolge „Hallo Welt“ ein und drücken Sie die Eingabetaste.
Das Ergebnis ist wie folgt:Wenn wir die interaktive Umgebung des Knotens verlassen möchten, drücken Sie einfach Strg + C und drücken Sie zweimal, um den Knoten zu verlassen und zurückzukehren zur Windows-Eingabeaufforderung La.
lautet wie folgt: 
Wenn Sie in der interaktiven Umgebung von Node programmieren möchten, ist dies zu zeitaufwändig, sodass wir js einführen können Dateien, die ausgeführt werden sollen, wie zum Beispiel die folgenden.
 Voraussetzung: Sie müssen über eine js-Datei verfügen.
Voraussetzung: Sie müssen über eine js-Datei verfügen.

Ha, das ist interessant.
Heisst es nicht, dass NodeJS JavaScript ist, das im Backend läuft? Als nächstes werden wir mit nodeJS das einfachste Serverprogramm entwickeln.
4. Knoten für Server'use strict' console.log('Hello world');
 Das heißt,
Das heißt,
Und wenn ein Modul auf Variablen verweisen möchte, die von einem anderen Modul bereitgestellt werden, verwenden Sie require Schlüsselwort. , wie var ref = require('module_name');
好了,简单的知道了nodeJS的运用规则,那么我们想要编写一个http服务器,就得先引入这个模块。
如下:

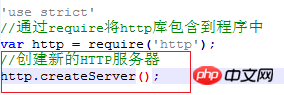
接下来就是调用引入的HTTP模块的一个工厂模式方法(createServer)来创建一个新的http服务器。
如下:

由于nodeJS的特性之一是事件驱动,so当我们访问一个http服务器时,它会触发一个request事件,我们利用其进行相应处理。
例如,我们的处理方式是,利用writeHead来设置HTTP的响应头和HTTP正文。
具体代码如下:

最后,就是想监听的端口号咯。比如我们监听的是80端口。

代码以及很完美了,但,为了方便在nodeJS交互环境下运行该js文件后,知道服务器已经启好了,我们还是打印一条日志吧。
如下:

'use strict'
//通过require将http库包含到程序中
var http = require('http');
//创建新的HTTP服务器
var server = http.createServer();
//通过request事件来响应request请求
server.on('request',function(req, res){
res.writeHead(200, {'Content-Type':'text/plain'});
res.end('Hell World\n');
});
server.listen('80');
console.log('Server running!');
EntireCode好了,开启nodeJS交互环境,运行该js文件,我的命名是http.js。
so:

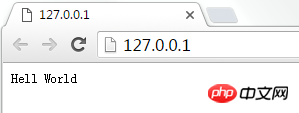
这样http服务器就启好了,接下来我们再打开网页,输入127.0.0.1:80,看看效果:

good!!有木有一点小小的激动,这样就把http服务器启好并运行起来了。
相关推荐:
Das obige ist der detaillierte Inhalt vonEin erster Blick auf nodeJS_node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




