Erstellen Sie mit Vue wiederverwendbare Paginierungskomponenten
Paging-Komponenten sind sehr häufige Komponenten in Webprojekten. Informationen zur Grundstruktur und zur zugehörigen Ereignisüberwachung finden Sie in diesem Artikel.
Ressourcen-Paging in Webanwendungen ist nicht möglich Nur großartig für die Leistung, aber auch aus Sicht der Benutzererfahrung sehr nützlich. In diesem Artikel erfahren Sie, wie Sie mit Vue eine dynamische und nutzbare Paginierungskomponente erstellen.
Grundstruktur
Die Paginierungskomponente sollte es dem Benutzer ermöglichen, auf die erste und letzte Seite zuzugreifen, sich vorwärts und rückwärts zu bewegen und direkt zu wechseln die Schlussseite.
Die meisten Anwendungen stellen jedes Mal eine API-Anfrage, wenn der Benutzer die Seite wechselt. Wir müssen sicherstellen, dass die Komponente dies zulässt, aber wir möchten eine solche Anfrage nicht innerhalb der Komponente stellen. Auf diese Weise stellen wir sicher, dass Komponenten in der gesamten Anwendung wiederverwendbar sind und Anforderungen in der Betriebs- oder Serviceschicht gestellt werden. Wir können dies tun, indem wir ein Ereignis anhand der Nummer der Seite auslösen, auf die der Benutzer geklickt hat.
Es gibt mehrere Möglichkeiten, die Paginierung auf API-Endpunkten zu implementieren. Für dieses Beispiel gehen wir davon aus, dass die API uns die Anzahl der Ergebnisse für jede Seite, die Gesamtzahl der Seiten und die aktuelle Seite mitteilt. Dies werden unsere dynamischen Requisiten sein.
Wenn die API dagegen nur die Gesamtzahl der Datensätze angibt, können wir die Anzahl der Seiten berechnen, indem wir die Anzahl der Ergebnisse durch die Anzahl der Ergebnisse pro Seite dividieren: totalResults / resultsPerPage .
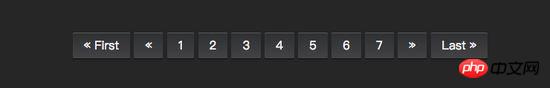
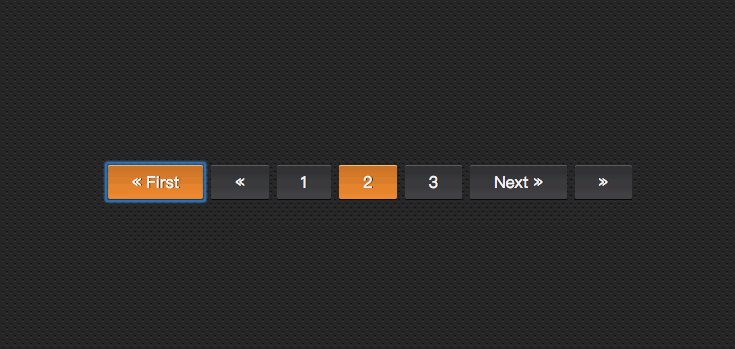
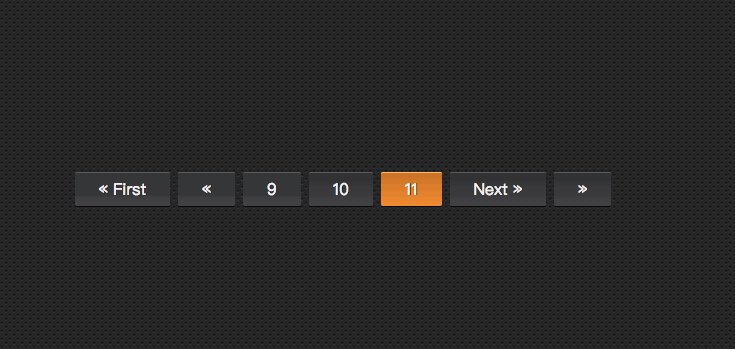
Wir möchten eine Schaltfläche zur ersten Seite, zur vorherigen Seite, zum Seitennummernbereich, zur nächsten Seite und zur letzten Seite rendern:
[erste] [nächste] [1] [2 ] [3 ] [vorheriges] [letztes]
Zum Beispiel ein Effekt wie im Bild unten:

Obwohl wir eine Reihe von Seiten rendern möchten , möchte aber nicht alle verfügbaren Seiten rendern. Lassen Sie uns eine Requisite für die sichtbarsten Schaltflächen in unserer Komponente festlegen.
Da wir nun wissen, was die Komponente tun soll und welche Daten sie benötigt, können wir die HTML-Struktur und die erforderlichen Requisiten einrichten.
<template id="pagination">
<ul class="pagination">
<li>
<button type="button">« First</button>
</li>
<li>
<button type="button">«</button>
</li>
<!-- 页数的范围 -->
<li>
<button type="button">Next »</button>
</li>
<li>
<button type="button">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
}
})Der obige Code registriert eine Paginierungskomponente. Wenn diese Komponente aufgerufen wird:
<p id="app"> <pagination></pagination> </p>
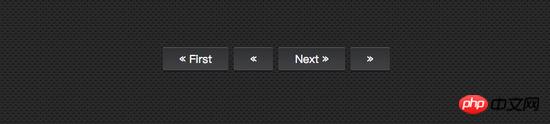
Der Effekt, den Sie zu diesem Zeitpunkt sehen, ist wie folgt:

Beachten Sie, dass in Damit die Komponenten besser aussehen und der Komponente ein wenig Stil verleihen.
Ereignisüberwachung
Jetzt müssen wir die übergeordnete Komponente benachrichtigen, wenn der Benutzer auf die Schaltfläche klickt, auf welche Schaltfläche der Benutzer geklickt hat.
Wir müssen für jede Schaltfläche einen Ereignis-Listener hinzufügen. Die v-on-Direktive ermöglicht das Abhören von DOM-Ereignissen. In diesem Beispiel verwende ich die V-On-Verknüpfung, um auf Klickereignisse zu warten.
Um den übergeordneten Knoten zu benachrichtigen, verwenden wir die Methode $emit, um ein Ereignis mit einem Seitenklick auszusenden.
Wir stellen außerdem sicher, dass der Paging-Button nur dann einen aktuellen Status hat, wenn die Seite verfügbar ist. Zu diesem Zweck wird v-bind verwendet, um den Wert des deaktivierten Attributs an die aktuelle Seite zu binden. Wir verwenden immer noch die Tastenkombination :v-bind: .
Um unsere Vorlage sauber zu halten, verwenden wir das berechnete Attribut, um zu prüfen, ob die Schaltfläche deaktiviert ist. Die Verwendung von „computed“ wird ebenfalls zwischengespeichert. Das bedeutet, dass mehrere Zugriffe auf dieselbe berechnete Eigenschaft das zuvor berechnete Ergebnis zurückgeben, ohne dass die Funktion erneut ausgeführt werden muss, solange sich „currentPage“ nicht ändert.
<template id="pagination">
<ul class="pagination">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
})Übergeben Sie beim Aufruf der Paginierungskomponente totalPages sowie total und currentPage an die Komponente:
<p id="app">
<pagination :total-pages="11" :total="120" :current-page="currentPage"></pagination>
</p>
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
}
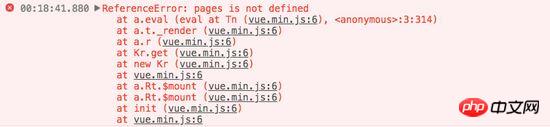
})Das Ausführen des obigen Codes führt zu einem Fehler:

Nicht schwierig Wir haben festgestellt, dass in der Paginierungskomponente Seiten fehlen. Aus dem, was zuvor eingeführt wurde, können wir leicht erkennen, dass wir den Wert von Seiten berechnen müssen.
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
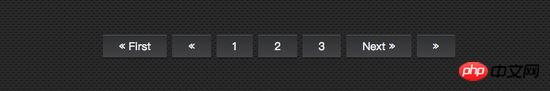
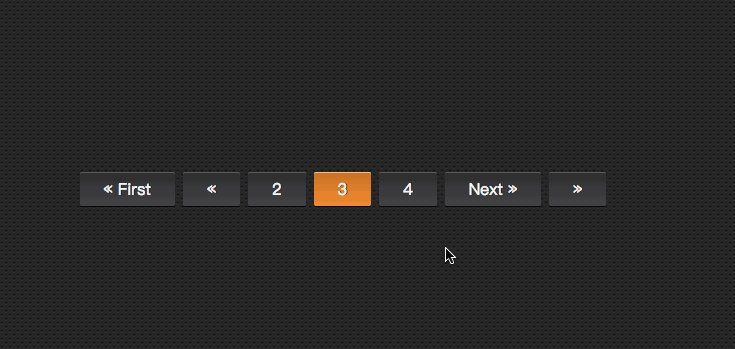
})Das zu diesem Zeitpunkt erhaltene Ergebnis meldet keinen Fehler mehr. Sie werden den folgenden Effekt im Browser sehen:

Stile hinzufügen
Jetzt implementiert unsere Komponente alle Funktionen, die wir ursprünglich wollten, und Es wurden einige Stile hinzugefügt, damit es eher wie eine Paginierungskomponente und nicht nur wie eine Liste aussieht.
Wir möchten außerdem, dass Benutzer die Seite, auf der sie sich befinden, eindeutig identifizieren können. Lassen Sie uns die Farbe der Schaltfläche ändern, die die aktuelle Seite darstellt.
Dazu können wir die Objektsyntax verwenden, um die HTML-Klasse an die Schaltfläche der aktuellen Seite zu binden. Beim Binden eines Klassennamens mithilfe der Objektsyntax wechselt Vue automatisch die Klasse, wenn sich der Wert ändert.
虽然 v-for 中的每个块都可以访问父作用域范围,但是我们将使用 method 来检查页面是否处于 active 状态,以便保持我们的 templage 干净。
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
},
isPageActive: function (page) {
return this.currentPage === page;
}
}
})接下来,在 pages 中添加当前状态:
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :class="{active: isPageActive(page.name)}"> {{ page.name }}</button>
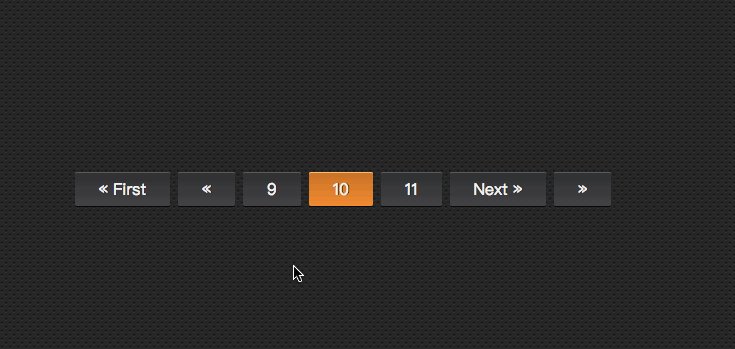
</li>这个时候你看到效果如下:

但依然还存在一点点小问题,当你在点击别的按钮时, active 状态并不会随着切换:

继续添加代码改变其中的效果:
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
},
methods: {
onPageChange: function (page) {
console.log(page)
this.currentPage = page;
}
}
})在调用组件时:
<p id="app"> <pagination :total-pages="11" :total="120" :current-page="currentPage" @pagechanged="onPageChange"></pagination> </p>
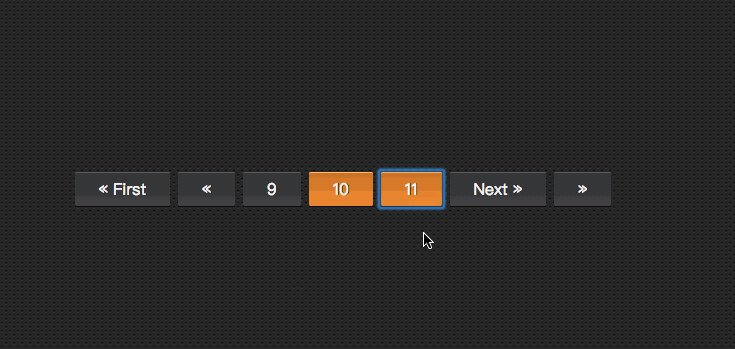
这个时候的效果如下了:

到这里,基本上实现了咱想要的分页组件效果。
无障碍化处理
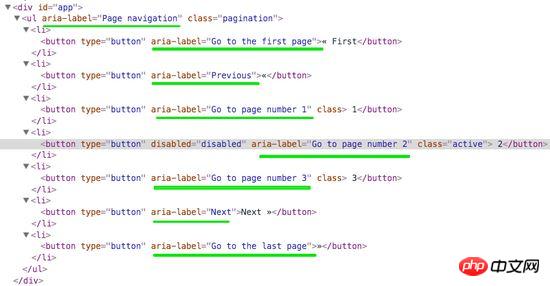
熟悉Bootstrap的同学都应该知道,Bootstrap中的组件都做了无障碍化的处理,就是在组件中添加了WAI-ARIA相关的设计。比如在分页按钮上添加 aria-label 相关属性:

在我们这个组件中,也相应的添加有关于WAI-ARIA相关的处理:
<template id="pagination">
<ul class="pagination" aria-label="Page navigation">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage" aria-label="Go to the first page">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage" aria-label="Previous">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :aria-label="`Go to page number ${page.name}`"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage" aria-label="Next">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage" aria-label="Go to the last page">»</button>
</li>
</ul>
</template>这样有关于 aria 相关的属性就加上了:

最终的效果如下,可以点击下面的连接访问:
相关推荐:
Das obige ist der detaillierte Inhalt vonErstellen Sie mit Vue wiederverwendbare Paginierungskomponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
Die alten Win10-Komponenten müssen vom Benutzer selbst aktiviert werden, da viele Komponenten standardmäßig geschlossen sind. Der Vorgang ist sehr einfach Versionskomponenten? Öffnen 1. Klicken Sie auf Start und dann auf „Win-System“. 2. Klicken Sie, um die Systemsteuerung aufzurufen. 3. Klicken Sie dann auf das Programm unten. 4. Klicken Sie auf „Win-Funktionen aktivieren oder deaktivieren“. 5. Hier können Sie auswählen, was Sie möchten öffnen
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir






