 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So erstellen Sie eine intelligente Suchfeld-Eingabeaufforderungsfunktion mit Ajax
So erstellen Sie eine intelligente Suchfeld-Eingabeaufforderungsfunktion mit Ajax
So erstellen Sie eine intelligente Suchfeld-Eingabeaufforderungsfunktion mit Ajax
Dieses Mal zeige ich Ihnen, wie Sie mit Ajax eine intelligente Suchfeld-Eingabeaufforderungsfunktion erstellen ein Blick. Verwendung aktualisierungsloser Technologie zur intelligenten Änderung der Eingabeaufforderungen des Suchfelds, genau wie bei der Baidu-Suche
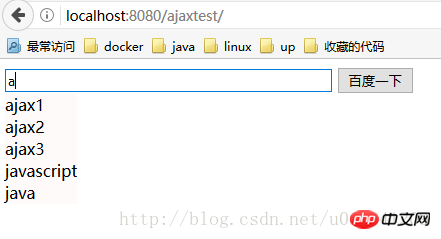
Rendering

1. Schreiben Sie js-Bindungsereignisse für das Suchfeld onkeyup (bei Tastatureingabe), onfocus (löschen Sie die Eingabeaufforderung, wenn die Maus außerhalb des Suchfelds klickt)
2. Holen Sie sich zuerst den Benutzer. Nach der Eingabe werden die erhaltenen Daten an den Server übergeben. Das Backend ruft die Daten vom Server ab, ruft die zugehörigen Daten ab und gibt sie im JSON-Format zurück Ende. Das Frontend übergibt die
Rückruffunktionan Der zurückgegebene JSON wird in Text analysiert und der Text wird in das Anzeigefenster unter dem Suchfeld übertragen Das Folgende ist ein JAR-Paket, das unterstützt json
 search.jsp
search.jsp
nbsp;html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<title>ajax搜索</title>
<script>
//获得更多关联信息的函数
function getMore(){
var xmlHttp;
//首先获得用户的输入
var content = document.getElementById("keyword");
if(content.value==""){
keywordBlur();//执行一下清空方法,使搜索框在无数据的时候,下方残留数据也动态清空
return;
}
//alert(content.value);
//要给服务器发送用户输入的内容,要创建对象,叫XmlHttp对象
//xmlHttp=获得XmlHttp对象
xmlHttp=CreatXMLHttp();
//alert(xmlHttp);
//要给服务器发送数据
var url="serch?keyword="+escape(content.value);
//如果不用escape这个函数转化一下的话,传中文会有问题
//true表示javascript的脚本会在send()方法之后继续执行,而不会等待来自服务器的相应
xmlHttp.open("GET",url,true);
//xmlHttp绑定一个回调方法去接受服务器传来的相应,会在xmlHttp状态改变的时候被调用
//xmlHttp有0~4的状态,只关心4的方法
//4为complete状态,表示交互完成,当交互完成时才会调用回调方法
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);//send里面发送的是内容体,但参数在URL里已经都写完了
//回调函数==!!注意 这里回调方法要在方法内创建,因为创建的xmlHttp对象不是全局变量
//是在getMore()方法里创建的,可以将变量提取出来,变成全局变量
function callback(){
if (xmlHttp.readyState==4){
//200代表服务器相应成功。。。404代表资源未找到。。500服务器内部错误
if(xmlHttp.status==200){
//交互成功,获得相应的数据,是文本格式
var result=xmlHttp.responseText;
//解析json格式
var json=eval("("+result+")");//要在两边加个小括号,js才能认识
//获得数据之后就可以开始展示了。在输入框的下边展示
setContent(json);
}
}
}
//设置关联数据展示,参数代表的是服务器传递过来的关联数据
function setContent(contents){
//setLocation();//设置跟输入框一样宽度
keywordBlur();//在每次得到值之前先清空一下之前的残留数据
var size=contents.length;//根据关联的数据长度,来生成多少<tr>
//设置内容
for(var i=0;i<size;i++){
//不用appendChild()方法是因为不同浏览器可能不兼容该方法
var nextNode=contents[i];//代表json格式的第i个元素
var newRow=content_table_body.insertRow();//创建行
var newCell=newRow.insertCell();//创建单元格
newCell.innerHTML=contents[i];//将数据赋值给单元格
}
}
}
//获得XmlHttp对象
function CreatXMLHttp(){
//要考虑不同浏览器的写法
//大多数浏览器使用
var xmlHttpReq;
if(window.XMLHttpRequest){//火狐
xmlHttpReq=new XMLHttpRequest();
}else{
/* if(window.ActiveXObject){
xmlHttpReq=neww ActiveXObject("Microsoft.XMLHTTP");
//例如ie有很多版本,不一定能创建出来这个对象,所以要添加以下一个判断
//换一种方法,保证创建
if(!xmlHttp){
xmlHttpReq=new ActiveObject("Msxml2.XMLHTTP");
}
} */
//一定要如下格式写 上述格式火狐IE亲测不好使
try { //IE
xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {
try {//IE 浏览器
xmlHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
}
}
}
return xmlHttpReq;
}
//失去焦点的时候
function keywordBlur(){
//要获得body的元素长度,才能知道要遍历多少次
var contentTableBody=document.getElementById("content_table_body");
var size=contentTableBody.childNodes.length;
//因为是删除子节点,所以是从后往前才能删,同二叉树,删除子节点
for(var i=size-1;i>=0;i--){
contentTableBody.removeChild(contentTableBody.childNodes[i]);
}
document.getElementById("popp").style.border="none";
}
</script>
<style>
/* #myp{
position: absolute;
left:30%;
top:50%;
margin-left: 100px;
} */
.mouseOver{
background: #708090;
color: #FFFAFA;
}
.mouseOut{
background: #FFFAFA;
color: #000000;
}
</style>
<p>
<!-- 输入框 -->
<input>
<input>
<!-- 下面是内容展示的区域 -->
</p><p>
</p>package com.ninka;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
public class SearchServlet extends HttpServlet{
static List<string> datas = new ArrayList<string>();
static{
datas.add("ajax1");
datas.add("ajax2");
datas.add("ajax3");
datas.add("bichi1");
datas.add("bichi2");
datas.add("php");
datas.add("javascript");
datas.add("java");
datas.add("html");
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置下编码格式
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
System.out.println("123");
//首先获得客户端传来的数据,,注意传过来的参数关键字一定要写对,否则会空指针异常
String keyword = request.getParameter("keyword");
//获得关键字之后进行处理,得到关联数据
List<string> listData = getData(keyword);
//返回json格式
System.out.println(JSONArray.fromObject(listData));
//JSONArray.fromObject(listData);
response.getWriter().write(JSONArray.fromObject(listData).toString());
}
//获得关联数据方法
public List<string> getData(String keyword){
List<string> list = new ArrayList<string>();
for(String data:datas){
//如果传递过来的数据,属于词库里面的话,那么就把包含关键词的数据打包成list,向客户端传
if(data.contains(keyword)){
list.add(data);
}
}
return list;
}
}</string></string></string></string></string></string>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie unter php Chinese Andere verwandte Artikel online!
<?xml version="1.0" encoding="UTF-8"?> <web-app> <display-name>ajaxtest</display-name> <welcome-file-list> <welcome-file>search.jsp</welcome-file> </welcome-file-list> <servlet> <!-- 为什么要用search?因为在js中定义url的时候写的是search --> <servlet-name>search</servlet-name> <servlet-class>com.ninka.SearchServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>search</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
Empfohlene Lektüre:
So implementieren Sie die Ajax-Verifizierungsfunktion mithilfe des SSM-IntegrationsframeworksSo implementieren Sie das Formular mit PHP+Ajax Live-BearbeitungDas obige ist der detaillierte Inhalt vonSo erstellen Sie eine intelligente Suchfeld-Eingabeaufforderungsfunktion mit Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So suchen Sie nach Benutzern in Xianyu
Feb 24, 2024 am 11:25 AM
So suchen Sie nach Benutzern in Xianyu
Feb 24, 2024 am 11:25 AM
Wie sucht Xianyu nach Benutzern? In der Software Xianyu können wir die Benutzer, mit denen wir kommunizieren möchten, direkt in der Software finden. Aber ich weiß nicht, wie ich nach Benutzern suchen soll. Sehen Sie es sich nach der Suche einfach unter den Benutzern an. Als nächstes gibt der Herausgeber den Benutzern eine Einführung in die Suche nach Benutzern. Wenn Sie interessiert sind, schauen Sie vorbei! Wie suche ich nach Benutzern in Xianyu? Antwort: Details zu den Benutzern nach der Suche anzeigen: 1. Geben Sie die Software ein und klicken Sie auf das Suchfeld. 2. Geben Sie den Benutzernamen ein und klicken Sie auf Suchen. 3. Wählen Sie dann im Suchfeld [Benutzer] aus, um den entsprechenden Benutzer zu finden.
 So verwenden Sie die erweiterte Baidu-Suche
Feb 22, 2024 am 11:09 AM
So verwenden Sie die erweiterte Baidu-Suche
Feb 22, 2024 am 11:09 AM
So verwenden Sie die erweiterte Suche von Baidu: Die Baidu-Suchmaschine ist derzeit eine der am häufigsten verwendeten Suchmaschinen in China. Sie bietet zahlreiche Suchfunktionen, darunter die erweiterte Suche. Die erweiterte Suche kann Benutzern helfen, genauer nach den benötigten Informationen zu suchen und die Sucheffizienz zu verbessern. Wie nutzt man also die erweiterte Baidu-Suche? Der erste Schritt besteht darin, die Startseite der Baidu-Suchmaschine zu öffnen. Zuerst müssen wir die offizielle Website von Baidu öffnen, nämlich www.baidu.com. Dies ist der Eingang zur Baidu-Suche. Klicken Sie im zweiten Schritt auf die Schaltfläche Erweiterte Suche. Auf der rechten Seite des Baidu-Suchfelds befindet sich
 Die WPS-Tabelle kann die gesuchten Daten nicht finden. Bitte überprüfen Sie den Speicherort der Suchoption
Mar 19, 2024 pm 10:13 PM
Die WPS-Tabelle kann die gesuchten Daten nicht finden. Bitte überprüfen Sie den Speicherort der Suchoption
Mar 19, 2024 pm 10:13 PM
In der von Intelligenz dominierten Ära ist auch Bürosoftware populär geworden, und WPS-Formulare werden aufgrund ihrer Flexibilität von der Mehrheit der Büroangestellten übernommen. Bei der Arbeit müssen wir nicht nur das einfache Erstellen von Formularen und die Texteingabe erlernen, sondern auch mehr operative Fähigkeiten beherrschen, um die Aufgaben in der tatsächlichen Arbeit erledigen zu können. Berichte mit Daten und die Verwendung von Formularen sind bequemer, klarer und genauer. Die Lektion, die wir Ihnen heute bringen, ist: Die WPS-Tabelle kann die von Ihnen gesuchten Daten nicht finden. Warum überprüfen Sie bitte den Speicherort der Suchoption? 1. Wählen Sie zunächst die Excel-Tabelle aus und doppelklicken Sie, um sie zu öffnen. Wählen Sie dann in dieser Schnittstelle alle Zellen aus. 2. Klicken Sie dann in dieser Benutzeroberfläche in der oberen Symbolleiste unter „Datei“ auf die Option „Bearbeiten“. 3. Zweitens klicken Sie in dieser Benutzeroberfläche auf „
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So suchen Sie auf Mobilgeräten nach Geschäften Taobao So suchen Sie nach Geschäftsnamen
Mar 13, 2024 am 11:00 AM
So suchen Sie auf Mobilgeräten nach Geschäften Taobao So suchen Sie nach Geschäftsnamen
Mar 13, 2024 am 11:00 AM
Die mobile Taobao-App-Software bietet viele gute Produkte, die Sie jederzeit und überall kaufen können. Der Preis für jedes Produkt ist völlig klar, sodass Sie bequemer einkaufen können. Sie können nach Belieben suchen und einkaufen. Fügen Sie Ihre persönliche Lieferadresse und Kontaktnummer hinzu, um die Kontaktaufnahme mit Ihnen zu erleichtern und die neuesten Logistiktrends in Echtzeit zu überprüfen Benutzer verwenden es zum ersten Mal. Wenn Sie nicht wissen, wie man nach Produkten sucht, müssen Sie natürlich nur Schlüsselwörter in die Suchleiste eingeben, um alle Produktergebnisse zu finden Der Herausgeber stellt mobilen Taobao-Benutzern detaillierte Online-Methoden für die Suche nach Geschäftsnamen zur Verfügung. 1. Öffnen Sie zunächst die Taobao-App auf Ihrem Mobiltelefon.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 Huawei wird das Xuanji-Sensorsystem im Bereich Smart Wearables auf den Markt bringen, das den emotionalen Zustand des Benutzers anhand der Herzfrequenz beurteilen kann
Aug 29, 2024 pm 03:30 PM
Huawei wird das Xuanji-Sensorsystem im Bereich Smart Wearables auf den Markt bringen, das den emotionalen Zustand des Benutzers anhand der Herzfrequenz beurteilen kann
Aug 29, 2024 pm 03:30 PM
Kürzlich gab Huawei bekannt, dass es im September ein neues intelligentes tragbares Produkt mit dem Xuanji-Sensorsystem auf den Markt bringen wird, bei dem es sich voraussichtlich um die neueste Smartwatch von Huawei handeln wird. Dieses neue Produkt wird fortschrittliche Funktionen zur Überwachung der emotionalen Gesundheit integrieren. Das Xuanji Perception System bietet Benutzern eine umfassende Gesundheitsbewertung mit seinen sechs Merkmalen – Genauigkeit, Vollständigkeit, Geschwindigkeit, Flexibilität, Offenheit und Skalierbarkeit. Das System nutzt ein Super-Sensing-Modul und optimiert die Mehrkanal-Optikpfad-Architekturtechnologie, wodurch die Überwachungsgenauigkeit grundlegender Indikatoren wie Herzfrequenz, Blutsauerstoff und Atemfrequenz erheblich verbessert wird. Darüber hinaus hat das Xuanji Sensing System auch die Erforschung emotionaler Zustände auf Basis von Herzfrequenzdaten erweitert. Es beschränkt sich nicht nur auf physiologische Indikatoren, sondern kann auch den emotionalen Zustand und das Stressniveau des Benutzers bewerten. Es unterstützt die Überwachung von mehr als 60 Sportarten Gesundheitsindikatoren, die kardiovaskuläre, respiratorische, neurologische, endokrine,



