
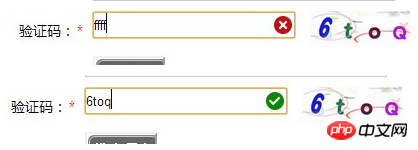
Dieses Mal bringe ich Ihnen jQuery+Ajax, um festzustellen, ob der eingegebene Bestätigungscode erfolgreich ist. Welche Vorsichtsmaßnahmen gibt es für jQuery+Ajax, um festzustellen, ob der eingegebene Bestätigungscode erfolgreich ist? Das Folgende ist ein praktischer Fall.
Ohne weitere Umschweife werde ich den Code direkt für Sie veröffentlichen. Der spezifische Code lautet wie folgt:
<script src="js/j.js"></script>
<script>
$(document).ready(function(e) {
$('#yes').hide();
$('#no').hide();
$('input[name=gcode]').keyup(function(){
if($(this).val().length==4){
$.post('gbook.php',{cc:$('input[name=gcode]').val()},function(msg){
if(msg=='yes'){
$('#no').hide();
$('#yes').show();
}else{
$('#yes').hide();
$("#no").show();
}
});
}
});
});
</script>Stellen Sie zuerst den HTML-Code von jquery vor
.sl-error-verifycode {
background-image: url("images/icons.png");
background-position: -26px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}
.sl-correct-verifycode {
background-image: url("images/icons.png");
background-position: -50px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}Verifizierungscode Code
<tr> <td height="40" align="right">验证码:</td> <td height="40"><span class="addred">*</span></td> <td height="40"> <input type="text" name="gcode" id="textfield7" class="txtlist"> <span id="yes" class="sl-correct-verifycode"></span><span id="no" class="sl-error-verifycode"></span> <img style="float:right; margin-top:-25px; margin-right:300px;" align="middle" src="inc/cc.php" onClick="this.src='inc/cc.php?'+new Date" title="点击换一张图片" width="100px"></td> </tr>
gbook.php
<?php
session_start();
if(isset($_POST['cc'])){
$cc = strtolower($_POST['cc']);
$ss = strtolower($_SESSION['code']);
if($cc==$ss){
echo "yes";
}else{
echo "no";
}
}Beachten Sie, dass Bilder importiert werden müssen

Ich glaube, Sie haben es gemeistert Lesen Sie den Fall in diesem Artikel, nachdem Sie ihn gelesen haben. Weitere spannende Methoden finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie PHP+Ajax die Echtzeitbearbeitung von Tabellen realisiert
Verwendung von Ajax zur Implementierung eines Sitzungs-Timeouts Zur Anmeldeseite springen
Das obige ist der detaillierte Inhalt vonjQuery+Ajax bestimmt, ob der eingegebene Bestätigungscode erfolgreich ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So registrieren Sie eine geschäftliche E-Mail-Adresse
So registrieren Sie eine geschäftliche E-Mail-Adresse
 Welche Währung ist BTC?
Welche Währung ist BTC?
 mstsc-Remoteverbindung fehlgeschlagen
mstsc-Remoteverbindung fehlgeschlagen
 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation
 Was bedeutet PDF?
Was bedeutet PDF?
 Empfohlene Datenanalyse-Websites
Empfohlene Datenanalyse-Websites
 Windows kann die Formatierung der Festplatte nicht abschließen
Windows kann die Formatierung der Festplatte nicht abschließen
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?




